As an experience design agency, most of our clients place significant value in understanding user needs. But placing value on user needs and actually meeting those needs is not the same thing. User needs must be balanced with organizational objectives. Many of our clients have evolved so quickly that their original target users aren’t the only (or real) target any longer. We use proto-personas as a way of gaining alignment among our project sponsors and striking the right balance of focus between organizational and user needs.
For our purposes, we’ve adapted this process, by Jeff Gothelf, for building and refining user personas at the outset of our client engagements. Conducting this two-session proto-persona exercise has proven to be an effective way of ramping up our team and gaining executive alignment regarding target users. As a collaborative exercise it’s also a great way of breaking the ice in early in an engagement. Using paper and markers to sketch things fosters creativity and levels the field a bit—relieving concerns about producing something too elementary to be shared with the group.
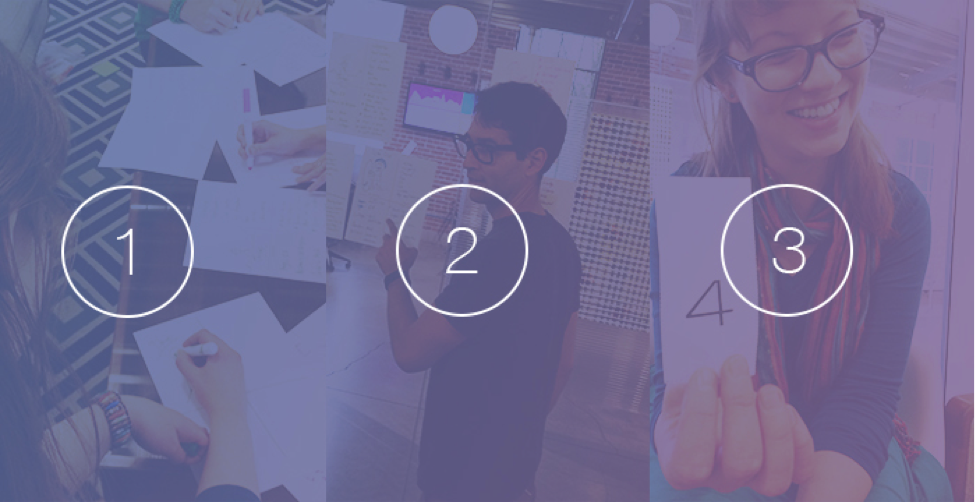
Proto-Personas, a Collaborative Three-Part Process
We introduce proto-personas as a fun, interactive, low-cost way of agreeing on which users are most important in the story. Through this exercise we also learn about other supporting roles including partners, competitors, and undesirable customers. To facilitate the process we’ve created a series of templates that are printed in advance of the first session. With the addition of Crayola washables we attempt to bring a light-hearted and creative energy to the room. Often there is at least one raised eyebrow when I place those items on the conference table, but by the end of the exercise everyone is thankful to have had the opportunity to ditch their laptops for a while and get hands-on with the user experience. (Lefties appreciate the washable markers over a ballpoint pen or a sharpie, too.)
It’s really important to clearly outline the intent of the exercise at the start, but we’ve found it best to introduce each step individually, keeping the participants focused on the immediate task at hand. There’s plenty of time to smooth out the “big picture” and “tie it all together” later. Our introduction goes something like this:
“This exercise is a three-hour, three-part process. When we leave here today, we’ll have a lot of points to consider about how as we conceive and design this experience. There will be a follow up exercise next week where we’ll apply these for the first time. After that, we’ll consider these proto-persona as members of this project team. We must listen to their side of the story, too. This is not the Field of Dreams: we must it build it for them if we want them to come.”
Typically by the time we introduce this exercise the client is already on-board and the intros are more of a formality to ensure everyone involved has context and appropriate expectations. Occasionally, however, there’s a naysayer in the room. Fight that point of friction by referencing your own company’s personas. Your clients will recognize themselves in your fictional archetypes; validating that personas do work.
