When we spoke about Figma-based workflows in the past, the main reasons cited for obsolescence centered around three main themes:
- Modern design systems should have all of the components rendered directly in React code. Thus, we no longer need pixel-based workflows if AI can help us generate React code using design system components directly from a sketch or a prompt. (https://www.uxforai.com/p/ai-for-ux-figma-and-the-gods-of-hammers)
- AI should be able to generate simple screens and components (like simple forms and basic pages) based on short-hand UI notation (https://www.uxforai.com/p/short-hand-ux-design-notation-as-ai-prompt)
- We can even use AI to generate alternative designs in React on the fly during a RITE study. (https://www.uxforai.com/p/embracing-ai-in-design-ops-opportunities-trends-and-the-future-workforce)
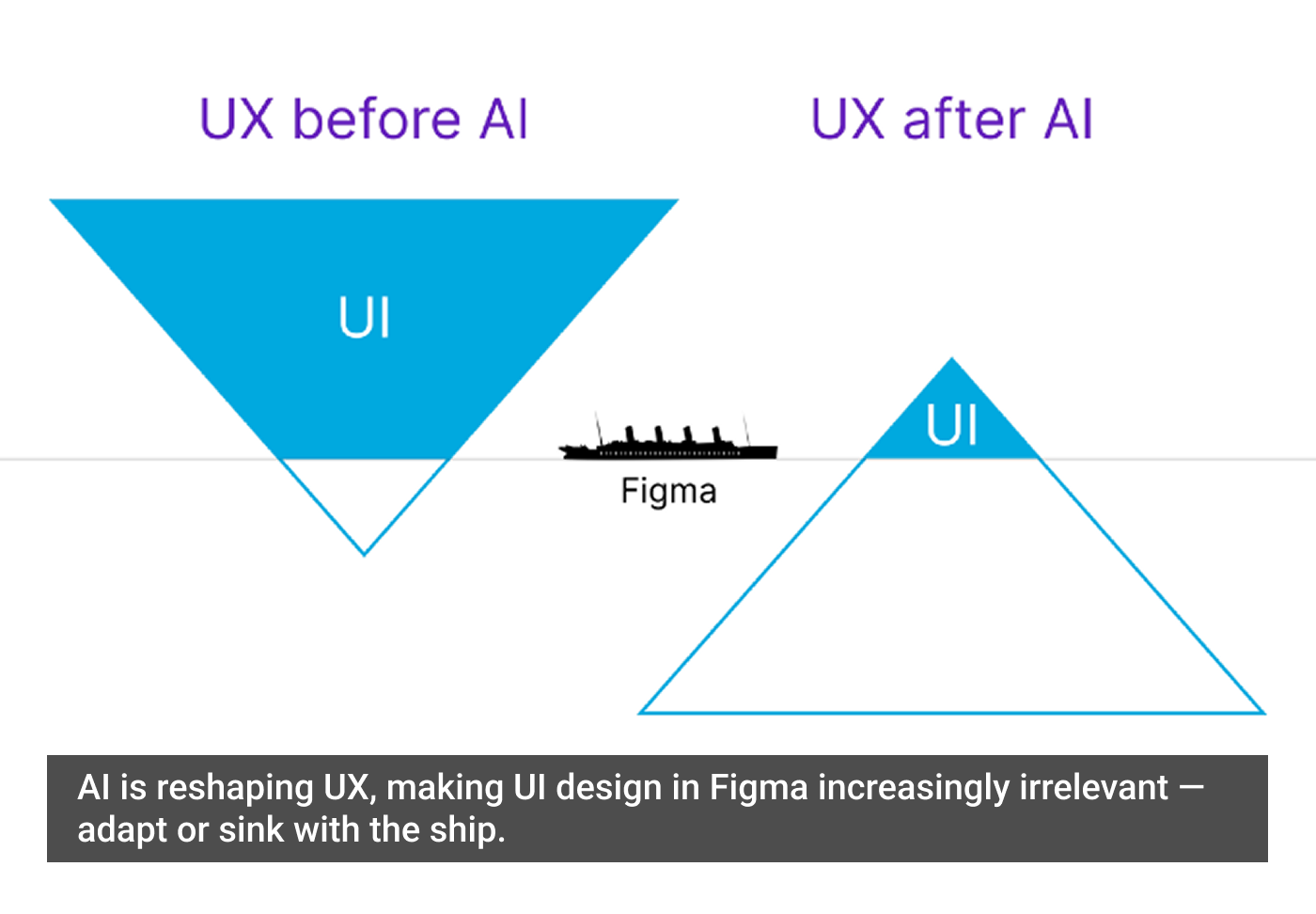
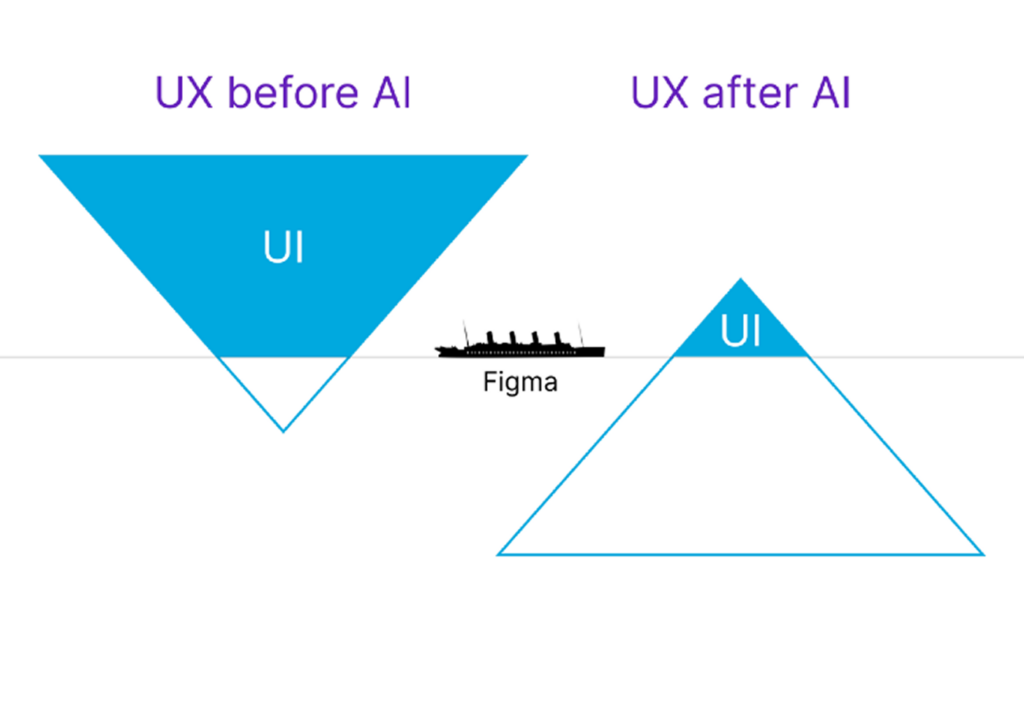
Today, we are discussing something profoundly different: nothing short of a complete revolution of what UI means to modern AI-first and Agentic systems. Thanks to this change, Figma is fast turning into a Titanic, which is about to hit this new UX iceberg at full speed. Here is why this is happening and how to avoid going down with the ship.
The iceberg UX model

Let me explain. In the old days, the user experience was often equated with UI. And for good reason! UI was where the majority of the interaction took place. So we used graphical tools like Figma, Sketch, InVision, etc., to paint our rectangles and make our prototypes because those rectangles really were the area where the experience orchestration took place.
This paradigm is undergoing a massive change. When you look at what the majority of startups in the tech space are making with AI, you see minimal interface. Because the best interface for AI is (virtually) no interface. Think about it: No interface. (Well, there will always be some interface, but I love this hyperbole because it helps us escape the curse of our expertise and think past the status quo.)
