Using storyboards in software design can be difficult because of some common challenges and drawbacks to the tools we have. The good news is that there’s a new, free tool that tries to address many of these issues. But before I get into that, let’s revisit the value of using storyboards (and stories in general) in software design.
Using stories in some form or another is a well-established practice in software design, so much so that there are many meanings of the term “stories.” For instance, in agile processes, there is a concept of “user stories,” which are very basic units of expressing functional requirements: “As a user, I want to receive notifications when new applications are submitted.”
In user experience design, these stories take on more life through the incorporation of richer user and usage contexts and personas: real people in real places doing real things, not just some abstract, feature-oriented description of functionality that clothes itself in a generic “user.”
In their book, Storytelling for User Experience, Whitney Quesenbery and Kevin Brooks offer these benefits of using stories in software design:
- They help us gather and share information about users, tasks, and goals.
- They put a human face on analytic data.
- They can spark new design concepts and encourage collaboration and innovation.
- They are a way to share ideas and create a sense of shared history and purpose.
- They help us understand the world by giving us insight into people who are not just like us.
- They can even persuade others of the value of our contribution.
Whatever they’re called, stories are an effective and inexpensive way to capture, relate, and explore experiences in the design process.
What Storyboards Add to the Picture
Storyboards have long been used as a tool in the visual storytelling media—films and television especially, though graphic novels and comics are perhaps an even closer analog (there are even presentations and articles I’ve seen on how comics can inform interaction design).
Although their uses and needs are somewhat different in these contexts, given that they are literally telling stories as the end product and not a means to an end, we can still leverage storyboarding to enhance the stories that we are telling by incorporating visual illustration. There are three primary benefits of doing this.
First, using storyboards allows the designer to quickly and easily add real-world contexts that involve place, people, and other potentially informative ambient artifacts. You can often learn unexpected things from storyboards, and embedding that context into your design efforts helps keep them grounded in the reality of the users’ lives.
Second, since software almost inevitably involves a user interface (and because we already know that drawing pictures of the UI is far more effective than verbally describing it) storyboards allow us to situate these UIs in the real-world contexts in which they’ll be encountered (or at least some of them).
Third, storyboarding helps enforce a discipline of thinking in terms of experiential flow. I recommend Mihaly Csikszentmihalyi’s Flow: The Psychology of Optimal Experience for a good primer on why this is important. It’s all too easy when designing a UI to lose sight of the context and flow in which it will be used in, much to the detriment of the end experience. Using storyboards is one way to help keep your mind on the flow and not get lost thinking of the UI you’re designing as an isolated artifact.
Some Examples of Software-Oriented Storyboarding
If you search the Internet for “storyboarding software,” you’ll be confronted with a nice batch of software designed for storytelling in the media formats previously mentioned. There is precious little out there in the way of software that helps you leverage storyboards in software design.
Of course, you don’t have to use software to leverage storyboards in your design process. One of my favorite incarnations of physical storyboarding is in Adaptive Path’s “sketchboarding” approach. Another nifty set of tools is the specialized sketchpads and templates that give you boxes with space for narration underneath. While you’re in the early ideation phases, these can be great tools for keeping your designs on track and anchored in reality.
In addition to those physical/analog approaches to storyboarding, one can utilize presentation tools like Keynote and PowerPoint to at least situate screen designs in some kind of flow that tells a story.
Common Drawbacks in Existing Tools & Techniques
Tools like those outlined above have a number of drawbacks, or at least caveats to keep in mind.
Caveats for Physical/Analog Tools
- These are good for quick, early, high level idea generation, but can become cumbersome for illustrating small changes to UIs or repeated contexts—you either have to redraw, copy with a machine, or simply leave out repeated elements and rely on imagination.
- They do not port well into the digital world; there are techniques (like camera snapshots) that can help, but eventually they do require updating to higher fidelity, more pixel-perfect UIs.
- If you do decide to bring your designs into a digital form (e.g., early sketch to hi-fi wireframe or prototype), the human context and story are left behind or must be recreated somehow. Unless you have relatively hi-fidelity sketches and have done evaluations of them with users through something like paper prototyping, you risk losing sight of the story context when you go digital.
Caveats for Software Tools
- Software that focuses on UI design rarely lets us natively integrate human-centered stories, so it becomes easy for the designer to forget or leave behind that context and get caught up in technical concerns.
- As noted above, even tools that talk about “storyboarding” often offer little more a display of UIs linked together, leaving out other contextual information.
- Tools that capture stories and context are not integrated with the UI designs that go with them and have to be manually updated when UIs evolve.
- Tools that have the story context have minimal interactive capabilities (usually just wireframes on static screens), or they are app development tools that don’t really incorporate human-centric storytelling.
How Storyboarding for Software Can Be Better
Allow me to introduce you to a software tool that my team at Infragistics designed specifically to address the common drawbacks and challenges we’ve discussed: Indigo Studio, a new interaction design tool that provides integrated storyboards with extensive rapid, code-free prototyping capabilities.