PART ONE: Character Development
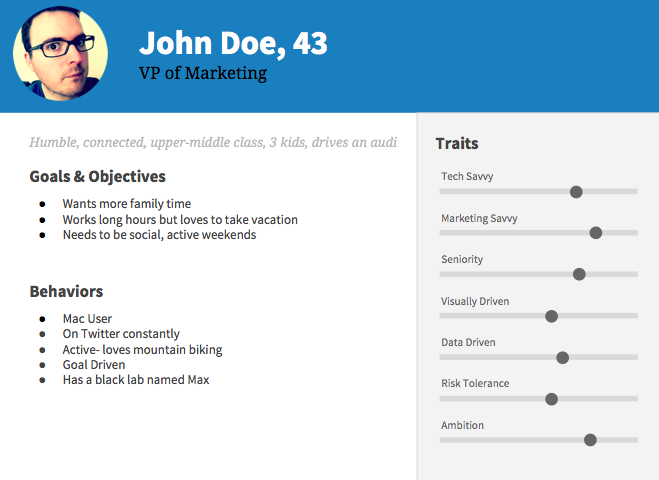
A proto-persona has four quadrants: Biography & Picture, Demographics, Needs & Goals, and Behaviors. Show an example. And remind the team that it’s important to encourage everyone to move quickly, use their gut instincts and not overthink things. We encourage people to simply think about people they’ve actually encountered and characterize them. That seems to help make them more comfortable with details. It’s also important to remind everyone to focus on details about the whole person, not just their job. Our target is at least three personas per person, and we’ll often extend beyond the 15 minutes called for in Gothelf’s article to gain an appropriate volume of data before moving on to the next step. When creating proto-personas, it’s ok to personify people you’ve actually met in business
PART TWO: Meet the Cast
The next step in the exercise is for the project team to present their personas. We liken this to making an introduction at a party. It should be casual and friendly with participation from the crowd as they discuss the characteristics of each user. Friendly banter or debate is OK if you’re allowing one hour for this portion. As the moderator it’s your job to push for the gems that can be found in the chatter, or move the exercise along if it’s not productive.
Each presenter should be armed with a Crayola marker in order to make changes to their personas on the fly. Age ranges, education levels, salary, and even TV viewing habits are on the table here. It’s OK to lean towards aspirational users so long as it’s clear and there is some reference to the current audience in the collection of characters personified during the exercise.
PART THREE: Character Refinement
The next step is to review the characters and figure out how they van be visualized as similar or different along a set of common spectrums. You may consider quantitative attributes like number of children, or something more qualitative like technical proficiency, product experience, or political views.
First, give the room an opportunity for a bio break. They’ll appreciate it. And it will give you time to draw the spectrum lines on the white board. If you’re not already clear which traits to use for the spectrum write some choices on the board—the room can help you select what’s most important to them.
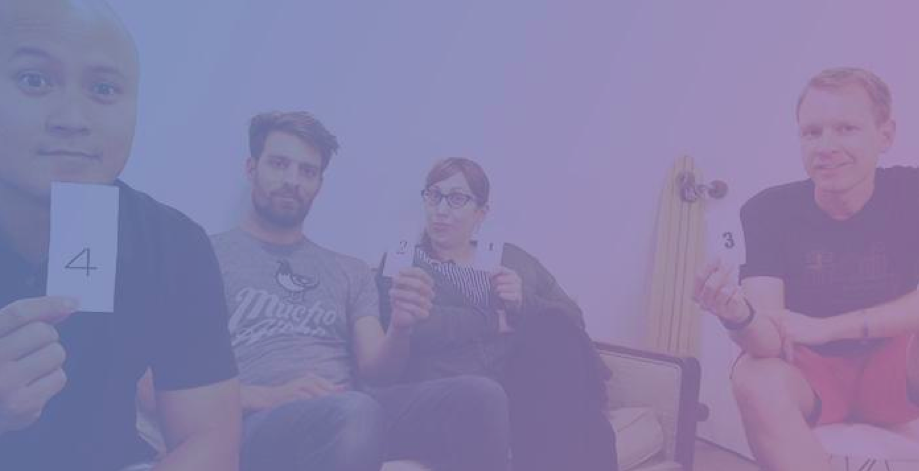
Once the spectrums are selected, we use voting cards to drive specificity and confirm alignment. Voting cards are great helpful in ensuring all stakeholders are heard. They in the third and final segment of the proto-persona exercise. Again, allow the group to debate but… if it gets unruly call for a show of the cards. You’re in the home stretch of today’s exercise… finish strong. Make sure the group settles debates.
