Over the past week and a half, we’ve featured a series of articles taking a look at what it takes to be a mobile designer, how iOS 7 has set the stage for experiences that move beyond our mobile devices, different techniques for designing mobile experiences, as well as nine common misconceptions about the history of mobile. It’s been a rather insightful mini mobile marathon, prompting one reader to tweet: “That tricky little sister mobile is getting pretty big.”
Tricky and big are certainly two apt adjectives for the mobile universe. The technology is evolving at a lickety-split clip and more users are connecting every hour on a growing number of devices. Generally speaking, the apps and solutions that rise to the top have figured out how to make the most of unique device capabilities, contexts of use, and modes of use of mobile devices.
“Typically a mobile design approach just looks at mobile as the end solution,” says Chris Averill, CEO of we are experience, winners of the DfE award for Mobile Solution or Application. “Taking a service design methodology is a very different approach to a normal mobile design project.”
Working on a mobile solution for Transport for London, we are experience took a service-oriented approach, designing a responsive site that works on any device, bringing together big data, live updates, and location-based services for the world’s most complex public transport network.
“[Working with TfL’s online team], we started looking at mobile as the end solution but we then realized we needed to step back and look at the customer needs more closely, without assuming what the end solution would be,” Averill says. “The key challenge was that we needed to build implicit trust with customers, so their experience of the journey planner had to be 100% consistent and familiar no matter how they accessed it, and we succeeded through service design.”
For a solution of this nature, location-based services were key, but the project also highlighted the need to adapt the service as users change behavior.
“Location is about behavior and user needs—it’s not about the device”—@weareexperience
“If I can find out what’s around me when I’m standing in the street on my phone, I expect to be able to do the same sitting at my desk, be that in my office, home, cafe, airport, school, gym, or doctor’s office,” says Averill. “Location is about behavior and user needs—it’s not about the device.”
Mobile on the Brain
It’s not uncommon to see people in public and private settings engaged with their mobile devices for hours at a time. This isn’t surprising considering the depth of productivity and entertainment they bring to the fingertips. For Lumosity, a finalist in this category, however, part of the secret to a successful mobile experience is helping users develop healthy relationships with their little pieces of technology.
“Our app encourages users to train in a fun and convenient way that fits into, rather than disrupts, their lives,” says Director of Product Design Sushmita Subramanian. “We discourage unhealthy behaviors, like binging on our games, by providing a clear recommendation for each session (a 10-15 minute workout) and for each week (train 3-5 times per week).”
Lumosity also gives users a sense of closure at the end of each session, encouraging them to come back another day to continue their training. Given that their products are designed to challenge users brains with scientifically designed training, neuroscience also plays a big part in Lumosity’s ongoing design projects.
“We have the challenge of designing with both scientific integrity and user engagement in mind. Our app is only successfully designed once it’s fun, engaging, and achieves the cognitive training task goals,” Subramanian says.
The team here uses game play data as a resource for insights into user behavior and game design that are then incorporated back into the product experience.
“It’s an exciting time to be at the intersection of neuroscience, technology and user experience design,” Subramanian adds. “We know much more about all three of these fields than we did five years ago—and we’ve only scratched the surface.”
Mobile Mail
“We’ve seen our customers begin a task on a laptop at work, check in via phone while on the move, and collaborate via iPad from a couch—all on the same day,” says Gregg Bernstein a Senior Design Researcher at MailChimp, another finalist. “As consumers, we’re no longer adapting our workflow to a specific system; we expect systems to bend to our needs.”
The email newsletter service has a longstanding reputation for offering great UX, and as more users are working on single projects across multiple platforms, they expect a seamless experience.
“In the near term, the major obstacles our UX team faces in creating seamless experiences revolve around creating tools that properly match the context in which they’re used. Seamless seems an intuitive enough concept, but it requires questioning, ‘Just what is seamless?’” Bernstein adds. “When a customer transitions from laptop to iPad, what is the expected behavior that would create a seamless experience? Is the job to be done the same, or does the change in device signify a change in task?”
Mapping the Way Forward
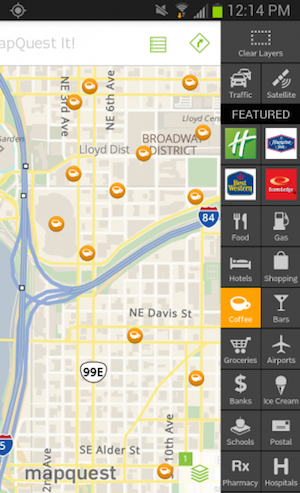
MapQuest has been in the map game for a long time (dating back to 1967 when it was known as Cartographic Services, a division of R.R. Donnelley & Sons in Chicago), and when their User Experience Design Group undertook a recent redesign of their mobile app (a finalist entry in the competition), it was critical to get stakeholder buy-in early on to make the mobile project effective.
