Many job descriptions now list HTML, CSS, JavaScript, and front-end frameworks like Bootstrap, Foundation, and AngularJS as desirable skills for UX designers. This push for designers to have a better understanding of code stems from a growing recognition that experience design is a must-have for the creation of compelling, customer-centered products.
Most organizations look for hybrid coder-designers in the belief that hiring them will translate to a better experience for customers. After all, learning code allows designers to understand the true capabilities and constraints of a system. But what does it have to do with good design? And how should experience designers use this knowledge?
In Intuit’s TurboTax group, we’re using this nascent proficiency for a single purpose: to improve design through prototyping. We’re not the only tech company using prototyping to create great user experiences, but we’ve placed prototyping squarely in design while other organizations often lump it in with software development.
Showing and Telling
Prototyping is a powerful tool that enables designers to present their designs and see them in action, at speed. The payoff is that design modifications can happen sooner, before the product goes to developers or into production. Making changes at that stage may be more expensive, if not impossible.
The payoff is even greater with high-fidelity prototyping, which makes use of things like real user data, end-to-end prototyping frameworks and motion design for richer designs that can reduce the number of iterations needed and ultimately speed production. A good high-fidelity prototype can get people excited about your design in ways that a bare-bones prototype or PowerPoint presentation can’t touch. A show-and-tell approach works best—showing through a prototype and telling through storytelling. But it’s mostly showing.
Making it Real Makes a Difference
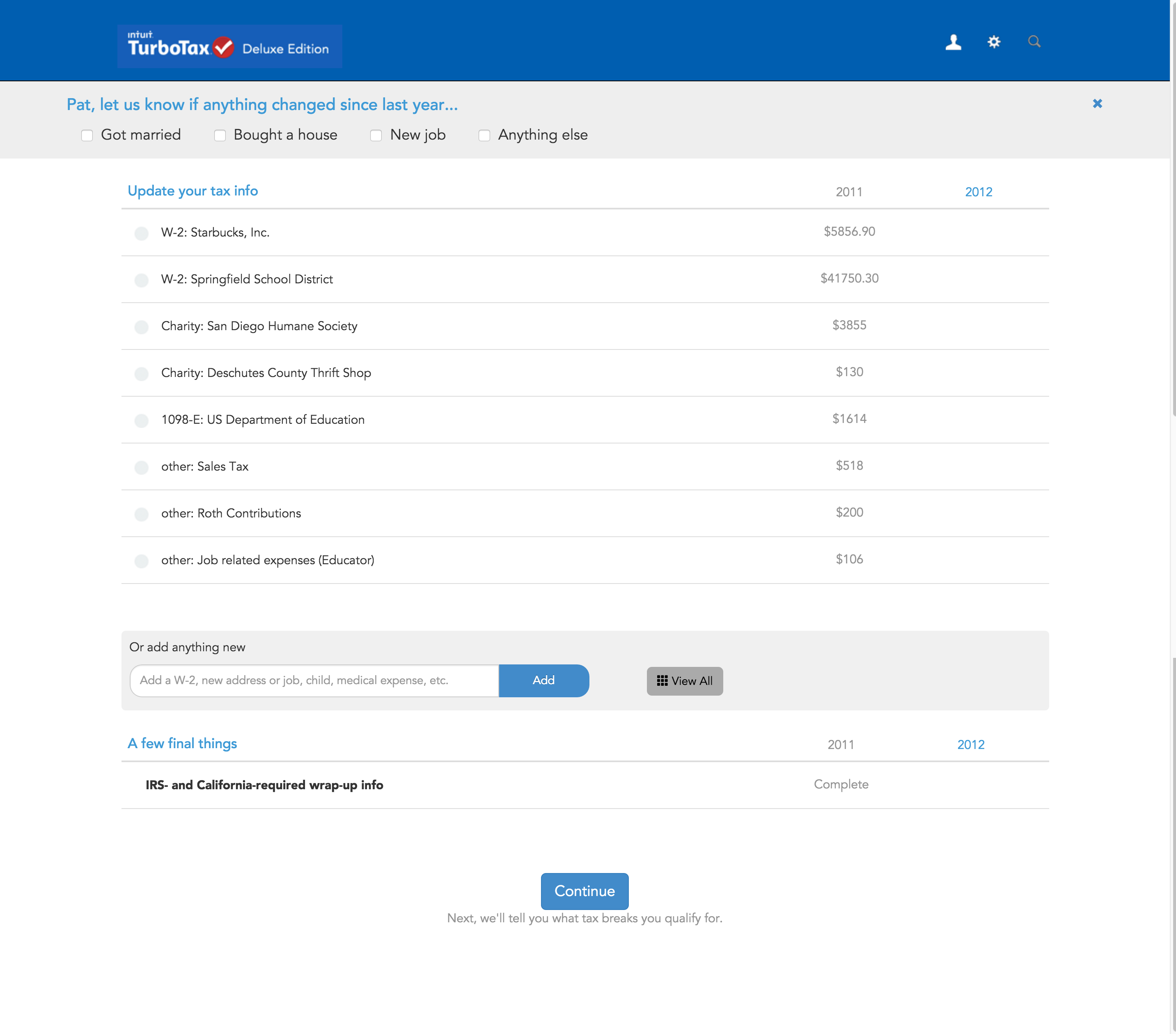
For one test concept for TurboTax, a designer created a beautiful prototype using OmniGraffle but used a fixed scenario based on dummy data with a single “happy” path through the experience. There were no hitches when we tested that concept; users gave mostly positive reviews and it seemed to work.
