Working at a design consultancy, documentation is often the primary deliverable we hand off to clients. When dealing with complex interactions, it’s not uncommon for documents to be over 100 pages long. Drafting these types of deliverables takes serious care, attention to detail, and significant time working at high fidelity in programs like Illustrator and Photoshop.
The big concern is that when designers ship their work to clients, the final documentation doesn’t become the final product regardless of how well it’s crafted.
“Documentation could be overlooked, ignored, or simply out of date by the time it comes to actually implement a feature if we’re working with a very agile development team.”
This is something Jason Frasier, design director at DesignMap, said when he stopped by Tradecraft last year to share his perspectives on prototyping. He discussed how it’s replacing documentation as a UX deliverable, and how we can utilize prototyping in our design process.
Documentation is inflexible. Often, the effort involved keeping things consistent when changes are made can be more challenging than creating the design itself. In all, documentation can’t always meet the evolving needs of a client when they prepare to ship their product and that is problematic.
Prototypes are Powerful
“People don’t read products, they interact with them.”
Creating a prototype as a final deliverable allows for greater interaction with the product and a deeper-level understanding of how the product is experienced. It can also easily be adopted for usability testing and iterated on quickly and efficiently to push out new versions.
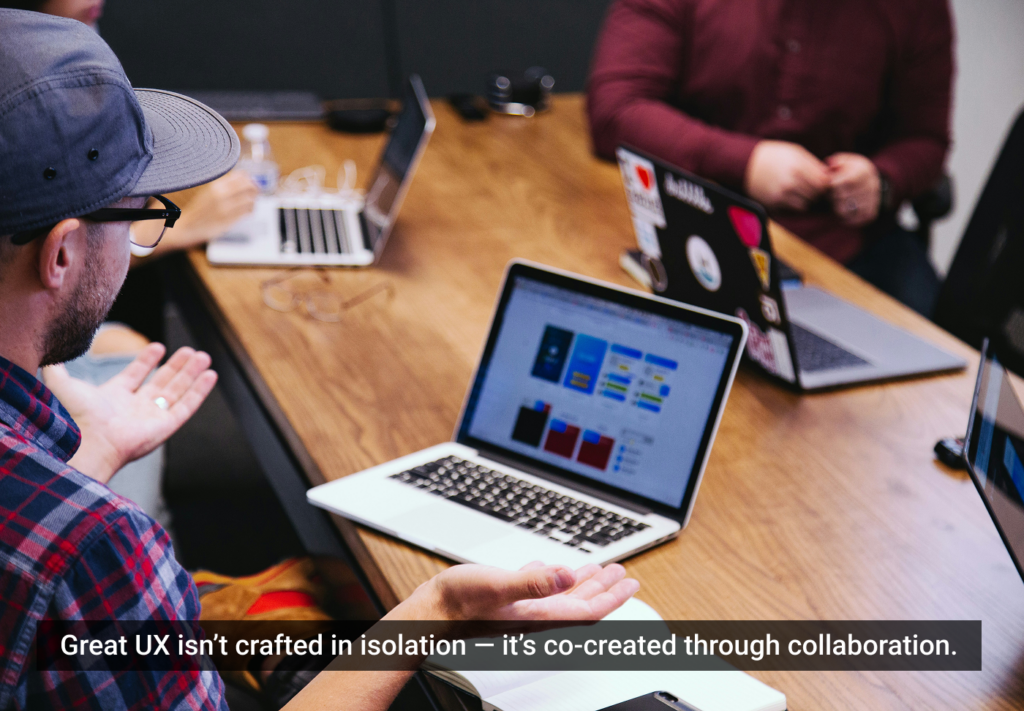
Prototyping is also an impactful way to present to your client. People know how to interact with products. Demonstrating interactions with a prototype helps to spark well-informed discussions with clients and can lead to better design more quickly.
Demonstrating interactions with a prototype helps to spark well-informed discussions with clients
When discussing prototyping, it’s important to understand the methods and know when to use them. Jason went over five prototyping techniques that he thought were important to utilize at different parts of the design process.
How to Utilize Prototypes
Here’s Jason’s breakdown of how to use prototypes as you move through the design process.
Paper Prototype
- Creating rough, hand-drawn sketches of UIs to put in front of users for testing.
- When to Use: When you want to validate basic design ideas and understand rough interactions before going forward at a higher fidelity.
- Presentation: Paper cutouts
Vision Prototype
- Creating a presentation that quickly runs through an interaction at high fidelity.
- When to use: When you want to wow your client. When it’s more about the polish than the actual experience. If you need to sell an idea.
- Presentation: Keynote
Click-Through Prototype
- Creating a set of static wireframe slides and discussing slide interactions.
- When to use: When working with developers and project managers to demonstrate a linear flow through an experience quickly and efficiently.
- Presentation: Invision, PDF
Wireframe Prototype
- Creating a clickable wireframe prototype that can be put in front of users.
- When to use: When conducting user testing or demonstrating interactions to clients at a higher fidelity.
- Presentation: InVision
High Fidelity Prototype
- Creating a prototype that closely resembles the real product.
- When to use: When your product is nearly ready to ship.
- Presentation: Web browser, mobile device, InVision.
Conclusion
If you’re a UX designer, knowing how and when to prototype is already a requisite skill. Now, teams are transitioning from documentation to prototypes as final deliverables. Prototyping can make your design process more agile, allow you to express complex interactions elegantly, and present your work to your client in a more dynamic and iterative way. Avoid 100+ page documents and start prototyping.
Image of crumpled paper spilling out of wastebasket courtesy Shutterstock.