When testing prototypes with users, how do we know if the insights we’re gathering will improve the design?
How can we make sure developers will implement our suggestions?
How do we gain consensus within a team of highly diverse stakeholders?
These are some of the questions we typically ask when testing design concepts with users. In this article, we’ll tell you how we used a method called Rapid Iterative Testing and Evaluation, or RITE, to help us answer them, and we’ll offer some tips that you can try within your own team. We’ve found RITE to be a powerful yet low-risk way to test, validate, and improve on our designs, while engaging and building consensus among stakeholders.
Project Overview
As designers and researchers within the Citrix Customer Experience group, we often test prototypes in order to gather feedback and iron out usability issues before an engineer writes a single line of code. Last year, we decided to consider a new design direction for one of our virtualization software tools. The product was conceptually challenging for end users who were unfamiliar with the concept of virtualization, and our UX designers had created a new design that we believed might help those end users better understand the product. We also wanted to fix existing usability issues and update the product’s look and feel.
The big questions were, how could we accomplish all of these goals, and what would be the most effective and efficient way to do so?
The RITE Method
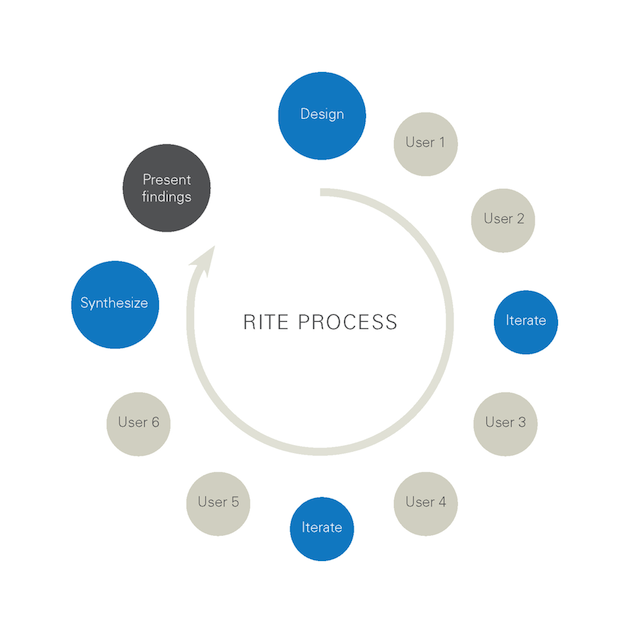
Our answer was to test our prototype using the RITE method. This method is similar to typical usability testing in that participants are asked to complete tasks using think-aloud protocol. The major difference is that, instead of waiting until the end of the study to gather the findings and suggest improvements, the team iterates on the design as soon as issues are discovered by one or two participants. In this way, designers can quickly test and get feedback on new solutions and ideas.
The Tests
Rather than testing wireframes, we chose to create high-fidelity mockups in order to create an experience that would seem “real” to users. In addition, we created a simple clickable prototype so that users could interact directly with the screen. While this made the process more labor intensive, we felt that it would also result in rich, insightful feedback.
We recruited six participants online who came into our usability lab at Citrix for one-hour sessions over the course of three days. Half of our participants were new to virtualization and only one had used our product before. The observers of the sessions included the designers, the UI writer, two engineers, and the product manager, most attending the sessions in-person (we used our GoToMeeting web conferencing tool to include those who could not travel to the testing site).
The Iterations
Because we were using the RITE method, we allocated some time after each session for the product team to discuss any changes that needed to be made before the next participant began. Overall, we went through two rounds of iterations (one round per day). Our changes to the design were not complete overhauls. Instead they included alterations like language rewrites, adding notifications, and reorganizing settings.
The Results
Using the RITE method was productive for us and we experienced positive results. Being able to iterate quickly on the design reduced our fear of failure because we could try something out and, if it didn’t work, try again. In addition, our team members were highly motivated by the opportunity to express opinions on what we had observed, which made for lively and engaging discussions. While the lead designer made the ultimate decision, being able to listen to and build on other observers’ insights helped make the end result better.
At the end of the study, we found that we were unable to address a few larger design issues within our testing timeframe. For example, some usability problems could not be solved with UI design because they stemmed from technical issues with the product. Our researchers compiled these findings, as well as recommendations for next steps, to share with the core team as well as other stakeholders who did not attend the sessions.
Tips for Using RITE
If you are considering using the RITE method for your product, here are some tips to help get you started:
- Schedule 30 minutes after each session to talk about what people observed, make hypotheses about why users were confused or stuck on certain parts, and come up with ideas for design improvements.
- Designate one person as the ultimate decision-maker on how the design should be changed before the next participant.
- Have a designer and/or prototyper on-site who is willing and able to make quick iterations (note: if you don’t have the time to invest in high-fidelity prototypes, this technique would also work well with paper prototypes).
- Be willing to fail early and often! The need to make decisions quickly before the next participant will help you to overcome any lingering fears.
In Summary
While we had productive results using RITE in this project, it’s unlikely that we’ll use the method for every study we do. RITE requires a large time commitment and deep involvement from the core product team. We believe that this type of testing is most successful when all the team members are able to observe the sessions together in person, so that discussions can happen face-to-face and the team can implement changes quickly. For us, the cost of flying out team members to the design site was worthwhile, as it helped us to effectively engage and collaborate with engineering and product management.
Have you had successes (or failures) using iterative testing methods? Let us know what worked for you and what other methods you think we should try.
Image of lights at speed courtesy Shutterstock.