When it comes to analytics, shopping is traditionally divided into two categories: online and offline (brick-and-mortar). However, with the introduction of new technologies such as iBeacons and an increase in consumers’ comfort with and expectations of mobile commerce apps, there exists a unique opportunity to merge the two.
It seems that only a few large brick and mortar retailers have given thought to the immense opportunities available for fine-tuning and maximizing the shopping process. If more brands embrace the following four tips when designing a mobile app, we could see a drastic improvement in the way we shop.
1) Define the Experience Before the Features
I work for a firm that develops mobile apps, and our clients often come with a set of features in mind but few goals for the overall experience. It’s best to start by defining the experience you’d like to offer as a whole. Once you’ve identified that experience, you can begin to integrate features that achieve that intent.
Maybe you don’t know exactly what that experience is or how it should be executed—that’s okay. If your brand already has a mobile web presence or mobile app, start by looking at the analytics to get information about the device type and location of customers. Next, turn to your customers for insight into the experience you’re currently offering and for inspiration on how to make a better shopping experience.
Identify Your Customers
Learn who your customers are and what they like, answering these questions:
- Who are your customers?
- What drives them as a demographic group?
- Where are your customers located?
- How do your customers tend to shop?
- What types of devices are they currently using?
Talk to Your Customers
Once you’ve figured out who your customers are, talk to them:
- What are their biggest pain points in the shopping process: Checkout? Product information? Locating products?
- What are the things they currently like or dislike about your brand or industry?
- What are their buying habits? How and when do they shop and what are they looking for?
- How do they find out about apps?
- What would make them open and use your app?
- What type of technologies do they use on their phones?
Describe the Context
Now that you know who your customers are and what they want, consider where the app should be used. Will it be an in-store companion or is it meant to aid remote shopping? Maybe you want an app that can do both. Here are some things to consider for each.
In-Store Companion
There are obvious advantages to shopping in a physical store. Things such as immediacy of purchase, touch, and the expertise and availability of the staff often make a brick and mortar situation more satisfying than remote shopping. Now imagine if these characteristics could be tweaked and personalized for each individual in the store.
In the physical setting a shopping app can create a more seamless and personalized experience
Having an app that can map out a customer’s route through the store would help with speed. Maybe customers can quickly find reviews of items they are physically touching and access information about additional colors or size availability without having to find a sales associate. Consulting the app could give customers educated insight based on past purchases, favorites, and browsing habits. In the physical setting a shopping app can create a more seamless and personalized experience, taking some of the frustration out of the process of hunting for physical items.
Online Use
Browsing and shopping outside of a physical store is obviously an important component to a mobile app. Think of the remote component as an extension of the in-store shopping experience. Make the app easy to get important information or put together a wish list for shopping in a physical location later. An easy checkout process coupled with strong reviews can help make mobile shopping pain free and enjoyable.
With the knowledge gained from customer research and analytics the design process can begin.
2) Focus on Content Not UI
Focus on showcasing the content rather than adding flourishes and non-essential UI such as extravagant branding, rarely used actions, and over-designed buttons. In other words, let the UI take a backseat to the content. Below are examples of what to do and what not to do for a balanced design focused on content.
Eliminate Ornamentation and Excessive Branding
Too much ornamentation, such as heavy gradients, borders around buttons, or unnecessarily heavy fonts can distract from content. On the other hand, using fonts that are lightweight or small can be difficult to process on smaller screens. Be mindful of the context in which the content will be viewed and make decisions that ease the user’s experience.