Smoothing the Transition from Analog/Physical to Digital
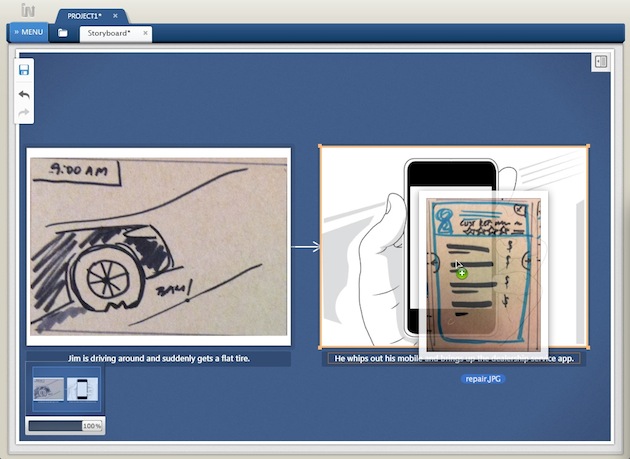
One of the things I don’t want to do is to assume that you will start designing your UIs with software. In fact, I’m a firm believer that you should start with a pen or whiteboard marker. At the same time, I want to help transition these static drawings to higher fidelity designs, without losing the real-world contexts that storyboards provide. To do this with Indigo Studio, you simply snap a photo of your sketches, and once your cloud-based photo stream synchronizes, you drag-n-drop the photos into Indigo storyboards.
That sketch of the hand holding the phone is built into Indigo, it’s called a scene. Indigo has 100+ of them (and more on the way), showing common contexts with people and devices. Further, when there is a device in a scene that shows its screen (as in the scene above), you can drop in your sketches or prototype screens, and Indigo automatically scales and skews them to make it look like what you dropped is being displayed on the device in the scene.
Facilitating Increasing Design Fidelity (Sketch to Prototype)
At some point, you may want to take it to the next level. You can do this in a few ways.
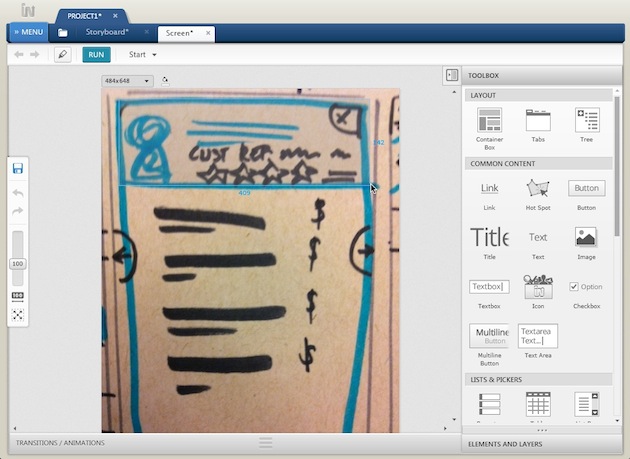
One way is to make your sketch interactive. To do that, you double-click the sketch in the storyboard box. This creates a new prototype screen from the sketch, on which you can then draw hotspots and begin to make an interactive prototype.
There are entire products that only let you create clickable mockups, but this is just scratching the surface of what you can do with IndigoStudio.
The other way to move to the next level is by going ahead and drawing your UI in Indigo. As you see in the screenshot above, the toolbox contains many different built-in controls. You can leverage these to trace on top of your sketch, creating a “real” prototype UI with Indigo’s interactive controls and shapes.
You can also move your sketch to the side (it’s just an image after all) and use it as reference, both to draw your new screen and to keep it around for later reference.
Note: You don’t have to start from hand-drawn sketches; you can use Indigo screens to quickly “sketch” out your UIs first, if you prefer.
Integration Between Wireframes/Prototype Screens and Storyboards
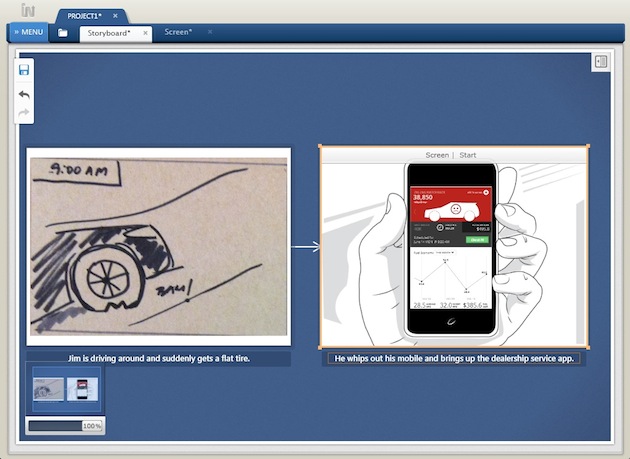
When you swap back to your storyboard after making your new screen, Indigo has automatically associated the new screen with the step in the storyboard. In the following screenshot, you see a higher fidelity “real” UI based on the same story: this is a later alternative of the lo-fi sketch from above.
What this integration means is:
- Whenever you update the associated screen, the storyboard is automatically up to date in your storyboard—you don’t have to manually export an image and replace it.
- You can open and edit your screen to work on it right from your storyboard.
- You can even start running your prototype directly from the storyboard block, which is great for presenting a story to clients or team members.
Keeping the Focus on Real Humans in Real Contexts
Ultimately, the goal of Indigo Studio storyboards is to help you not lose sight of the stories that you are designing for once you get into designing your UIs. Because the stories are literally integrated with the UIs that you are designing, you can more easily keep the people, places, actions, and other artifacts as part of their experiential flow, front and center in your software design efforts.
Conclusion
Stories are crucial tools UX experts can use to capture and share user-related information and to help keep software design and development focused on the user. While there are tools that help with this to some extent, most have considerable pain points that make it harder for people to incorporate storyboards as a best practice into their software design process.
Indigo Studio has begun to address many of these pain points and will continue to optimize to help make it as painless as possible for designers to leverage storyboarding in their design process, and offer seamless rapid wireframing and prototyping at the same time.
Image of vintage storyboard courtesy Shutterstock