“No one cares how much you know, until they know how much you care”-Theodore Roosevelt
Empathy: it’s a buzzword in the UX design world. Everybody’s doing it! But what exactly are they doing? There isn’t a quick “Empathy Filter” that we can apply to our work or our team, no formula to pump out results, and no magic words to bring it forth. There is, however, a simple workshop activity that you can facilitate with stakeholders (or anyone responsible for product development, really) to build empathy for your end users. At Cooper, we call it Persona Empathy Mapping.
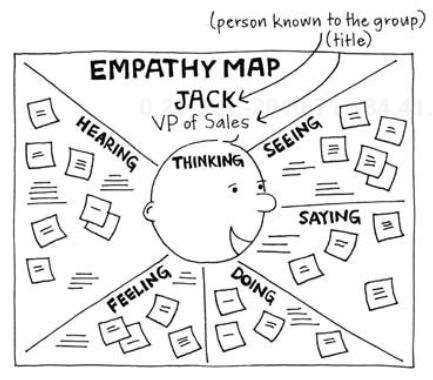
Empathy mapping helps us consider how other people are thinking and feeling. Typically, research notes are categorized based on what the research interviewees were thinking, feeling, doing, seeing, and hearing as they engaged with your product. It helps your team zoom out from focusing on behaviors to consider the users’ emotions and experience as well. I first learned about it from Dave Gray’s Gamestorming: A Playbook for Innovators, Rulebreakers and Changemakers and it’s gotten more press lately due to Alex Osterwalder’s book, Business Model Generation.
Image from Gamestorming.
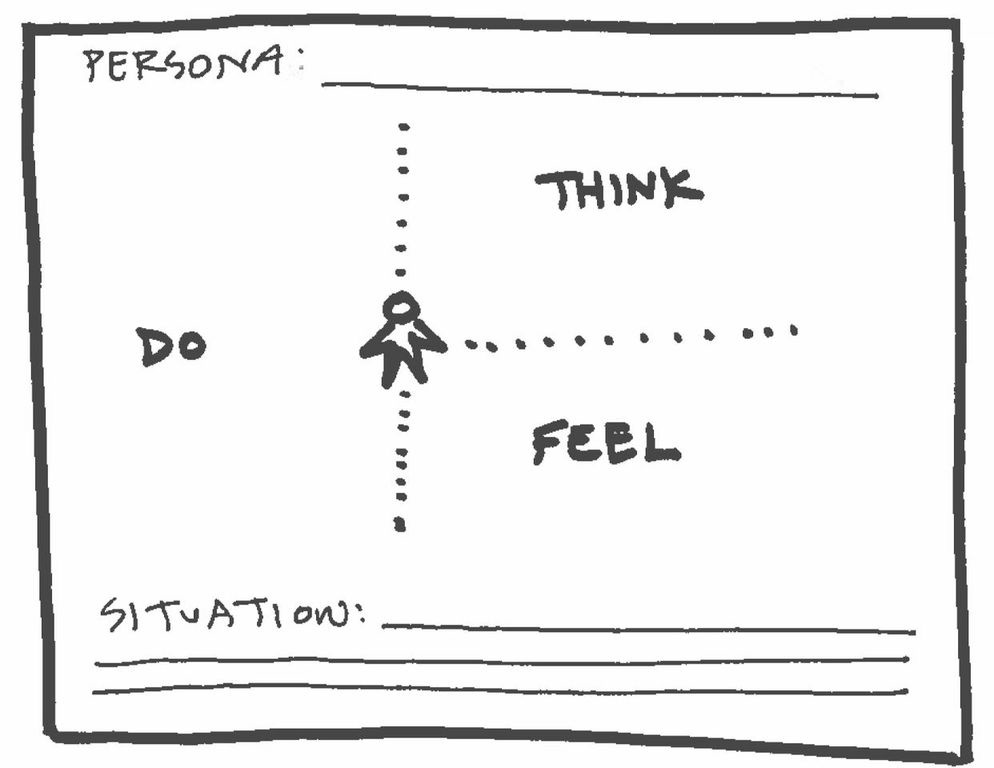
We add a twist to the technique by focusing on personas during post-synthesis workshops with our stakeholders. We call it Persona Empathy Mapping because our process simplifies the categories to three main buckets: Think, Feel, and Do, and zeroes in on a persona within a specific situation relevant to the product domain. We intentionally push these situations to the extreme (without becoming ridiculous) to exaggerate current pain-points and challenges discovered in research.
Sketch: Persona Empathy Mapping
How does Persona Empathy Mapping help?
- It reveals the underlying “why” behind users’ actions, choices and decisions so we can proactively design for their real needs—those that are difficult for users’ to perceive and articulate.
- It sticks. It invites others to internalize parts of the users’ experience in ways that listening to or reading a report cannot.
- It paves the way for innovative design concepts to be revealed. Now that the stakeholders understand the user’s situations, they are able to quickly understand how slight design changes can make a big impact on users.