In Practice
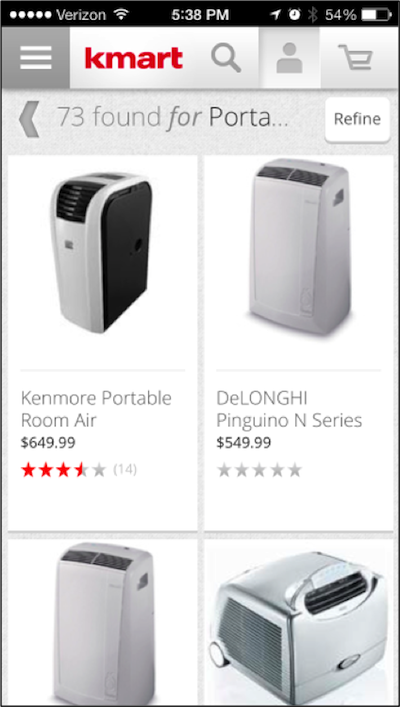
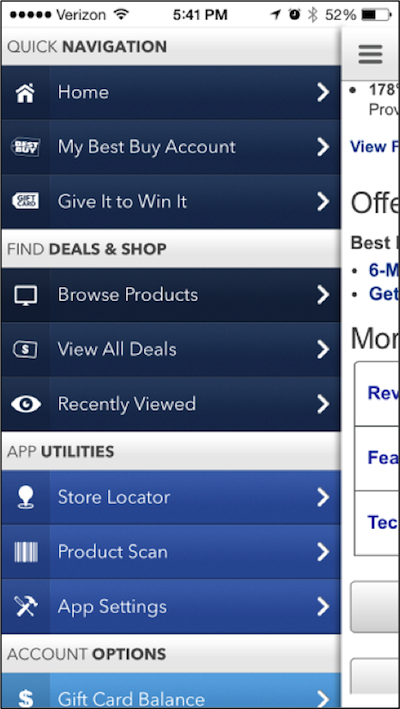
Kmart and Sears include their logo on almost every page, taking up precious screen space and providing no added benefits to the experience. Another example of over-branding is the heavy use of a brand color. The Best Buy app uses blue throughout which leaves the app feeling dense and difficult to scan.
Kmart
Best Buy
Use High-Res Images, and Content Meant for Mobile
The best way to give an accurate representation of an item is through the use of high-resolution images and different views. Unfortunately, many big name retailers merely port images used on their website to the app. These low quality images might display just fine online, but will scale poorly on high-resolution mobile devices.
In Practice
Zappos.com uses numerous images that are easy to scroll through without leaving the product page. For close-up views, users are taken to a separate screen with the ability to zoom in to all views.
Zappos: Multiple views on product page
Drill in for large high-res images
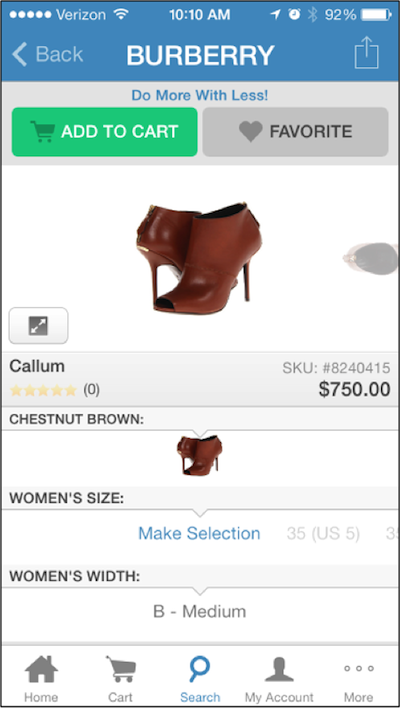
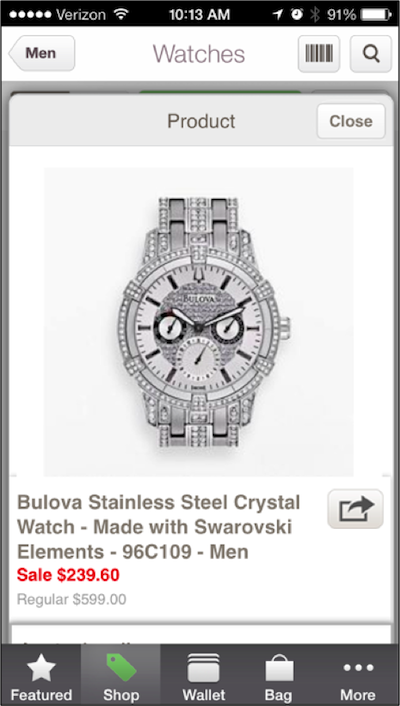
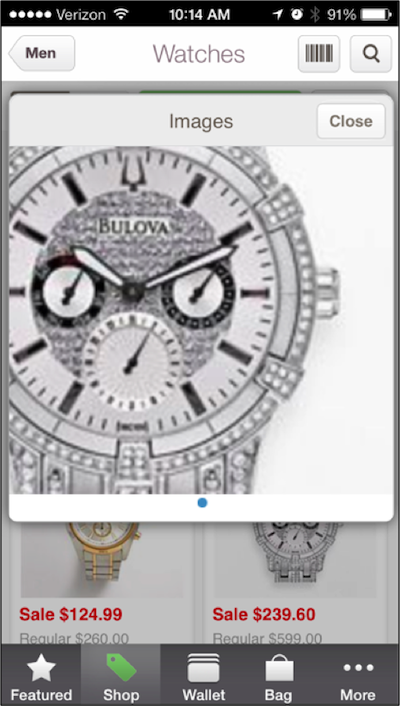
Kohls.com, on the other hand, wastes space by using a pop up screen over the product page. Tapping on the image pops up a modal dialog that doesn’t use the entire screen. On top of that, zooming in shows a blurry low-res image that does little justice to the product.
