- Accessibility, Agile and Iterative Process, Design, Mobile Technology, Technology for the Common Good
Out-of-the-box design process by Gett mobile team.
Article by Moishy Neulander
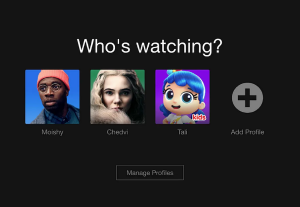
How Insight from Netflix Profiles Doubled Our Conversions
- The article discusses how Gett, a taxi booking platform, leveraged insights from Netflix to implement a profile selection feature, significantly improving user experience and doubling business conversions.
Share:How Insight from Netflix Profiles Doubled Our Conversions
Share this link
- March 19, 2024
5 min read