Your design team has come up with a gorgeous prototype for the next iteration of your home page. It conforms to known design and usability best practices, and your testers loved it in the lab. You push the design to your live site and the results are … well, a little disappointing. Not terrible, but your conversion rate hasn’t made the leap you expected.
Why? You’ve done everything by the book, but perhaps the book is missing a chapter or two. Chances are, you’ve accidentally made one of three common design mistakes, and these mistakes have affected how your pages load, which ultimately hurts page views, bounce rate, conversions, and pretty much every business metric you care about.
If it’s any consolation, you’re not alone. A recent survey of retail websites found that many of the top global ecommerce brands are making the same mistakes.
The Relationship Between Page Speed and Business Metrics
I’ll keep this short, in case you’re already familiar with the knowledge that there’s a direct relationship between how quickly a web application performs and how effective it is at doing whatever it’s intended to do. Over the past few years, there’s been a growing body of evidence that makes an undeniable connection between page speed and key performance indicators such as page views, bounce rate, cart size, sales, customer satisfaction, and pretty much any other business metric you can think of.
For example, an in-house Walmart.com study found that, for every one second of load time improvement, the site experienced up to a 2% increase in conversions. For every 100 milliseconds of improvement, incremental revenues grew by up to 1%. And in another study about the impact of page delay on ecommerce metrics, my own company, Radware, found that a mere one-second HTML delay resulted in the following penalties for an ecommerce client:
- 3.5% decrease in conversion rate,
- 2.1% drop in cart size,
- 9.4% fewer page views, and
- 8.3% increase in bounce rate.
What’s the Sweet Spot?
According to Google, pages should ideally render content above the fold in one second or less, even for smartphones. This is a pretty aggressive goal, so most people in the performance community have coalesced around the agreement that if you’re serving your primary content in three seconds or less, you’re doing okay, if not great.
Unfortunately, most retailers—even big household-name e-commerce shops—aren’t hitting this three-second target. Among the top 100 online retailers, the median time to interact (aka TTI, the moment when a page’s primary content renders and becomes interactive) is 5.3 seconds; only 18% of these sites had a TTI of 3 seconds or less, and 26% took 8 seconds or longer to become interactive.
A Bit of Background into Our Research …
Since 2010, Radware has been measuring and tracking the performance and page composition of leading e-commerce sites. The purpose of this research is to gain ongoing visibility into the real-world performance of leading e-commerce sites—to learn how these sites perform for visitors sitting at home using the internet under normal browsing conditions—and to provide strategies and best practices that will enable site owners to serve pages faster. (Full disclosure: We have a technology called FastView that automates many of these best practices.)
Late last year, we ran a series of performance tests for the top 100 e-commerce sites for our quarterly State of the Union for e-commerce web performance. Using WebPagetest—an online tool supported by Google—we tested the load time and composition of the home pages for each site.
A surprising number of these sites are making the same three design/usability mistakes over and over
An under-appreciated and under-utilized WebPagetest feature that allows you to generate a timed frame-by-frame filmstrip-style view of a page’s entire load time led us to the discovery that a surprising number of these sites are making the same three design/usability mistakes over and over, and that these mistakes are profoundly hurting load times, and ultimately users.
When Good Practices Go Bad
The reason these mistakes proliferate is because they’re insidious. To understand how they happen, we first have to understand how they’re masked by the guise of various design best practices. (Note: Throughout this post, I’ll be citing examples from specific websites, but I don’t want this to be perceived as throwing anyone under the bus. These are incredibly common issues, so there’s no need for any one site owner to bear more than their share of performance shame.)
Best Practice #1: Feature banners/carousels that occupy prime screen real estate
The feature banner or carousel pushing sales and special promotions is such an entrenched aspect of e-commerce design that we don’t even think about it. In fact, we take feature banners so much for granted that we don’t always put much thought into when and how they end up on the page.
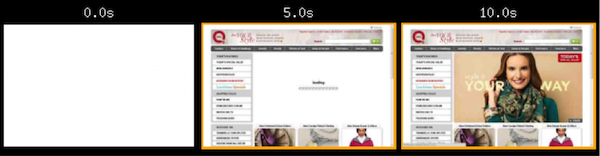
Why this best practice is a worst practice: For many of the pages we studied, the feature banner was the last element to load. This filmstrip view (which has been compressed to 5-second increments) of the QVC.com home page is typical of many of the pages we looked at:
The navigation elements don’t load until close to the five-second mark, and then the feature area displays a progress indicator for almost five more seconds before the banner image suddenly renders.
A separate eye-tracking study by Jakob Nielsen demonstrates exactly why this loading sequence fails both users and site owners: a user who is served feature content within the first second of page load spend 20% of his or her time within the feature area, whereas a user who is subjected to an eight-second delay of a page’s feature content spends only 1% of his or her time visually engaging with that area of the page.
In other words, rendering your most important content last is a great way to ensure that it won’t get seen.
The solution: There are a few straightforward fixes here. First is optimizing the order in which your page objects render. This tip is so obvious that it feels silly to write it out, but given the number of household-name sites that fail to do this, it bears mentioning.
