As anyone who has spent more than a few hours in any of the five boroughs can tell you, New Yorkers are not shy about expressing their opinions.
But when election time rolls around, New York City residents are atypically passive. In the 2012 presidential elections, New York ranked 44th out of the 50 states in voter turnout. Voter engagement in municipal elections lags well behind other large cities.
At the same time, younger, digital-native voters are playing a larger, more active role in national politics—starting with President Barack Obama’s re-election last November. Looking to engage more connected New Yorkers in the political process, an historic public-private partnership has emerged to create NYC Votes, a platform for driving voter engagement by improving the voter experience.
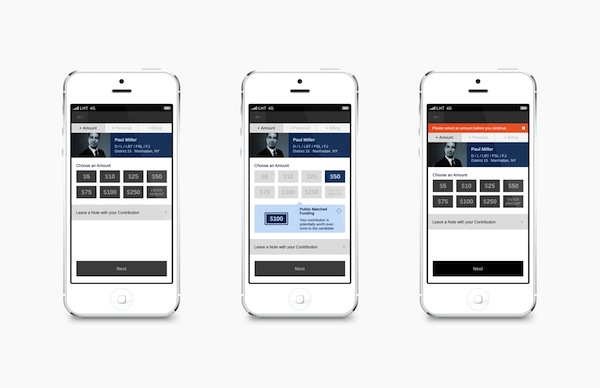
The first phase in the NYC Votes platform provides a simple way for candidates to quickly and easily raise small contributions by credit card directly through their mobile devices, track their fundraising progress, and streamline campaigns’ reporting and compliance with campaign finance rules.

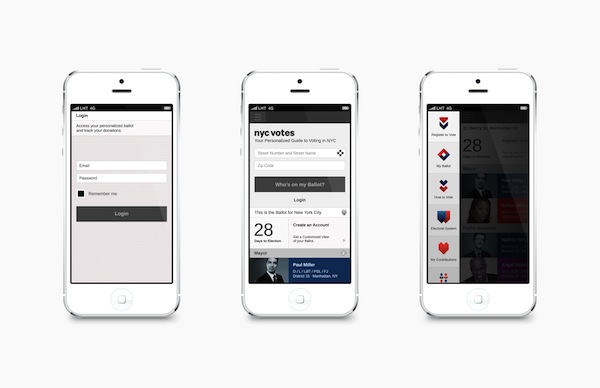
In the coming weeks, the app will expand to provide voters with information about where to vote and who’s running, and provide tools that allow them to communicate directly with candidates. The next phase will give New Yorkers the ability to register to vote directly through the app.
In an age when the public has come to expect sophisticated, easy-to-use, and on-demand digital experiences, more and more citizens are looking for the democratic process to keep pace. To that end, some of the leading design and technology firms in New York City joined forces to transform voting in New York City.
Working with the New York City Campaign Finance Board, which administers the city’s small-dollar public matching funds program, a team comprised of experience design firm Method, software development firm Pivotal Labs, and strategic consultancy Tipping Point Partners, set out to provide new pathways for voters.
“We are excited about being a part of shaping the NYC Votes brand and providing people with a better experience for civic engagement,” Rusty Munro, Creative Director at Method, says. “The system we have designed paves the way for a scalable platform around voting in New York, and potentially beyond.”
CEO of Tipping Point Partners and CFB Member Art Chang adds: “This new digital platform has the potential to revitalize New Yorkers’ relationship with their city government. We hope that these tools will help inform and motivate New Yorkers to not only head to the polls on Election Day, but to continue to be civically engaged.”
You can view the app on your mobile device and sign up for updates on future feature releases at nycvotes.org.