“The really challenging thing is that being good enough is no longer good enough. A group of really talented people in a room coming up with great ideas doesn’t guarantee success,” says Austin Brown, User Experience Lead for Mobile Products. “As a mobile team, we eat, sleep, and breathe our products, but stakeholders are too busy to know the intricacies and specific pitfalls we deal with on a daily basis—what with business partnerships, strategy, hiring, and general management to take up their time.”
Brown notes that as long as his team is driving toward their macro goals of providing top-flight experiences that bring in new users and create effective revenue streams, it’s not difficult to advocate for great design. “We’re fortunate to have great support within the company and we are held up on a pedestal as a mobile team. There’s a strong mobile first approach to a lot of our features and new products.”
As with we are experience’s project, MapQuest relies on location-based services to provide users accurate directions, something Brown sees as becoming more and more sophisticated.
“Simply knowing where someone is doesn’t cut it anymore. Businesses and vendors want to know where people are going … and when … and how often … and how long they’re staying. On top of that, there’s all the ancillary information about what they’re doing, who they’re doing it with, and what sort of input and data are being passed through their devices.”
The technology, paired with emerging beacon technology enables MapQuest to know each customer better as a person and tailor their experiences accordingly, or create cross-market experiences with other apps and products that are relevant at different times of the day.
Wear It and Track it
One thing that seems destined to hugely impact the way we design for mobile in the coming years is wearable technology. As more and more people begin wearing pieces of technology that interact with the larger pieces of technology they carry in their pockets—and as all of these things begin interacting beacon technology—things are going to get more complicated and more exciting.
“Bring on the sensors!” says MapQuest’s Brown. “We love to make data-influenced decisions and the growth of technologies that help us gather and learn from more data enables us to make better decisions around both product strategy and design. The whole market segment is up for grabs, but we feel we’ve got a great head start with our experience in location and movement.”
“If you look at the popularity of wearable fitness trackers and other mobile apps and devices, there is already a general trend towards fostering healthy habits. These apps and devices motivate people to stay on top of their health goals and provide feedback to teach people about themselves,” says Lumosity’s Subramanian. “Similarly, Lumosity allows users to track their activity over time, identify trends in their performance, and compare themselves to others. These insights help users learn more about themselves, empower them to take action, and motivate them to achieve their goals.”
“The world is becoming far more personal, and we are firmly in the age of the more-personal computer, where it’s less about the device and more about me living in the moment right now; everything has to be relevant and real-time or it is irrelevant and out of date,” says we are experience’s Averill. “Mobile has created this new world, but wearables will have an even bigger impact on user behavior. We advocate a future where ‘services’ are designed to meet the users needs, rather than designed for devices that are quickly being changed, developed, innovated on. [This will eventually lead to] frictionless, seamless experiences that users don’t even think about, they just happen—the Internet becomes ubiquitous and we see the dawn of the quantified me.”
More Mobile Greatness
There were other notable applications in the contest from teams trying to make the most of mobile:
Mad*Pow partnered with Massachusetts General Hospital to refine their Virtual Visit experience, allowing patients to continue treatment with their doctors without disrupting schedules or having to make a trip into the doctor’s office. Mad*Pow also entered the competition with Hotseat, a mobile and web-based workplace wellness tool designed to decrease sedentary behavior. TheLadders sought to craft a simple app that allows professionals to perform job searches on-the-go, providing relevant jobs they can apply to and track easily. With a reputation in the healthcare space to maintain, HealthPartners overhauled their desktop site and created a native iOS app. Crafting their mobile experience, real estate brokerage Redfin sought to answer the question, “What would the application look and feel like if you never had to leave a single screen?” Quick Left created a solution called Sprintly, designed to power a more productive relationship between development teams and their management.” Interactive agency Rosetta created the Face-to-Face Consultation tool, an iPad app for aesthetic practitioners to use during initial consultations with potential patients. Navy Federal Credit Union launched an iPad app featured by Apple as one of the best new financial apps in the iTunes Store. In an effort to make travelling easier, SoftServe created the Packing Wizard app, which manages everything from documents to the weight of your baggage. The Data Systems Consulting team at Digiwin created an enterprise app that helps employees make the most of BYOD culture. Effective UI created an app for Boeing that helps maintenance teams manage all aspects of aircraft repair. Delvina worked with Manulife Financial to design an app to help travelers purchase CoverMe Travel Single Trip emergency medical insurance.