Buttons, scrollbars, drop-down menus, borders, windows, rollers, cursors, and all sorts of other widgets are the playthings of UI designers. Buttons are for pushing, rollers are for rolling, and knobs are for turning.
User experience deals with how these individual actions feel, but more importantly, a user’s overall experience on web or mobile. This includes making sure users can understand text, navigate with ease, and make smooth transitions—creating seamless user flows so that the product elicits an appropriate emotional response.
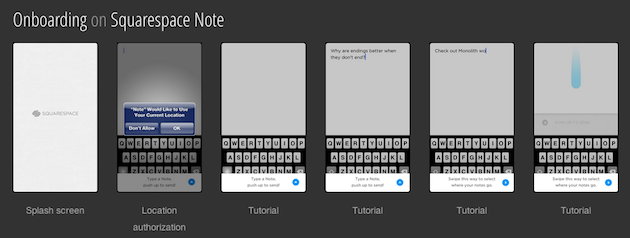
Essentially an archive of successful user flows, UX Archive shows a cycle of specific events through individual high-definition screen shots of each process. While currently focused on top-quality apps for iPhone, the site gives viewers a broader understanding of the UI for each individual step and how it contributes to the overall experience.
The chain of events shown on the site helps to clarify the architecture of the apps as well as exhibiting the general feel, with events split in to five different sections: exploring, onboarding, searching, sharing and sign up. The “exploring” feature highlights browsing, and the “onboarding” feature shows the process from splash screen to launch. The “searching,” “sharing,” and “signing up” features are what one might expect.
The fact that the events are not combined—no single group of photos showing all five events together—actually makes the site more useful. The short, staccato bursts are very helpful in highlighting specific methods for showing the same processes. UX Archive should be commended for being easy to use and providing a great user experience itself—websites built for UX professionals draw in users who expect a great user experience, and UX Archive delivers.
UX Archive also builds an element of curiosity by highlighting a question at the top of the home page: “How do the best apps handle _____?” The question engages the user and drives the content forward—with the blanks filled in by one of four events noted above. The images showing the process chains for each application are visually appealing and the site is easy to use and well maintained.
At present there are only a handful of applications listed (and, as I mentioned, they are limited to those for iPhones). Clearly the archive will continue to grow, but the direction of that growth is unclear. If everyday users are allowed up upload their own apps, the beauty of the site could be compromised. If the site managers allow only certain apps to be uploaded, the site will maintain its high level of quality but might not have the quantity of content to keep a high profile among UX professionals. Only time will tell how this issue will be resolved, but judging by the look and feel of the site at present, it seems likely that the issue will be handled in a user-friendly way that keeps UX Archive unique and interesting.
Graphic designers have been especially eager to show off all sorts of fun and interesting user interface and navigational tools, with sites like UI Parade, Behance, and Dribble all presenting really great user interface controls, but UX Archive has taken the extra initiative by highlighting great user experience on the macro level. Hopefully this vision will spark even more interest in great user experience design.