“As little UI stuff as possible” really seems pretty OK when it comes to AI agents. (Actually, it’s a bit like Google search… Still just a text box…Still kind of works…)
So, if you think of the interface as an iceberg, the UI used to be the majority of the mass, kind of like the Inverted Pyramid sculpture in the Louvre museum (https://thegoodlifefrance.com/the-pyramid-at-the-louvre/)
And now, with lots of loud scraping, crashing, and splashing, the whole inverted iceberg is flipping “the right way up” — and that teeny tiny little triangle on top is about all that’s left of the UI. (Start and stop the agent, give it some instructions, read some output, and give some more instructions, etc.) Because we are now entering the era where we are talking with these machines as we would with fellow humans — and we all know that we don’t really need a great deal of Figma-created UI to do that.
Figma is the Titanic that is about to hit that new UX for AI iceberg at full speed and sink. Not because it will be replaced by robots. But because the UI that Figma helps us make is no longer all that important.
What matters is UX, NOT UI
To paraphrase Alan Cooper in “The Inmates Are Running the Asylum,” AI-first (and particularly Agent-first) systems are “dancing robotware.” And just because the robot is not (yet) dancing like Baryshnikov, it does not mean the robot is bad: this “dancing robotware” AI is already adding tremendous value to many workflows. However, specifically because AI is “dancing robotware,” the actual UI is simply not that important to the customer.
In other words, AI-first apps are just not that “UI sensitive,” but at the same time, they are supremely “UX sensitive.” I mean, sure, you have to have all the right buttons and ways to read the output and the like, and some things make it a little easier to use (like the Canvas design pattern we discussed previously here: https://www.uxforai.com/p/modern-information-architecture-for-ai-first-applications). However, if all you do is spend time deciding where the buttons should go, and picking the button colors and the labels of the tabs and controls, you are, to put it politely, completely and utterly screwed.
