When creating sites for the current market, UX designers and business decision makers face the daunting task of figuring out how to deliver the wow-factor website across desktops, tablets, and smartphones. Sometimes this even includes having to cater for native apps within the same project plan. With mobile web browsing now at 10% of Internet traffic compared to 4% in 2011 and smartphone penetration rising globally, countries like the U.K. are experiencing a 51% penetration rate. The majority of these users access the Internet everyday on their phones (rarely leaving home without their iOS or Android device) compared to only 30% in 2011. Not designing for mobile is an inexcusable and cardinal web design sin. Furthermore, it’s not only about smartphones—29% of American adults now own a tablet and their wants and needs are different from those of desktop users.
With the Web becoming increasingly ubiquitous and more devices, screen dimensions, and contexts to design for, what is the best way forward for mobile web design? As the founder and CEO at Cyber-Duck, a digital agency that specializes in the strategy, design, and development of both desktop and mobile design, I am often asked this question. Let’s explore two strategies for UX designers that we often recommend: responsive web design (RWD) and adaptive web design (AWD, or mobile websites). Though adopted widely by agencies across the globe, RWD is not the panacea when designing websites that need to work across all of these mediums. Conversely, going with ‘pure’ AWD is rarely ideal by itself. Often, the best solution is a combination of both approaches.
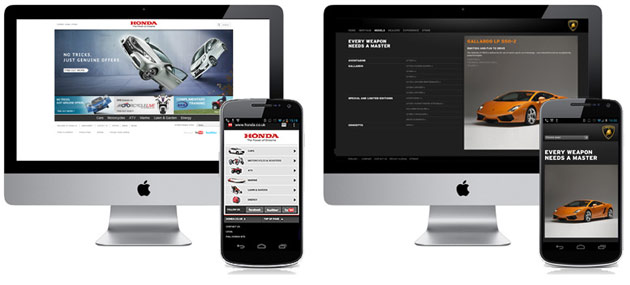
On the left, we see an example of AWD from Honda UK where there is a separate mobile website with a link to the desktop website. On the right, an example of RWD from Lamborghini where the desktop, tablet, and smartphone use the same ‘responsive’ code base.
Responsive Web Design (RWD)
Many digital agencies are proposing RWD to their clients touting the following advantages:
- The content stays the same. There is no need to change or “adapt” it for different versions of the website. This also means that your CMS (Content Management System) stays the same and you don’t have to duplicate content entry for different screen types.
- It can be easily achieved automatically. Using CSS (cascading style sheets), media queries, and HTML5, we are able to determine the width of the browser or device and ensure existing content is either stacked or adjusted to fit the space available automatically.
- Cost. RWD is cheaper than AWD (which requires dedicated mobile websites) and takes less time to implement.
This approach can have significant limitations, however, as it is only the layout that changes and not the content or graphical elements. This can mean:
- Generic not optimized experience. The user does not get a fully optimized experience for the device they are using.
- No accounting for users’ behavioral differences with different mediums. The evidence indicates that users behave very differently when using smartphones and desktops, so ideally a mobile website should be adapted to these behavioural changes.
- Loading time issues. Websites with lots of HTML code and multimedia take far longer to load on a mobile device with a 3G connection and a smaller CPU than on a desktop with broadband. As the content doesn’t change between environments, with responsive websites, mobile users are kept waiting.
Adaptive Web Design (AWD, or dedicated mobile websites)
The commonly adopted alternative to RWD is AWD. Experts such as Jakob Nielsen have argued that AWD offers a preferable solution. The advantages are:
- Speed. The HTML and CSS can be minimal and stripped down (providing you code it that way) so the loading and processing time compared to RWD will be minimal. On one website that Cyber-Duck coded it removed the CMS and most of the tracking code to really boost mobile speed!
- Sensory design. When producing an AWD website, your designers are forced to focus on creating something for people’s senses within a mobile context by incorporating mobile-friendly gestures. Generally speaking, you may decide to minimize content, change the hierarchy of information, and transform widgets and input methods. Of course, you can also radically change interfaces to avoid the ‘fat finger syndrome’ so users will enjoy a more targeted UI.
- Native app portability. If you go with AWD, it can be easier to transpose the code over to create a native app that you can submit to apps stores (providing you use PhoneGap, Titanium, or another wrapper). This will save your team time learning Objective-C or Java for Android.
But AWD also has the following limitations:
- The content nightmare. When developing AWD you will naturally optimize the layout, the amount/type of content, interfaces, and potentially the hierarchy. While this is done in the interest of user experience, it can make the maintenance of the system problematic. Imagine trying to customize one CMS to cater for two or three different versions of a website! The developers would have to create extra functionality, with the marketing team doubling their time inputting content.
- Too many versions. While a ‘standard’ AWD solution can create optimized solutions for a desktop, tablet, and smartphone, what about smaller tablets? With the new Google Nexus 7 tablet boasting a diminutive 7” display, Apple launching a new mini iPad soon, and additional retina displays having higher screen resolutions, it is important that UX designers plan their AWD strategies carefully.
- Native app ‘transformation’. If you try and kill two birds with one stone and adapt your AWD website code into a native app you might compromise the performance of the native app. Many people argue that designers should focus on using standard Apple/Android UI official guidelines (see the Android UI overview) and developers should focus on native programming languages (Facebook recently dropped their HTML5 native app, moving to Objective-C).
Combining RWD with AWD
The best solution is often achieved by combining RWD with AWD, so that you enjoy the cost and time efficiencies of RWD while offering the better user mobile experience that AWD offers in prioritized content areas.
Using RWD as the basis, you can include some elements of AWD, changing some assets, content, or interfaces depending on whether the site is visited from a smartphone, tablet, or desktop—thus making a responsive website appear ‘adaptive’. Similarly, if you go with the AWD approach you can embrace RWD’s responsiveness so the content and interfaces degrade gracefully on different size screens (RWD) until the ‘break point’ where a different version is applied (AWD). In this example, the tablet version would look similar on a 10” iPad to on a 7” Galaxy tab but when it reached a mobile size 5” it would morph into the smartphone version.
This route poses two challenges: The interaction design/information architecture needs to be designed for both the desktop and mobile at the same time while considering the resizing, spacial distribution, and animation (if required) of elements on desktops, tablets, and mobile screens. Once this juncture has been crossed, the developers need to rely on all available technologies (media queries, browser sniffing, feature detection, and network speed analysis) to detect the multitude of resolutions and device capabilities while tailoring the end user experience to each particular device. This approach is bleeding edge and quite experimental. At Cyber-Duck we are currently applying it to our own website as our AWD solution is too fragmented.
Conclusion
You will no doubt be under cost and timeline pressures while working to deliver a great new website that functions well on desktops, smartphones, and tablets. With 78% of Americans reporting that they use their mobile devices to go online you need to be strategic when approaching a new project or a redesign. You will have a number of mobile design options and on some projects it’s a simple decision.
For instance, a corporate website that needs to display the same information in the same hierarchy, on both mobiles and desktops, can take a mobile-first RWD approach. (If you go down the RWD route I would urge you to test loading times as well over half of mobile visitors will abandon a website if it takes more than 5 seconds to load.) Often the AWD path is very sensible in response to speed, sensory, and contextual considerations. If you are planning an event website and need to make the map and schedule the first call to actions on the smartphone while the desktop/tablet will focus on glorifying and selling the event, an AWD approach would be warranted.
By combining RWD and AWD, however, you can often obtain the same user experience objectives far more cost effectively and efficiently than by using AWD or RWD alone.
Abstract ink image courtesy Shutterstock