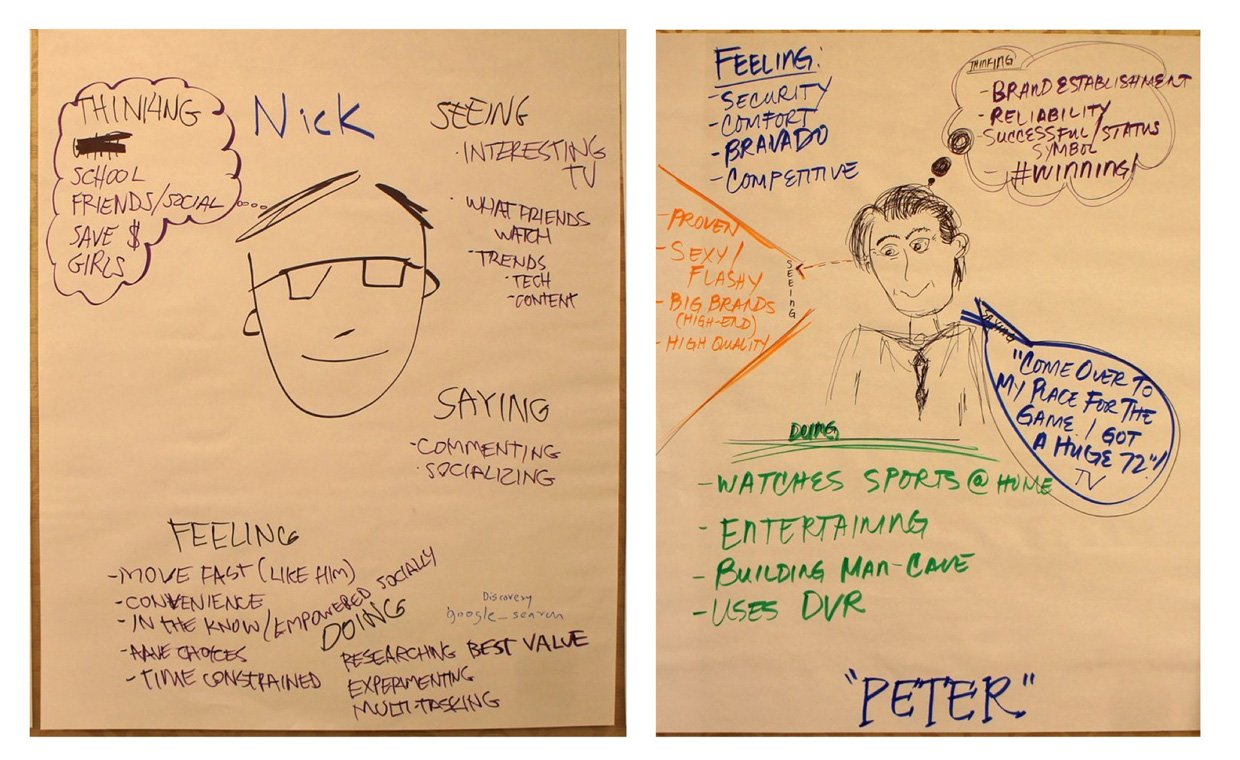
Persona empathy mapping done on large sheets of paper.
Case Study
In a recent aviation project we pushed common challenges to the extreme (though not to the point of unbelievable or ridiculous) so that workshop participants could momentarily place themselves into a visceral experience and imagine how somebody else might think and feel in a specific context. We asked workshop participants to complete a worksheet that reflects what Dan (our persona, a pilot for a private commercial jet airline) might feel, think, and do in certain situations.