Then, using the exact same design, we introduced real user data into the test. Instead of mocked-up data, the testers saw their own actual financial information and had to answer questions about it. To our surprise, we got very different results—bad ones. Partway through the test, one participant even began to cry out of frustration. The very same test that had previously elicited such positive feedback was now confusing and overwhelming. The takeaway was clear: putting real user data into hi-fi prototypes generates far more meaningful feedback. We were able to pivot and test different variations before production was too far along.
An End-to-End Approach
End-to-end prototyping allows us to test how design decisions early on in the process can influence customer behavior later in the experience, as well as catch any awkward seams that might occur between steps owned by different teams. In a tax preparation scenario, for example, end-to-end prototyping walks testers and reviewers through the entire user experience, from inputting income data to filing tax returns. This not only provides extremely rich and holistic feedback that can inform hi-fi prototypes, but it immerses our users in the actual experience of doing their taxes. We learn even more about how their emotions change throughout the experience, and we can identify roadblocks that may prevent them from reaching the finish line.
Design in Motion
Even if your team doesn’t have a motion designer, you can introduce motion into your product through hi-fi prototypes. Motion helps provide clarity by connecting user actions to system outcomes. Motion also acts as a great way to dramatize specific moments in a product.
Prototyping isn’t just a role, it’s a mindset
Motion generally requires more engineering effort than other aspects of the experience, so it’s extremely important to test early with users before investing in production code. Does the motion help the user understand what is happening? Is it providing the correct affordance and guiding them to the next step? Or does it distract them from their task at hand? These are all questions that can be answered with quick but hi-fi prototypes, which can then be refined into precise motion specifications using code. That way, developers aren’t left guessing things like duration, easing, and sequencing.
Sometimes, you have to get creative to implement motion within technical constraints. For example, to dramatize the way the TurboTax app launches on the Apple Watch, we designed a simple animation prototype using code. What we didn’t realize was that unlike iOS apps, the only way to create animations for the Apple Watch is to use key frames, or a series of images; there’s no way to move or fade objects with code. To add to the challenge, we had just 30 minutes to find a workaround and get it to the dev team so they could get our app into the App Store on time for launch.
We solved the problem by finding a tool to take timed screenshots of our prototype. We then slowed down the speed of our prototype so that we could capture the animation at 30 frames per second. We were then able to deliver the images to the developer, and the result looked exactly like our coded prototype. Technical constraints surmounted, deadline met, mission accomplished—check, check, check.
The Prototyping Mindset
Prototyping isn’t just a role, it’s a mindset. Prototypers are masters of the shortcut, the hack, the quick and dirty. We know how to rapidly code solutions that could take much longer to do if coding fully and robustly. The motto of the prototyper could be, “It’s okay to fake it—no one has to know.” Think of prototype code as “an idea board” that developers will turn into something workable, clear, reusable, and bug-free—in other words, a final draft of the prototype’s rough draft.
Often, this means borrowing tools from the dev world and using them in a new way. For example, we needed a framework to test whether it would be better to have the user take a photo of W-2 income statements at the beginning of the tax-prep process or at the end. We ended up using AngularJS, an open-source web app framework. It enabled us to iterate quickly, change the order of things we were testing, and flow real user data through the product without having to write a lot of code to make it work. And we were able to make the testing framework usable for testers who only knew a little HTML, CSS, and JS. This in turn allowed interaction designers and product managers to contribute to our prototypes. Repurposing AngularJS for prototyping allowed us to set up the framework once and it has lasted us the past two years.