All that UI “stuff,” all those traditional aspects of what makes up the “design,” are just not that important anymore. It’s like deciding whether the dancing robot should be blue or red. Who cares? The robot is dancing! Come see the dancing robot! (Like Model T Ford — AI comes in “Any color the customer wants, as long as it’s black.”) So if all you care about in your day-to-day design job is what you can show in Figma, you’re gonna be wasting your time. It does not matter if the dancing robot is blue or red. Or purple.
Anyway, at this moment in time, the color does not matter. What matters is how well the robot is dancing.
Let me give you a real-world example: let’s say you are creating an AI-first application that will quickly summarize a document. How that summary is presented in the UI almost does not matter.
- Background color? Nope. Not a chance.
- Font sizes? Don’t make me laugh.
- Where is it on the page? Does not matter. Pick a spot. Any spot. Release the feature, move it post-Beta if you find a better spot.
- Is the content in a frame or uses the whole page? Hmmm, maybe that matters a little. But not really. Not unless you completely screw up the display (but most of us know how not to do that… Right? RIGHT? You should know how to do this right if you’ve been reading my articles like this one.
So, what matters in the AI-first UX?
- The length of the content.
- Organization of the summary.
- Its completeness.
- Its accuracy, reliability, readability, and scannability.
- Unique bespoke data from your enterprise or your customers that is used to add value to the AI summary.
- If it gets used alongside the original document, or if it has a life of its own.
- If it has an API.
- How quickly it is delivered to the customer.
- Etc.
In other words,
What matters is UX. NOT UI.
Not one of those things on the list can be properly expressed in Figma. So, most people who today call themselves “UX designers” will just put Lorem Ipsum in the box and call it a day. For them, these critical aspects of UX for AI might as well not exist! This is a HUGE mistake. UX is “one thing” — the only key aspect, and that is where you need to spend the most time as a UX designer. Not on drawing rectangles in Figma to show where to put the dancing robot on the page or how to decorate it properly.
Forget the gargoyle rain spouts
To use yet another analogy, you are designing a modern building where clean lines, form, and function rule supreme, not the fancy Gothic medieval gargoyle rain spouts or Baroque-style dolphins. And everything you are doing in Figma is fast becoming just this: decoration. Gargoyles. Lions, dragons, frogs, snakes. The whole menagerie of miscellaneous “decorative stuff” that looked cool once upon a time and now just looks increasingly old-fashioned and ridiculous. Like the Windows 3.0 skewmorphic buttons or wood panel veneer.
Of course, proper decorations are important. They help usability, readability, accessibility, etc., but honestly,
AI-first interfaces are just not that UI-sensitive.
In multiple recent research projects, when I showed multiple versions of very, very different UIs to a customer, regardless of which version we started with, they always said: “Oh wow, that is really cool. I’d love to have that. This will save me and my team so much time. When can I buy it?” Where the boxes are, or what color, or labels, etc., almost doesn’t matter to these folks. They just want that summary box because it will save them and their team a ton of time and effort.
Here’s the clincher
If you, as a UX designer, are seen as somebody who is continuously slowing down the release process in favor of adding decoration, instead of speeding up and streamlining delivery of value, you are going to be seen as a bottleneck and your position will be eliminated. It’s just that simple. AI is moving fast and turning things topsy-turvy all over the place. So you need to get on board and completely rethink your contribution to the team.
95% of that contribution needs to be in the form of:
- Use case selection and validation (https://www.uxforai.com/p/how-to-pick-an-ai-use-case)
- AI model spiking and rapid lean RITE research (https://www.uxforai.com/p/the-new-ai-inclusive-ux-process)
- Digital twin workshops with data scientists, to understand how the data flows in and out, what the controls are, etc. (https://www.uxforai.com/p/digital-twin)
- Value matrix of AI decisions, that is, understanding the benefits of true positive/negative vs. costs of false positive/negative, the impact of hallucinations, etc. (https://www.uxforai.com/p/ai-accuracy-is-bullshit-75b3)
- Leading sophisticated customer discussions about solving their unique problems with AI (https://www.uxforai.com/p/essential-ux-for-ai-techniques-vision-prototype)
- Figuring out where to obtain the unique proprietary data, what bias is in the data, and how to mitigate it (https://www.uxforai.com/p/wmd-white-male-default-bias-ai)
- And probably 5% is the actual UI design.
Do you see how far that UI design is down on the list? That is how it should be on your list of priorities.
Now, ask yourself this: How often do you talk to your customers? How about your data scientists? If the answer is “seldom,” you need to rethink how you contribute to the team because AI is moving your cheese in a huge way. Your mad mastery of the Figma auto-layouts will not be there as your crutch for drawing gargoyle rectangles for that much longer.
Figma is the Titanic that is about to hit that new UX iceberg at full speed and sink. Will it take you down with it? Or will you do the work become indispensable?
The article originally appeared on UX for AI.
Featured image courtesy: Greg Nudelman.