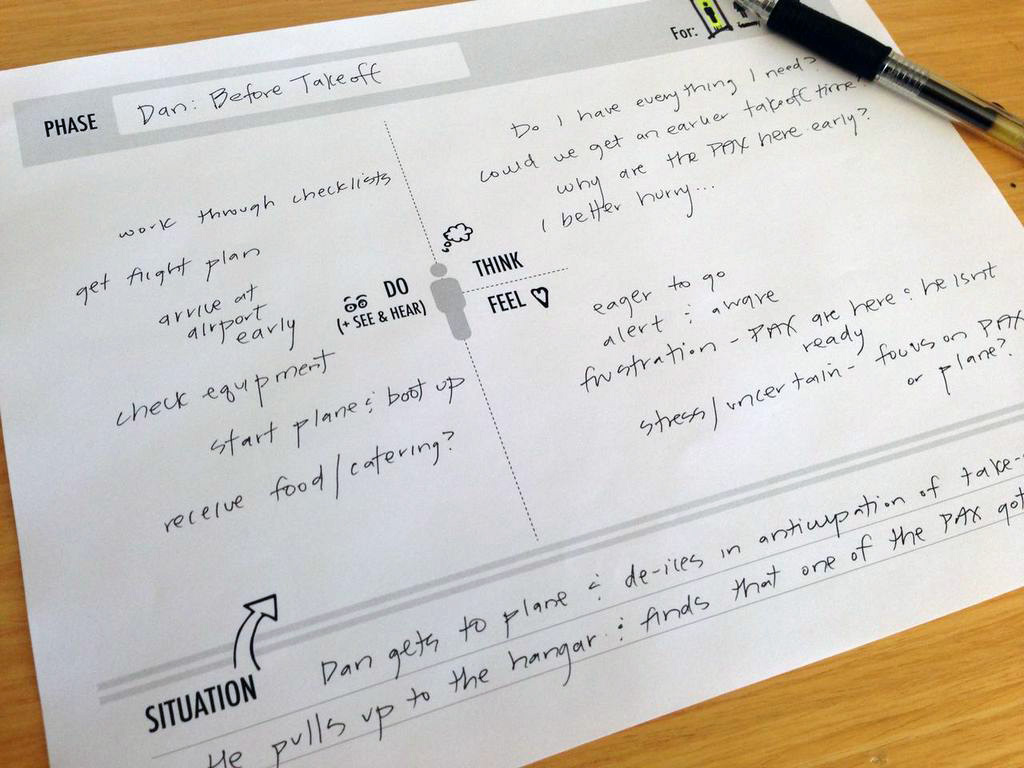
We asked participants to complete a worksheet reflecting what our persona might feel, think, and do
Extreme Situation Example: Dan gets to the plane and de-ices it in anticipation of takeoff. He pulls up to the hangar and finds that one of the additional passengers who was supposed to come along suddenly got sick and is currently in the bathroom throwing up.
Mock-up of completed worksheet.
We walked workshop participants through several situations throughout their customer experience in order to help them relate to and empathize with the personas we delivered. While it helped them embody and take ownership of user needs, pain-points, and goals, it also helped them mentally and emotionally prepare for the design vision we presented later that day. Because they had spent time empathizing with Dan, when we presented the design vision, our solutions intuitively made sense and resonated with the team because the participants had a deeper connection to what Dan was going through and what he needed.
Workshop participant feedback after the Persona Empathy Mapping exercise:
- “Wow, I’ve never thought of Dan as a real person before.”
- “Before Persona Empathy Mapping, I only thought of Dan as a list of features with a name.”
- “I understand the value we are giving Dan now because I know how he thinks/feels and have a better sense of what he needs.”
Sample Persona Empathy Mapping Workshop Plan
Workshop Duration: 45 minutes
Prep Time: 1 hour, max.
Tasks
- Create extreme situations: create approximately five distinct situations that address pain-points/challenges throughout the customer journey (see case study below for an example).
- Create reference guide to these extreme situations (type them up and create a simple handout).
- Create worksheets (or have participants create their own).
Supplies: Black fine tip sharpies, large post-it easel sheets or 8.5×11 worksheets, sticky notes in 5 different colors
Who should participate: Stakeholders, engineers, business executives, designers—anybody responsible for creating products that serve personas.
Step 1: (Time varies)
Introduce personas (or re-introduce personas if the group is already familiar with them).
Step 2: 5 minutes
- Introduce activity and prepare teams.
- Break workshop participants into teams of 3-4 people.
- Assign one persona per team if there are multiple personas, otherwise have each team work with the same persona
- Pass out worksheets or have each team create a large Empathy Map by drawing a stick figure in the center of a large piece of paper and blocking out three sections (Think, Feel, Do) around it.
- Give each team a copy of the extreme situations.
Step 3: 30 minutes
- Complete Persona Empathy Maps.
- For each extreme situation, have a facilitator read it out loud to the workshop. Tip: Convey emotion as you introduce the extreme situation to empathize the strain/stress.
- Give each team 5 minutes (per extreme situation) to flush out how their persona thinks/feels. Tip: Teams can use one worksheet per situation or one large paper for all situations (use a different color sticky note for each situation).
Step 4: 10 minutes
- Reflect on results and activity.
- Give each team 5 minutes to reflect on the following questions: What surprises you? What did you learn about your persona? What aspects of your persona do you want to learn more about? What aspects of your persona will impact or influence your designs the most?
- 5 minutes: Have each team share their reflections with the larger group.
Post Workshop Tip: Keep the Persona Empathy Maps in a visible place to refer back to when presenting scenarios/framework.
Note for experienced facilitators: A shortened version of this workshop activity can be facilitated ad hoc as needed at any design review/in progress meeting where new team members are present or long spans of time have passed since the last engagement with the personas.
Conclusion
Persona Empathy Mapping is a workshop activity that builds empathy, gains alignment around user needs, goals, and pain-points, and bridges the gap between personas and design concepts. For more information about bringing a Persona Empathy Mapping workshop to your company or other custom training programs, take a look at Cooper’s current course offerings.