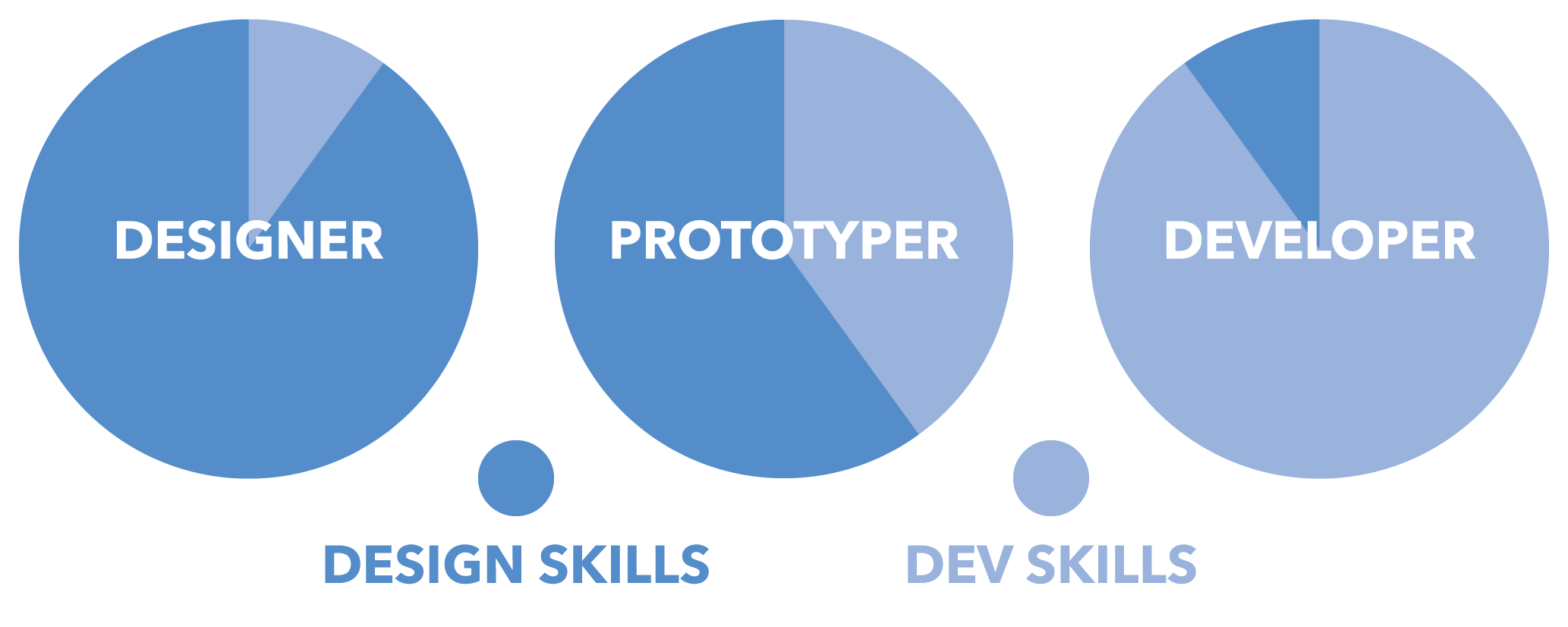
It’s important to remember that prototypers are not front-end developers. At Intuit, we see prototypers as 60% designer, 40% developer; prototypers are focused on presenting design intent as opposed to a robust, production-ready product. It’s a distinction that’s lost on many experience designers who take the plunge into coding but get weighed down by practices designed to create production-ready code instead of test-ready prototypes.
A Bridge Between Design and Engineering
Prototypers act as a bridge between design and engineering; we speak both languages and respect both perspectives. Whenever possible, we find creative solutions to technical problems to preserve our original design intent and to make it as easy as possible for engineers to realize that intent. To that end, we even use the same JavaScript animation library as developers so that our animations can serve as a good reference.
But again, prototyping is largely about speed—not creating reusable code or ensuring the product works across browsers and platforms. It’s simply to implement the design in a form people can interact with as quickly as possible. Prototyping facilitates rapid iteration and fail-fast (and learn-fast) experimentation, and helps the whole product team push technical limits.
When developers get their hands on high-fidelity prototypes, they should focus on the prototype as an expression of design intent, not as a starting point of reusable code. The developers need to make a fresh start with the constraints of the system in mind. But if the prototyping team has done its job well, the developers will have a solid understanding of what needs to be delivered, enabling them to produce cleaner code in less time than would otherwise have been the case.
Finally, prototypers keep design at the forefront of everything they do. Our prototyping team keeps up-to-date on trends in technology that improve design and how to prototype them. Code is our medium, but not our god. What guides and inspires our efforts—our muse—is always design.