Kohl’s iPhone App
Kohl’s iPhone App zoomed in
Reduce Clutter
Generally, the first thing you should present to customers are items and a quick and easy way to begin shopping, this means search and browsing options. It’s a good idea to display sales, but not to force them on customers.
In Practice
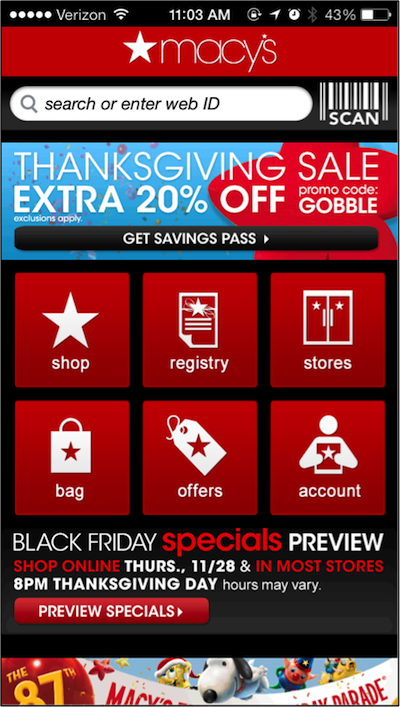
On the homepage of the Macy’s app there are no pictures of actual items and the font is not easily legible. This is a big turn-off that makes it frustrating to begin the shopping process. Instead of being pulled in, customers are left with the feeling of having sales pushed at them.
Macy’s
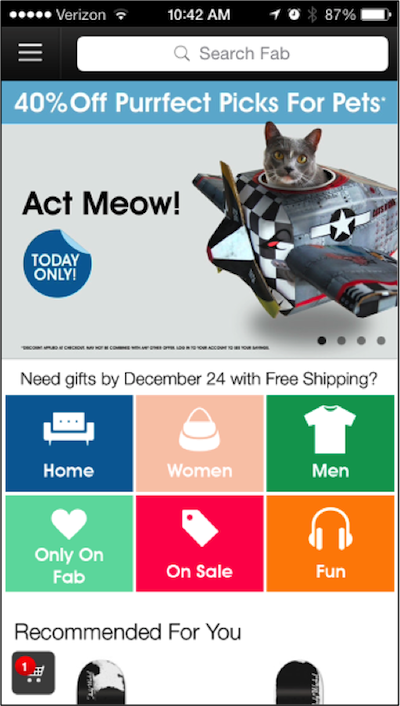
The Fab.com app, on the other hand, prominently promotes a sale without distracting from the shopping experience or competing with functionality.
The Fab
3) Create a Personalized Experience
Typically used by one person, the smartphone is an inherently personal device. As such, there’s immense opportunity for an app to interact with a user and gather information about individual preferences. As a brand, leveraging the data users give you can create a tailored experience.
Build Trust with Reviews
Trust is number one when it comes to acquiring loyal customers. Encouraging reviews—even if they’re bad—shows you’re willing to give the truth about products. In store, mobile reviews can be a complement to the physical shopping experience, instantaneously giving in-depth information about products. Additionally, these mobile reviews give valuable feedback about products to inform inventory decisions in brick and mortar locations.
