Agile, lean, waterfall, UCD: each of these terms represents a host of methods and manifestos that have injected significant energy into the current landscape of digital product design and development.
In certain ways, however, this environment has unnecessarily polarized web professionals who subscribe to practices and tenets—which may appear at odds across doctrines and suggest their broad differences—rather than principles or benefits that are congruent between schools of thought.
As digital product practitioners, we often ask ourselves: “Are these approaches compatible?” A question of compatibility implies that agile, waterfall, UCD, and other approaches are somehow mutually exclusive, or worse, that we must preserve some pure version of each as we work to integrate these doctrines into our processes. In short, this question starts the discourse off in the wrong gear. Instead, what if we asked ourselves: “What can I steal?”
Good Designers CMD+C … Great Designers CMD+X
Creating digital products is an interdisciplinary undertaking that requires a willingness to mix, match, and combine creative and technical skill sets in proportions that make sense for the given context. But having a designer and developer working together is not enough. Each must be willing to compromise, modify, and evolve their skill sets to gel.
I believe that equally, the ideal process should integrate a diversity of methods where they make sense, rather than relying on a dogmatic commitment to this or that school of thought—or the uncompromising integrity of entire doctrines forced to play together. In other words, adopting a philosophy of bricolage is critical to defining an effective, self-reflexive process for building digital products.
This article illustrates a fluid framework for building frameworks (whoa, meta, I know). In the context of web products, I’ll examine the bricoleur’s mindset and its application to macro-process, micro-process, and team structures. Lastly, I’ll comment on introducing bricolage, change management, and the degree of self-reflexivity needed to recognize when one’s own ‘mashup’ becomes a standard. Don your berets, people.
Bricolage
Bricolage? Qu’est que c’est? The term “bricolage” comes from deep within the annals of postmodernism. But bricolage is not merely for art school snobs or cultural academics touting black-rimmed glasses.
As a bricoleur, a creative person might seek out and appropriate a host of objects, styles, and works from various eras, movements, and locations. In perhaps less sophisticated (or Francophone) terms, a bricolage is a mashup. A bricoleur will use what works for his or her creation by mashing together components, at certain times ignoring their original intended use or context, but at others fully respecting their origins. Bricolage is all about picking and choosing pieces without a concern for perfect integration of complete systems.
When it comes to doctrine and manifestos, (be it a proclamation on building digital products or stimulus for social revolution) we can chart the bricoleur on a spectrum of orthodoxy. A moderate may pick a pony, but adopt only the useful tenets of that doctrine. A dogmatist will apply all aspects of the doctrine even where they don’t necessarily make sense or derive benefit. A fundamentalist will (problematically) apply the rules so rigidly and so comprehensively that the original intent of the manifesto may be distorted. The bricoleur, however, is remarkably liberal in his or her interpretation of acceptable adherence. Like the moderate, the bricoleur embraces aspects of the doctrine that make sense for the context, but also appropriates and injects tenets from other schools of thought where applicable.
The “spectrum of adherence” as applied to various ideologies.
How Does Process Bricolage Work in Practice?
If all this seems painfully obvious (perhaps the fancy French label is new, but the concept is basic), there’s a good chance I’m preaching to the converted. If so, this discussion will serve as more ammunition for justifying a bricolage approach.
For the uninitiated, however, I should note that bricolage applied specifically to process does have precedent. The birth of empirical, functionalist psychology in the late 1800s, for example, merged philosophical study with the scientific method. More recently, the field of generative art has mashed together the creative process with mathematics and logic. And audio programming, where musicians literally code and master music in a domain-specific language, brings together cold, disciplined technical processes with very human judgment.
While historical precedent might broadly validate the bricolage approach, for the digital product context, I’d like to use some of my own experiences to illustrate its benefits. To start, I’ll examine the application of bricolage to the macro-process of building a digital product, illustrating how we’ve embraced the approach in professional services at Myplanet.
Bricolage, Applied to Macro-Process for Building Digital Products
“In preparing for battle I have always found that plans are useless, but planning is indispensable.”—Dwight D. Eisenhower
“Strategy without tactics is the slowest route to victory. Tactics without strategy is the noise before defeat.”—Sun Tzu
Can’t we all just get along?
Early in a project, striking a balance between defining a design vision and shipping working product is challenging and ostensibly one of the more contentious for process dogmatists. More specifically, in a professional services context, the client’s desire for certainty of vision can conflict with the agile drive for sustained flexibility.
On one hand, we have the impulse to design big and glean client approval and satisfaction upfront. But when we’ve established too concrete a design vision in waterfall fashion, we’ve restricted implementation flexibility and kicked ourselves after. On the other hand, we all want to get going and start building immediately. But when we’ve jumped into code too quickly on a tight budget with little room for iteration (let alone multiple releases), we’ve produced UX products akin to Pulp Fiction—all the right scenes in all the wrong order.