After all initial proto-personas have been reviewed and ranked we take pictures of the board and collect the sketches. These are emailed to the client for their own reference while we consolidate duplicate personas and convert the sketches into a more polished deck. We present the “finished” personas in a Google Presentation, which we can easily update as we get client feedback and learn more about actual users through surveys, analytics, and first-hand experience.
Persona Map and Design Studio
Be sure to send over the deck at least two days in advance of the second exercise, Persona Maps and Design Studio. The second day goes more smoothly if the participants are familiar with the material. Review each persona in detail and update them in real-time with any feedback. This is also a good time to reiterate that this is just the beginning and that the document should be continually referenced in future sessions, and updated as new discoveries are made.
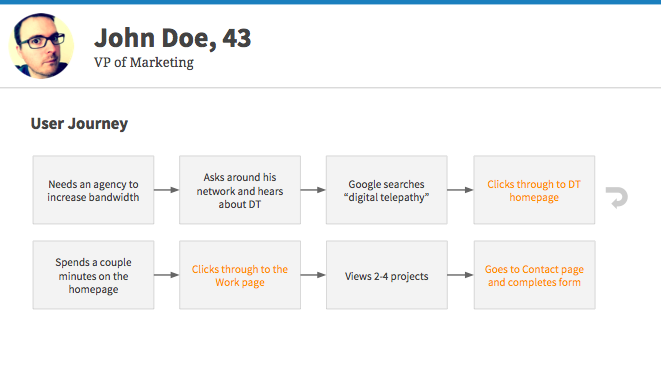
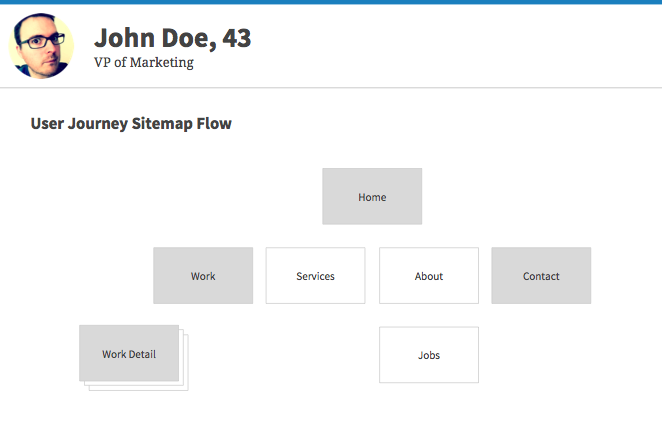
The review of the characters usually takes about an hour. We also like to dig deeper and include a sampling of the user’s journey. We plot these questions on a Persona Map:
- What was the user’s objective in visiting the <client> website?
- How did the user get here?
- Where did the user land?
- Where will the user go next?
- What is <client>’s opportunity?
Once we’ve reviewed all of the personas and plotted out their journey, the remainder of the day is spent in a design studio. The goal is to generate as many ideas as possible regarding a key page in at least one user flow—it does not have to be the home page. If the client isn’t completely overwhelmed with the idea, we start individually then move into teams as we work through cycles of sketching, presentation, critique, and iteration.
Design is an iterative progress, ideas might seem good on the surface but they can always be made simpler, better, and more effective. This collaborative exercise sets a great precedent for the rest of our engagement as we will present and iterate many more times as we design and develop meaningful experiences for our users that also perform for our clients.
Interested in gaining more design insight from Jeff Gothelf? He has Lean UX Full Day Workshops coming up in San Francisco, Dublin and London.