I recently had an opportunity to research prototyping tools for my company, Smule, which makes a slew of mobile music apps that let users create their own content. The company has grown quite a bit, and is taking on more ambitious features, leaving designers and engineers less time for prototyping. This is why I’m on a mission to find a perfect prototyping tool that meets the need of all the product designers at my company.
In my last article, I reviewed popular page-based prototyping tools for making mobile interactive prototypes. Page-based prototyping tools are easy to use and optimized for showing entire flows. However, they are not best suited for fine-tuning animations or applying conditionals to your design. If your app has a lot of animations within the core experience, page-based tools may feel very limiting.
With that in mind, I’ve reviewed a few layer-based and code-based prototyping tools popular for making interactive mobile prototypes that offer greater control of your prototypes. Since there are a wide variety of tools out there, I decided to keep my criteria very simple: I was searching for tools that are mobile friendly, easily sharable, and highly interactive with a minimal learning curve.
Layer Based Prototyping Tools
Layer-based tools can have multiple layers on a single page, dynamic states within a single layer, conditionals for any element, and detailed control for time-based animations. In general, layer-based tools offer more control than page-based tools and include the ability to link between pages. They also tend to be more expensive and complex due to an extensive feature list.
Shopping for a tool in this category is a bit more difficult because of several reasons. First of all, there are many pieces of software out there that offer similar feature lists. Most of them offer a limited-time trial, but it’s taxing to compare all software. As with popular software for static mocks such as Photoshop, InDesign, and Sketch, designers choose what works best for them and feel most intuitive.
Layer-based tools offer more control than page-based tools and let you link between pages
Layer-based tools are the same. There is not a clear winner, but some are optimized to do different things. Also, learning how to use layer-based tools takes about as much time as it takes to learn graphic software, like the programs listed above. You can create something rudimentary in minutes, but by taking the time to learn the nuances of a program, you will learn to create detailed and powerful prototypes.
When it comes down to it, you’ll need to make your own decision on what will work best for you. That said, I found the following tools the most useful to me in making realistic interactive mobile prototypes that are easy to share.
Proto.io
Proto.io first rose to prominence because it was optimized for mobile prototyping, and it’s still my favorite in this category for that reason. With affordable pricing options and free account offering, Proto.io is a leading interactive prototyping tool for mobile apps. It supports the largest selection of gestural support, including tap, tap hold, double tap, pinch in/ out, swipes, and release. It also supports an impressive number of built-in animation easing options with an animation timeline for fine-tuning the timing. Sharing and presenting are as easy as sending a url or via Proto.io’s Player app.
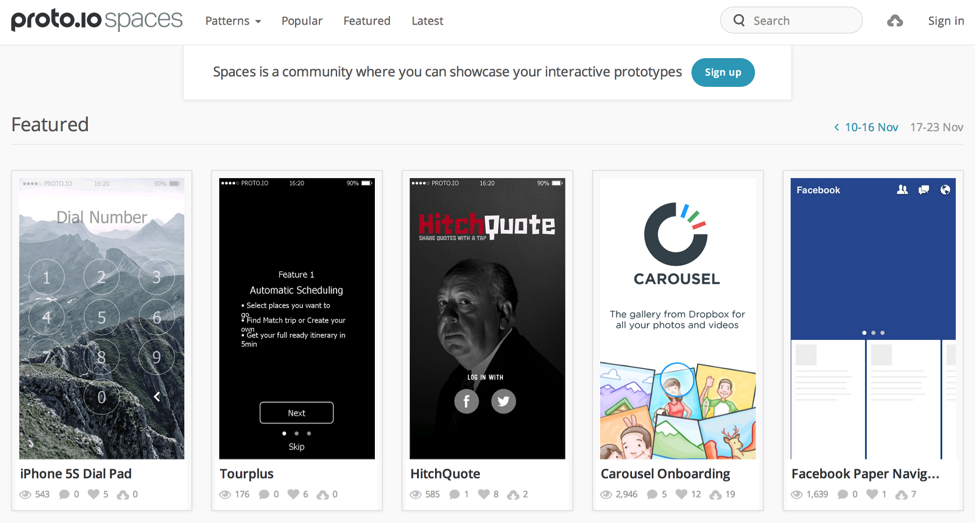
One of the newer features,Proto.io Spaces, offers designers an opportunity to showcase their interactive prototypes. Proto.io Spaces, is a great way to survey the possibilities of what you can do with Proto.io. You can also import the prototypes and learn how they were created.
