In my article “The Elements of Video Gambling Experience,” I described the clear sense of manipulation that exists in the asymmetrical relationship between what a player expects and what he or she gets from slot machines. The promise of riches are on one side and reality is far away on the other. In between, there is Dark UX: the lights, the visual tricks, and user research applied to mask odds that are stacked against winning.
Dark patterns or Dark UX exists in e-commerce experiences as well, thanks to strategies such as item pre-selection that boost conversion rates by leveraging psychological bias. What’s the difference between this kind of behavior and what we see in slot machines? Well, there isn’t much of one, really.
Once users know the tricks and how to get what they want from a dark webpage, however, they run away without establishing any emotional relationship with the brand. They can avoid the trap because they develop Design Awareness.
Who are You to Make Decisions for Me?
This is the question every user should ask interaction designers. It’s inevitable that sales and marketing departments will demand that designers make processes engaging and persuasive in order to sell more. Design Awareness is the ability in users to anticipate the function, behavior, or information strategy of an interface or object.
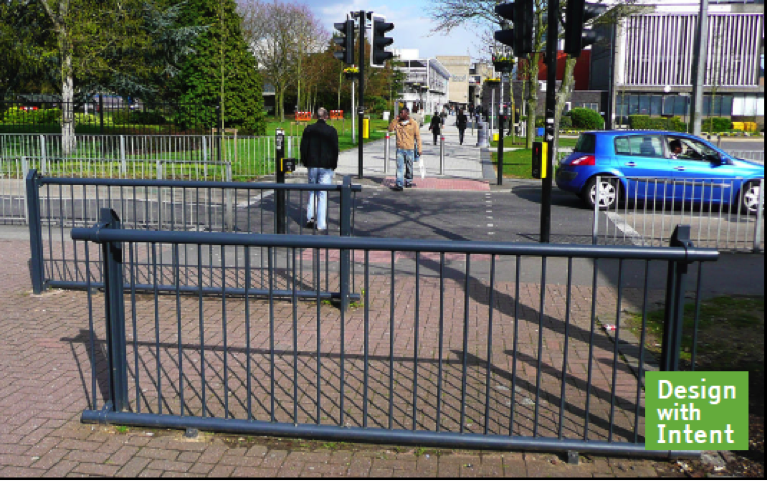
The most important concept related to Design Awareness is intentionality, something that has always existed in industrial design. The use of physical constraints, labels, feedback, or mappings has been widely employed to avoid creating friction. In the example below, we see how Dan Lockton’s Design with Intent cards show us that “the crossing chicane prevents running or cycling straight across the road.” The designer’s decision protects citizens. The intentions are noble and the purpose of the fences is obvious.
Would you zigzag the fence and continue cycling the road or stop and walk next to the bike?
Persuasive Technology and Information
The leap between the physical world and the digital world brings with it more information, stimuli, and interaction. It’s an empowering environment for interaction designers and, in the best-case scenarios, they facilitate a user interface to prioritize top tasks. In the worst-cases, they present a lot of options without clearly showing the costs or risks associated with each—pushing users to register, for example, but never specifying the terms of the relationship.
The Internet (and slot machines for that matter) didn’t invent manipulation, but they often set up a paradigm where the designer’s work has a more direct connection with revenue. Furthermore, when designers work for a company they don’t need to assume direct responsibility for their creations—a very different dynamic from the work of an architect or a civil engineer.
In his classic book Persuasive Technology, BJ Foggs explains how technology can help us change attitudes and behaviors. I’m not saying that using interfaces and technology with these goals in mind is not desirable, but I think it is quite naive to expect, for instance, no motives or agendas buried inside of Facebook’s timeline configuration.
The average user often runs around the Internet like a chicken with its head cut off
The least we can do as designers is to understand how design elements influence the average user, who often runs around the Internet like a chicken with its head cut off. Consciously or unconsciously users go too fast and end up accepting things they would never tolerate in a physical store.
Would you remain silent if a supermarket worker puts something into your cart last minute?
Dark Patterns Revisited
As designers, we need to organize ourselves to actively raise awareness of the influence our designs have. Digital media is young compared with civil law or most consumer advocate associations, but dark patterns are everywhere, cautiously designed so users acquire useless insurance policies with their purchases or accept recurring bills. I helped design the aite Dark Patterns to collect these suspect designs into a library—not only to denounce their use by brands but also to help other designers understand how these design tricks work.
In general we see two main strategies where we find dark patterns: crafting tricky interactions and hiding important information. Their success depends mostly on user errors of omission—making assumptions about unclear conditions or not taking actions such as unsubscribe due to excessive friction in the interaction. Even a small percentage of users succumbing to a dark pattern can translate into a considerable increase in revenue.
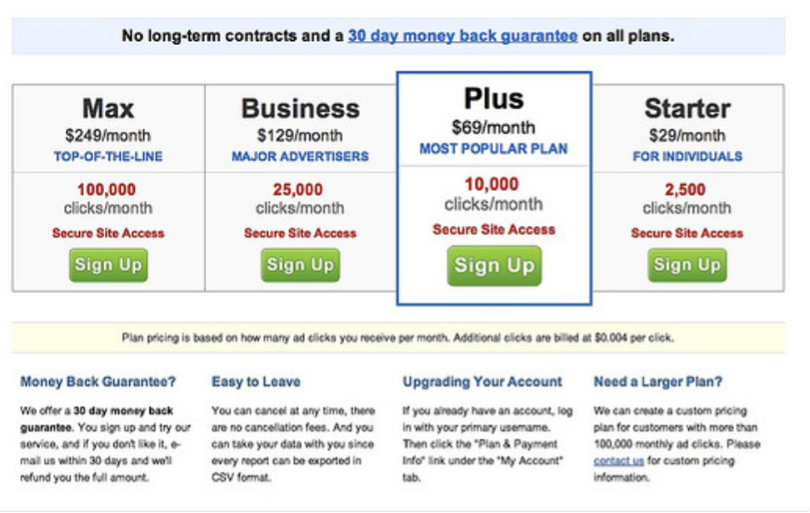
Lately, a new dark pattern has emerged that combines access to premium attributes of a service with game dynamics and changing rules. You accept the initial free conditions because you consider the platform valuable, but when you have been using it for a while and losing work would involve redoing it in a different platform, the conditions change and you are pushed into a premium plan. I don’t have anything against different characteristics being attached to different fees, but not in a progression that’s never properly explained in the beginning. Again, in physical world we would not accept this type of behavior from an insurance agent or a gym subscription.
Clear plans and pricing information at w3roi with access to custom plans to build trust
Building Design Awareness
In the end the relationships we have with brands or websites are not so different from those we establish with people. We learn to trust and we know the indicators that lead to mistrust. The same strategies explained by emotional intelligence theories are valid: establish limits and avoid toxic relationships. Similarly, the book Information Diet alerts us to the amount of junk information we may consume in a daily basis and advises us to employ strategies that restrict it.
Design Awareness is another path of self-learning that requires users knowing what they want while understanding how designers have constructed an interface. It may take time, like it does with human relationships, but the surest path is by studying usability and user experience, which can establish a comfortable way to relate to technology without fear.
Whether we choose stamp out dark patterns or try to convince companies not to use them depends on personal ethics. Not every company that is using them is even aware of the results and some may need assistance to be convinced that a change is more than positive long-term. In any case, I believe that since dark patterns are likely here to stay, it’s better to develop our own Design Awareness as practitioners and help our users do the same.
Image of light bulbs courtesy Shutterstock.