In Practice
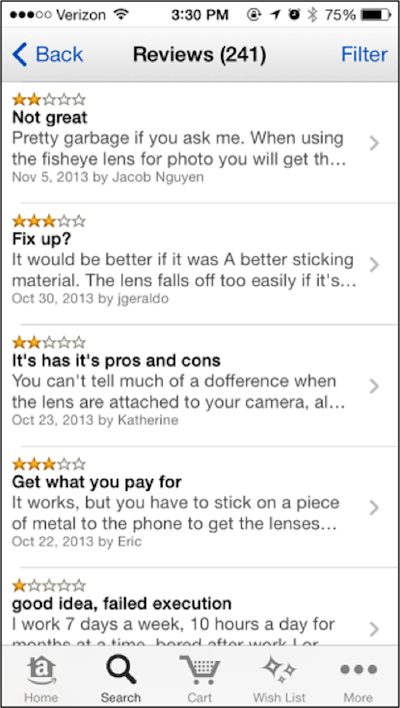
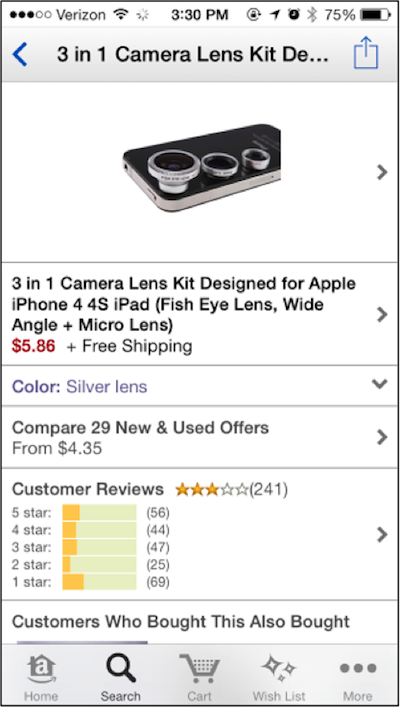
While Amazon.com is not a brick and mortar retailer, they have done a great job at building trust with their customers. Through encouraging insightful and honest feedback they’ve instilled confidence in their customers.
Amazon reviews
Amazon product drilldown
Compile Recommendations
By collecting information about past purchases, favorites, and browsing habits, apps can make customized recommendations about items and sales. Instead of sending general recommendations about sales to every customer, brands can push information they know interests a particular individual. This approach makes customers feel like they are being listened to rather than uniformly marketed to.
In Practice
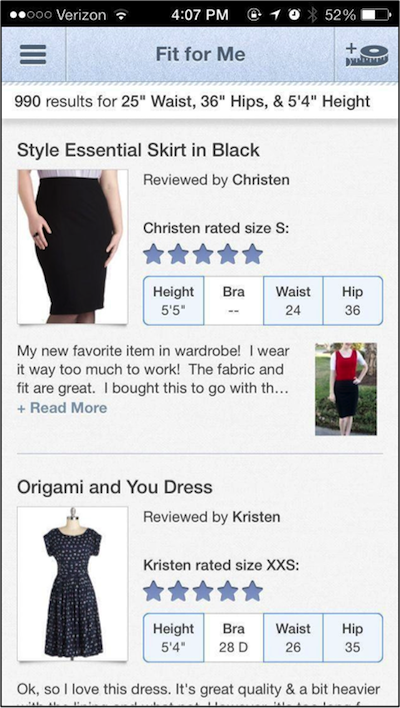
Indie fashion retailer ModCloth leverages user information with the recently introduced “Fit for Me” feature. This feature recommends items rated highly by customers with similar measurements. In a physical setting this could eliminate the need to try on numerous garments to find the most flattering fit.
ModCloth
Foster a Community
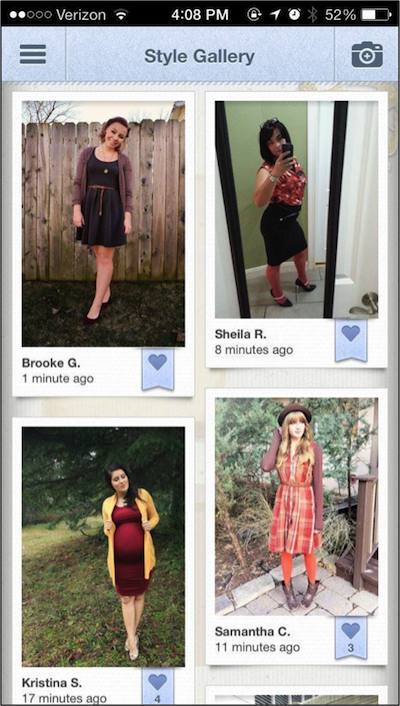
Encourage customers to interact with each other. This can be accomplished by adding a popular feed, share buttons, or a gallery for showing off purchases. ModCloth also has a “Style Gallery” where customers can show off their ModCloth garb. This shows the items in a more realistic context on people of all shapes and sizes.