You can showcase your own prototypes or import others’ prototypes directly to your dashboard from Proto.io Spaces
Pixate
Pixate is a new kid on the block. Optimized for interaction design for mobile products, Pixate supports both iOS and Android. Pixate just recently launched their official product after several months of beta release, so the product is still in a very young stage, though their unique approach to mobile prototyping is slowly gaining popularity.
Pixate makes it easy to work on beautiful interaction design by offering native gestural support and native animation. Thanks to their native performance your prototypes can feel very close to your final implementation. Another big difference is that you can see the changes you make on the prototypes in real time on your mobile device. Unfortunately, the sync between the mobile device and the computer showed a bit of lag during the beta release.
Pixate is not optimized for showing the entire flow of an app, but rather optimized for showcasing transition and animations within a single page. While you can build multiple page prototypes using Pixate, each of the pages you build becomes a new layer and not a new canvas. So, the number of layers can soon become overwhelming. Overall, Pixate is still promising with its unique approach to mobile prototyping, and I am excited to watch how they will improve their product.
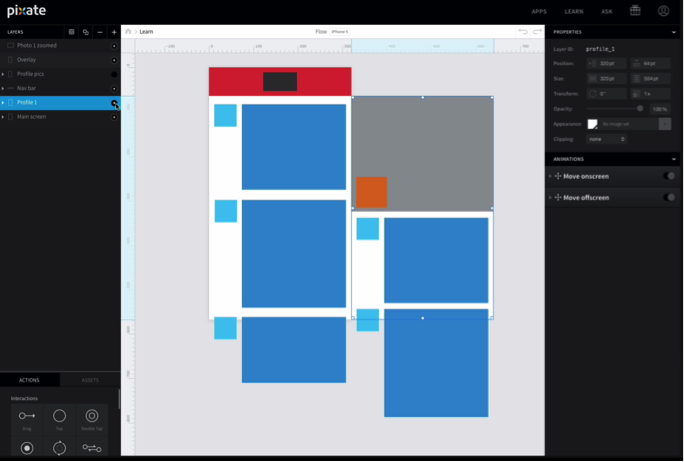
Each screen of your app needs to be a layer within a single canvas in Pixate
AxureRP
Axure RP was one of the first tools used by UX professionals for interactive prototyping. With this longevity comes an extensive and passionate community called Axureland, where useful tips and custom-made widget libraries are shared. Axure has most features available including conditionals, dynamic panels, sitemaps, and repeater widgets with data sets. The downside of this extensive feature list is its complexity. At a first glance, Axure can overwhelm a novice user with the depth of its menu and options.
Axure is still a safe option if you want an all-in-one package deal, but for a mobile app designer, it might not be the perfect choice, because Axure’s features are still focused on desktop experience. Their built-in gestural support is limited to up and down swipes and tap without pinch to zoom or multi-finger gestures. Their built-in animated transitions are also minimal and do not include popular mobile animation easings such as quart, spring, and pulsate.