Seek out and appropriate a host of objects, styles, and works from various eras and movements
Moreover, an agile purist might deride static deliverables from waterfall phases since they rarely translate to apparent business value for the client and their production delays a working product. Alternatively, an agency team comfortable with a waterfall approach might think that starting to build without a comprehensive design standard is asinine and unfocused.
As bricoleurs, we realize that striking a compromise in execution gives us the power to embrace the principles of both approaches. We accept that preliminary thinking and vision can make clients who favor waterfall more comfortable, but comprehensive upfront design is not critical. We also agree that starting quickly and sustaining flexibility are paramount, but argue that the agile notions of product and business value should extend beyond working product in its traditional sense.
To capture these ideas, we replace comprehensive research and upfront design with just enough input research, planning, and modeling to support the build of a product. We frame these activities as non-linear, team-driven tasks within sprints, where each task is simply an iteration on the concept or hypothesis of a product that eventually leads to something tangible. In a services context, the artifacts we generate throughout these sprints not only iterate on the product idea, but also deliver “soft” business value to our enterprise clients by facilitating stakeholder buy-in, concept confirmation with users, and technical validation.
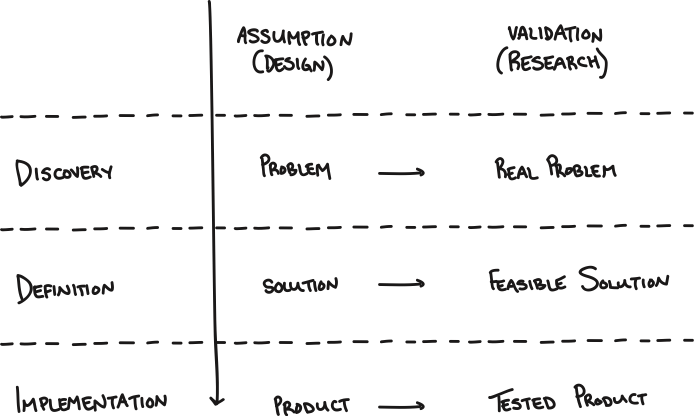
Iterating through a product from question to tangible artifact.
This mashup of agile, waterfall, Lean, and UCD at a macro- or project-management level has generally had a positive impact in the professional services context. As it stands, agile has a client confidence curve that works against us in the early iterations of a product, but introducing lean design artifacts early on has helped us flatten that curve. This mechanism helps our teams retain aspects of the Agile Manifesto while keeping client satisfaction high.
Of course, it’s never perfect. With certain clients we veer more or less towards a specific ideology (typically, regressing to waterfall) but we’re learning over time how to set expectations about the parts of our bricolage that are most important.
Within teams, the output of our bricolage means harmony for our designers and developers. In the ideal scenario, our designers can articulate a vision, have the time and space necessary to think creatively, test and iterate, and still deliver a quality product rapidly. Our developers can get going with some design direction but without a massive bottleneck.
Bricolage, Applied to Micro-Process for Design Synthesis
We’ve found bricolage effective for defining our approach to building digital products at various depths.
With a macro-process bricolage in place, we began to examine our technique and micro-process to further leverage methods from various doctrines. In particular, our integration of agile story mapping with input research affinity mapping became incredibly valuable.
Of course, story mapping itself is an output of bricolage: Jeff Patton developed the technique to inject a second UCD dimension into the conventional agile backlog. A story map gives the user a voice and communicates the need for a continuous user journey in backlog ordering discussions. But we asked ourselves, “Why wait for the backlog?”
Story mapping is now part of our research and design synthesis approach. For us, it comes before the backlog. Rather than produce reams of research material and struggle to synthesize it in a limited window (recall our “lean” research & design sprints), we build our story map as we go to organize our understanding of the design problem. Of course, we still have our collections of notes, but those become a cross-reference for our story map if we need to drill back down. In short, we complete our input research with a palatable first iteration of the product defined in terms of user goals with accompanying insights.
The story map becomes an incredible tool for addressing gaps between stakeholder requests and user needs we’ve uncovered. It serves as a structured method for analyzing coverage of user goals for various personas. It helps simplify the design challenge as a refined input into our design studios. And ultimately, as a visualization of major chunks of the backlog, the story map can negate alienation (in the Marxist sense) by situating project labor within the bigger picture of the product: As a team member, I can see how my otherwise isolated feature fits into and benefits the overall product.