The next tip—or really, set of tips—is to optimize the feature images themselves. Images comprise more than half of a typical page’s total payload, and much of this bulk is unnecessary. Image compression is a basic performance technique that allows developers to reduce this payload, but of the 100 sites we tested, only 9% had properly implemented it.
We also found that 87% of sites don’t take advantage of progressive image rendering, probably because of the bad reputation progressive JPEGs earned in the 1990s, back when the entire Internet moved at glacial speed. A progressive JPEG loads in a series of scans, beginning with a low-resolution version of the image and progressing at increasing resolution levels until the final full resolution is achieved. Implemented properly, progressive image rendering improves perceived load time because the user receives visual feedback earlier than with a baseline JPEG.
Best Practice #2: Primary call-to-action buttons/links are located at the bottom of the feature banner
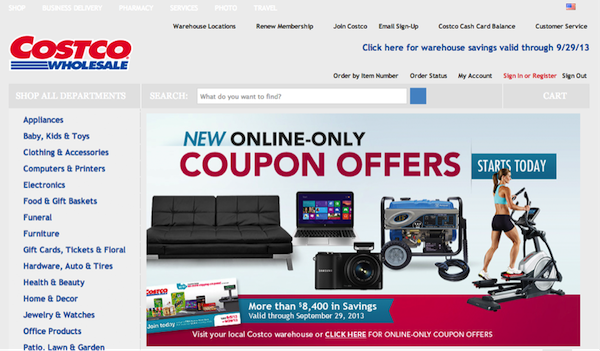
Again, this is a practice that, like banners themselves, we’ve grown to expect. A typical banner’s layout, as illustrated here on the Costco home page, goes something like this: background image, header copy, descriptive text, and then CTA button.
Why this best practice is a worst practice: While some feature banners do become interactive before they’ve fully rendered, many do not until the image fully loads, which is signaled by the rendering of the CTA button. If you’re a user who is conditioned to believe that the feature banner isn’t clickable until the CTA button is visible, then you could be sitting on your hands for several seconds.
In the case of this version of the Costco home page, the link to “Click here for online-only coupon offers” should ostensibly be very important to shoppers. Yet it’s buried at the very bottom of the banner. Let’s see how this positioning renders in the last 5 seconds that it takes for the Costco home page to fully render:
Note that the CTA doesn’t load until the very last frame. In other words, some users could spend the entire nine seconds that it takes this page to fully render before they see the CTA button and begin to interact with the page.
The solution: Again, optimizing the order in which the page objects render, plus optimizing the images and buttons themselves to render progressively, would fix this issue. And here’s a crazy idea: if the CTA is important, consider simply moving it to the top of the banner.
Best Practice #3: Designing and usability testing in an ivory tower
In the spirit of total honesty, I will confess up front that, back in my usability testing days, I was totally guilty of doing this. I’d work with designers to develop prototypes on their souped-up Macs, then bring our testers into the lab and put the site through its paces. I’d take rigorous notes, oversee the necessary revisions, re-test as needed, lather, rinse, and repeat. We’d move the prototype down the assembly line for implementation and then issue a round of high fives.
Why this best practice is a worst practice: Where to even start … Designing and testing wireframes and prototypes in studios and labs only tells you how a site performs in an ideal setting—using a fast system, the latest browser, a speedy connection, and a preloaded browser cache—all while sitting just a few feet away from the host server. But most visitors aren’t in an ideal setting. A typical visitor’s at-home computer setup could be five times slower (or even more!) than your lab setting.
And then there’s the issue of third-party scripts that can slow down or even block page rendering. This is a common and often an excruciating problem that can only be felt on a live site.
At some point between the design phase and the go-live phase, performance gets lost as each team (design, test, development) assumes that the granular aspects of page load and performance is someone else’s responsibility. When that happens, the result is pages like this, which take upwards of 20 seconds to load for actual users:
The solution: I can’t stress this enough: performance should be the responsibility of every person who touches a page, from conception through to deployment. Too often, performance is an afterthought and becomes the responsibility of the last person to touch the page: namely, developers. Not only is this unfair, it also neglects the many ways that, as designers and user experience people, we can add our unique expertise to make pages faster.
Performance must be integrated into every phase of the design, testing, and development process. Web teams need to see their pages the way that real people see their pages: slowed down frame by frame.
Before deployment, one way to do this is to artificially throttle the connection during the design and test phases. Observe the order in which objects render and where things stall. After deployment, you can use synthetic tools such as WebPagetest (which has the advantage of being free and easy to use) in conjunction with real-user monitoring tools, of which there are many to choose from.
Fixing These Problems = Happier Users + Happier Site Owners
Let’s bring this back to metrics. I’ll close with a few more case studies for the unconvinced among you:
- Shopzilla sped up average load time from 6 seconds to 1.2 seconds and increased revenue by up to 12% and page views by 25%.
- Mozilla shaved 2.2 seconds from their landing pages, thereby increasing download conversions by 15.4%.
- AutoAnything.com cut page load times in half and increased sales by 13%.
- Yahoo! Increased traffic by 9% for every 400 milliseconds of improvement.
For more on these best practices and other performance issues, I encourage you to download Radware’s quarterly ecommerce report, and let me know if you have any questions or comments.
Image of overloaded mule courtesy Shutterstock