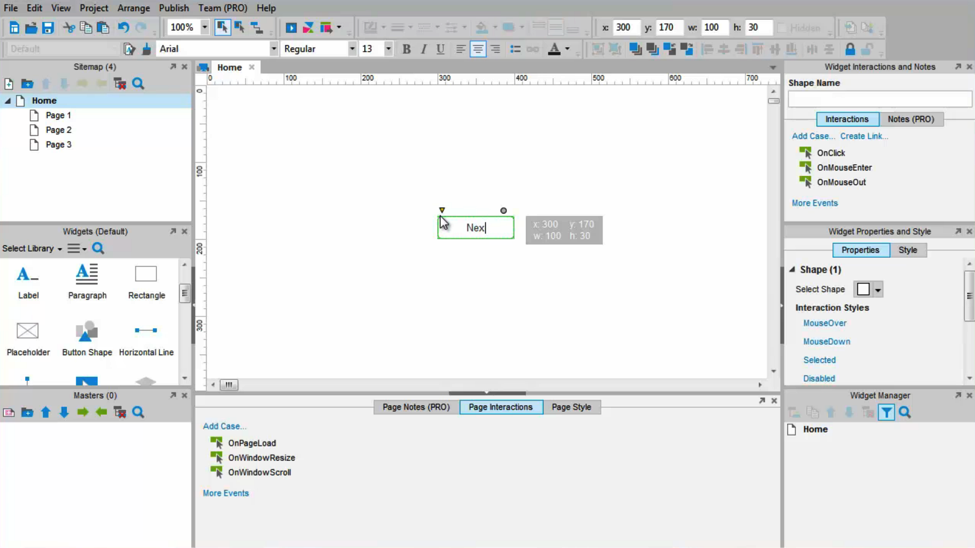
At a glance, Axure resembles Microsoft Office—the number of menus can be overwhelming
Indigo Studio
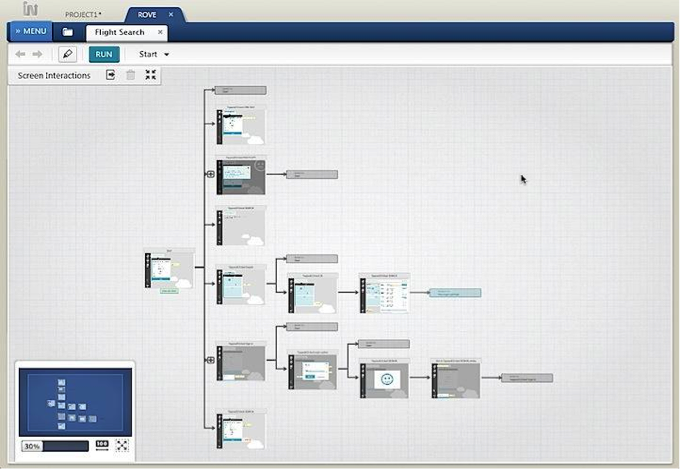
I found Indigo Studio easier to use than AxureRP for several reasons. First, Indigo Studio’s timeline based actions are more intuitive than AxureRP’s dynamic panels, especially since I am familiar with Final Cut Pro’s timeline based animation. Second, the visual navigation in Indigo Studio via Interactions Explorer also felt more intuitive, saving me a lot of time when double-checking the linkage between screens.
Indigo Studio’s interaction explorer visually represents interactions between pages and can be used as a flow doc.
Unfortunately, Indigo Studio comes with a high price tag and lacks the community resources of Axure. In Axure, if you don’t know how to achieve a particular action, you can search forums where you will most likely not only find tutorials but also sample RP files you can download. The biggest advantage Axure has over Indigo Studio is not only its extensive feature list but also its passionate community.
In terms of mobile prototyping, Indio Studio offers a bit more in the way of built-in gestures and animated transition options, but not nearly as much as the options offered in Proto.io.
Code-Based Prototyping Tools
Code-based prototyping tools are libraries that help you when creating prototypes programmatically. There are several reasons why people choose code based prototyping tools. One, they know how to code already, so it’s easier and faster to create a code based prototype than to learn new software that creates the same result. Second, they are perfectionists who feel layer-based prototyping tools don’t offer complete control over their prototypes. Third, it is much easier to communicate your prototype to developers when you create prototypes programmatically, because the developers can look into the code and translate it into the production quality code. Finally, most of code-based tools are free to download and use.
There are disadvantages, however. The quality of your prototype and the time you need to spend is highly dependent upon your programming skills. Also, compared to page-based and layer-based prototyping tools, code-based prototypes are more difficult to share. That said, the code-based prototyping tools below can significantly save your time when creating prototypes programmatically.
Quartz Composer with Origami or Avocado
Quartz Composer is a free Mac OS X application by Apple as part of Xcode development environment. While it has been around for nearly a decade, Quartz Composer was never designed for prototyping purposes. Only recently, with libraries such as Origami by Facebook and Avocado by Ideo, a large number of designers adapted QC with the hopes to easily create prototypes programmatically. Origami and Avocado provide sets of pre-made interactions, animations, and iOS elements.