In sum, this unorthodox use of story mapping early in our process enhances focus tremendously. We’ve tailored the execution to our context, and the benefits are notable.
Bricolage, Applied to Team Structure
As a final example, I’d like to describe how the bricoleur’s mindset has applied to our organizational structure. Remaining flexible and nimble with our teams has helped us, as a young company transitioning from pure services to product, embrace talent in proportions that make sense for our context. By no means do we dismiss the ideal of stable agile teams. But we’re interested in a balance of specialization and generalization and sometimes we make up our own roles to help push that agenda forward.
Mixing a respect for individual specialties with the collaborative impetus of agile produces a valuable balance of empathy and expertise. Regardless of the improved utilization numbers, more individuals involved in more aspects of a project leads to greater understanding and empathy for the various disciplines. This shared understanding can become surprisingly rare when design, development, and business roles are highly separated or siloed. At the same time, we avoid dilution and design-by-committee, encouraging ourselves to focus, position ourselves as leaders for a particular practice area on our teams, and take ownership over different aspects of our projects. Slowly but surely we will dissolve the superficial divisions that stem from titles like “designer” and “developer,” but we will retain a notion of specialization by emphasizing an individual’s core skill sets.
This shared-but-not-too-shared-responsibility model works well for our engagements, where the complexities of full-service user experience (from designing to building), external stakeholders, and operational or budget limitations come into play. But we wouldn’t be true process bricoleurs if we didn’t constantly encourage iteration or manipulation of the approach where it makes sense.
For example, we’ve begun an organizational shift to “startups-within-startups,” where the unit of stability is no longer the team, but the startup or pod. Borrowing from the philosophies of product companies like Valve and Wooga, we are mashing decentralized management principles (the good parts) with the values of agile to solve for a number of needs. Ideally, our startup structure will support an increased variety of work for our staff, opportunities for peer learning, and flexibility in offerings for clients, all while (ideally) retaining the gel that comes from working consistently with a stable group of people. We’ll respect the value of stability, but tweak the scope.
Change Management & Practicing Safe Bricolage
The outcomes of a bricolage approach might seem appealing, but what are the dangers?
First, it’s critical to be aware of and communicate the caveats attached to the pieces of a process mashup. I’ve heard the derogatory term “agilefall” used to parody the notion that a client can demand the benefits of both agile and waterfall without the compromises of either approach. A poorly constructed process bricolage may very well produce agilefall. Bricolage is not about mixing the best parts of existing frameworks without regard for the necessary compromises—it’s about combining approaches with regard for the context.
In professional services, for example, light upfront design does not altogether eliminate flexibility for implementation. But if clients get hooked on early design choices, the wiggle room available to teams to reconsider those solutions later on (as budgets perhaps run dry) is certainly reduced. These types of caveats must be underscored. The client is part of the context, but so are team members.
Second, while bricolage encourages an appealing fluidity for process, at times the output or result can be disorienting. Postmodern literature is notoriously hard to follow, and an ever-evolving process for building a product can be similarly puzzling. In short, it’s hard to get really good at something that constantly changes.
How can a team balance process iteration with a desire for structure, stability, and standardization? There’s an agile adage that suggests that practitioners must practice, practice, practice and get the motions right before declaring the methodology unfit for their work. While I agree that judging a book by its cover is problematic, I disagree that banging one’s head against the wall to perfect a prescribed execution is the type of standardization that a digital product organization truly needs.
I’ve had countless discussions with members of our own team who worry that our desire to pivot on process will make things unstable—and every time I have the same answer: We may change the motions, but we will always remain true to our principles and values. We will always try to minimize waste, maximize value, maintain a vision, validate our assumptions, and encourage team ownership over all of that. When exploring a new methodology, philosophy, or practice, examine the underlying drivers, not merely the written tenets. Critique applicability on the basis of those principles.
Remix the Remix
Our own process at Myplanet evolved as a bricolage of found ideas from blogs, research, rationalist inspiration, and conversation with a host of process wonks. But the output of our bricolage is not far off from the output of others (take a look at Lean UX or Agile Experience Design—excellent books), and we can already see this mashup hardening into its own school of thought.
As is typically the case in culture, when the novel and reactionary becomes widely adopted and practiced, it decays (or evolves, depending on your perspective) into formula and a standard. While the Agile Experience Design and Lean UX movements are gaining traction, inevitably there will be shifts in the nature of building digital products that necessitate reconsideration of their tenets.
Maintaining a bricoleur’s stance can encourage ongoing critique and ensure practitioners never get too comfortable or satisfied with the output of earlier bricolage. Steal, rework, mash up. From my perspective, there will be an endless remix of remixes and this is a good thing. Pop will eat itself and spit out ever better iterations.