ModCloth Style Gallery
Because a phone is usually kept on person, finding a few minutes to write a review or share a picture is easy. Encourage customer input about products to help facilitate the shopping process for other customers.
4) Take Advantage of Available Technology
There’s a ton of technology out there that can be integrated into a mobile shopping app. Some examples that currently exist are Google Wallet for Android, and Passbook for iOS. Recently, Apple has been quietly rolling out iBeacons in their stores. All of these technologies when integrated into an app make an in-store experience more intimate.
Google Wallet and Passbook
Google Wallet is a mobile payment system that can utilize near field communication (NFC) to and store things like credit cards, gift cards, and sales promotions. Many Android devices with NFC capabilities can use the system to pay at stores and redeem coupons. Now, apps have the option to add a “Buy with Google” payment button. Credit card information is saved to Google Wallet, so customers don’t have to manually enter information for every app they use. In store, this could be a great way for customers to make a quick purchase without having to wait in line.
Passbook, available on iOS devices, is similar to Google Wallet. It’s more or less (in the retail context) a way to store card information and coupons. Geofencing can enable retailers to send push notifications for deals or coupons to customers as they enter a store.
In Practice
Starbuck’s mobile initiatives are one of the best real world examples of this technology in use. In fact, as of April 2013 Business Insider reports that 10% of their payments came from smartphones.
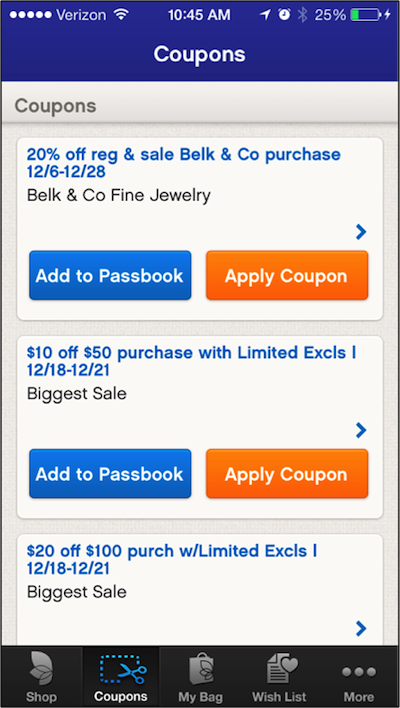
Belk, a southern department store chain, has integrated Passbook capabilities into their apps making it easy for customers to find coupons and add them. Some department stores let customers save coupons in the app, but unfortunately not to Google Wallet or Passbook.
Belk Passbook
Belk coupon
iBeacons
One of the most important features of the iOS 7 update, iBeacons can be used by retailers, businesses, and even museums to find the exact location of an individual and send highly targeted information. Many devices running iOS 7 are capable of acting as an iBeacon. In fact, in 2014, as many as 250 million iOS devices could be capable of acting as iBeacons making the technology easily adoptable. Now is a great opportunity for brick and mortar locations to integrate the new technology into their mobile experience.
In Practice
Shopkick recently launched a closed beta in two Macy’s stores to test out iBeacons (dubbed ShopBeacon). These iBeacons can ping customers about offers on items they’re watching on Shopkick as they walk past them in a store or show deals for departments customers have shopped in the past.
Other opportunities exist for the use of iBeacons in stores. Individuals could be personally guided through a shopping list without having to find a sales associate. Customers could even shop and checkout using an iBeacon, eliminating wait time in line. With the ability to turn almost any iOS 7 device into an iBeacon the technology is easily adoptable. In 2014 we should expect to see some interesting ways iBeacons harmonize the in-store shopping experience.
In Conclusion
Large retailers have a unique opportunity to leverage customer data and mobile technology to create a highly tailored shopping experience. If more retailers follow these four tips we could see an enriched shopping environment for both consumers and brands, in stores and online.
Image of mobile device in retail setting courtesy Shutterstock