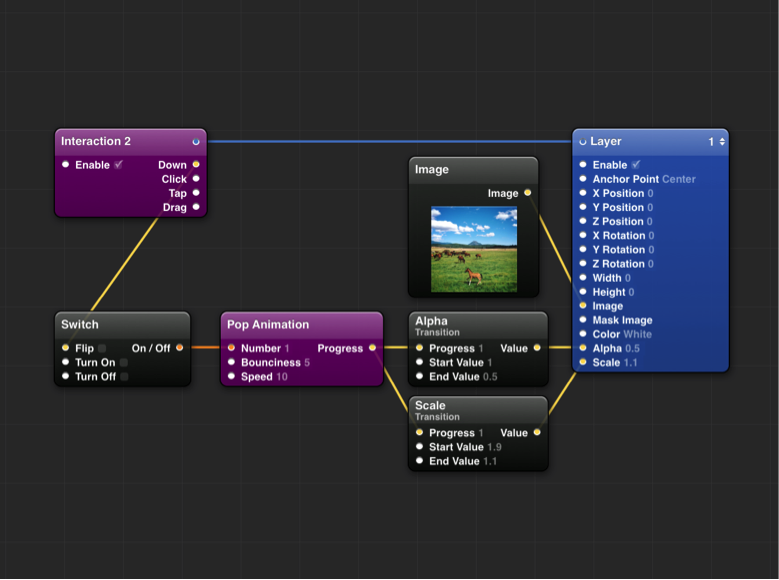
One of the biggest benefits of QC is its node-based nature. Unlike text-based programming languages where a few typos can turn into hours of debugging, node-based programming is visually oriented and has fewer possibilities of errors.
I find node based programming a lot more intuitive than type based programming
The largest obstacle for me in adapting QC was sharing prototypes with users. You can view the prototype on the mobile device via Liveview but the mobile device needs to be within the same Wi-Fi network, which makes it difficult to share your prototypes remotely.
Framer.js
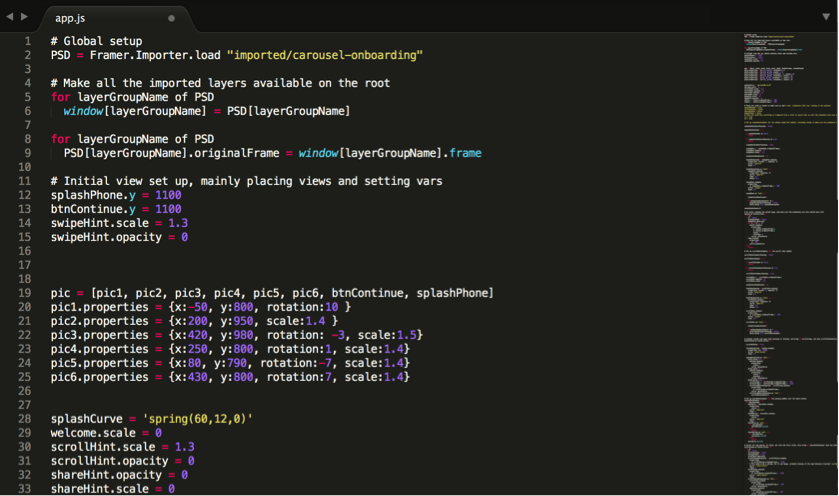
Framer.js is a JavaScript library optimized for making mobile prototypes. I have a basic knowledge of JavaScript and found it much easier to prototype with Framer.js for a couple of reasons. First, Framer.js codes are more readable and easier to understand than just JavaScript alone. Second, you can preview your work on a mobile device without uploading to a server and load it on your phone as long as you’re on a same Wi-Fi network. The biggest obstacle for me was switching from visual mindset to a text-based programming mindset. Personally, when I see a blank black text editor like Sublime, my mind also goes blank. However, this is true in adapting any text-based programming into your prototyping practice.
Creating prototypes with Framer.js require a coding mindset
Conclusion
There was a lot of advancement in prototyping tools this year, including Pixate, Origami, Avocado, Framer 3, and many other tools that I didn’t get a chance to introduce to you. While it’s exciting to see an ocean of new prototyping tools, it also makes it challenging for designers to choose which one will fit their needs. I hope this review helps in your search for the perfect prototyping tool.
Be sure to check out Bona’s reviews of four popular page-based prototyping tools.