In December, we announced a contest to win a copy of Drawing Ideas: A hand-drawn approach for better design, the new book by Mark Baskinger and William Bardel. Entries were requested in the form of design drawing challenges. Along with a copy of the book and a UI Stencil, two winners were also promised some sketches of their entries.
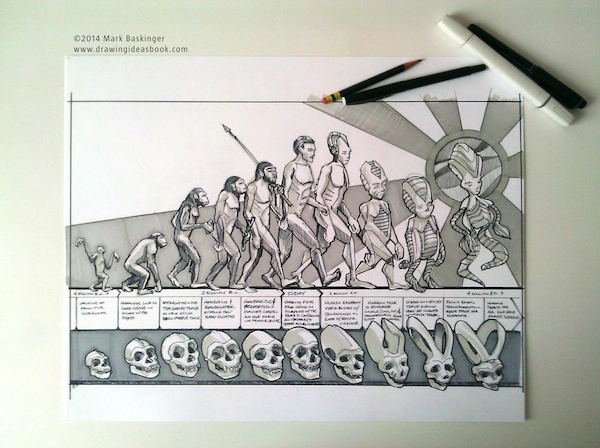
The first winning entry came from Paul Brooks, a UX designer in the United Kingdom, who posed this challenge on Twitter: “Continue the ‘Evolution of Man’ image, looking forward one million years.”
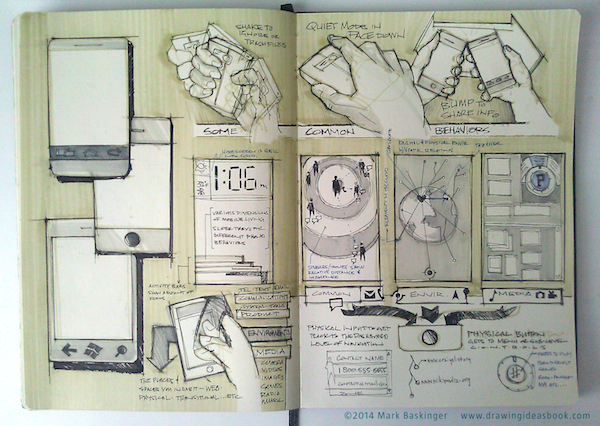
The other winning challenge came from Rebecca R who requested, “A responsive, graphic centered design that’s intuitive across mobile devices—Apple, Android, and Windows.”
“This rough sketch captures my initial thinking on the fly as I try to figure out what a cross-platform, graphic-centered phone UI might be,” Baskinger says. “Whenever I sketch digital interfaces, I try to connect them to both physical hardware and behaviors to think through the user experience more holistically. To keep the mobile experience simple, this concept focuses on four key platform-independent attributes: communications (telephone, text, email), product/system (controls, tools, setup, etc), environments (physical places, GPS, bookmarked web pages, browser, social media, etc), and digital media (photos, videos, music, radio, etc).”
Here’s a video of Baskinger completing the sketch:
Last but not least, check out our video flip-though of Drawing Ideas: