Ruminating ontology isn’t restricted to those in the philosophy realm. It’s a crucial concept, especially important to designers who strive to communicate clearly. Information architect Dan Klyn explains it simply as “what we mean when we say what we say.”
In this article, let’s understand what we mean when we say ontology, exploring how it relates to our everyday user experience work. But first, a story.
An Ontological Dilemma
Last year I worked on a major redesign project that met frequently for critique. They were an e-commerce business and we were tasked with re-platforming their website.
Given that the project was part of a wider program, we sought feedback from various stakeholders—both technical and non-technical. Bi-weekly, we brought everyone from different parts of the business together into one room to share our progress.
In one of the first progress meetings, I saw the corporate confusion a single word can cause. In this case, one businessperson was talking about the catalog—referring to the product catalog. Another, more technically minded person, referred to the catalog as the admin panel that stores product. And yet another was musing about whether or not we were talking about catalogs, which were in fact sold on the site. It was extremely unclear, not to mention time-consuming to clarify to someone new.
I felt like we went round and round in circles, like some sort of “catalog sketch” from Monty Python.
If there had been forethought to establish a common vocabulary, we could have spent less time on that part of the meeting, in effect saving the organization money through efficient conversation.
What we could have benefitted from was a conversation about our ontology. It may seem simple to state, but, as a wider team, we should have asked ourselves altogether: what do we mean when we say catalogs.
Establishing—or tuning—an ontology isn’t as scary as it sounds. It just takes a concerted conversation around the meaning behind the words we choose to share together. There are lots of tools at our disposal—some of them already familiar—but before we get more into that, let’s reflect on where the word ontology itself comes from.
The Beginnings of Ontology
Ontology is a big word with a lot of depth and discourse around it. Its linguistic roots are in Greek and Latin, translating roughly to the study of being. As a literal translation it functions well—especially given ontology comes from the realm of philosophy where people investigate reality.
According to ontology.co, a site dedicated to ontology and ontologists, the Greek philosopher Parmenides was the first Westerner to explore ontology as philosophers accept it today. It was further developed by Aristotle, who concerned himself with the study of the common properties of all entities and how he could group them, as a philosophical investigation.
In contemporary philosophy, ontology began to branch out with the concept of “formal ontology” introduced in the 20th century by philosopher Edmund Husserl. To be concise, we’ll skip over some of the finer points of German phenomenological thinking. Long story short: the term ontology has since been “borrowed” from philosophy, first popping up in the artificial intelligence field and now prominent in information sciences.
Harvard academic Thomas Gruber was one of the first to put it within this context, when he illustrated that an ontology is not limited by its dictionary philosophical definition, but rather could be referred to as the loosely articulated “specification of a conceptualization.”
Ontology continues to grow in relevance in the business world
The use of the word ontology itself has drawn ire and criticism from many. On the one hand, academics argue that ontology has been incorrectly “appropriated” for use in our discipline. Back in 2009 Lisa Colvin noted the controversy in the comments of a piece on controlled vocabularies, explaining, “Some philosophers disdain ‘applied ontology’ work, but it seems like a reasonable extension. The epistemological aspects are part of the knowledge elicitation processes within ontological engineering, so it’s all related.”
On the other hand, some practitioners fear the word itself has some issues in the business world. As Eric Reiss commented, “The way we’re using [ontology] today though sort of expands on the metaphysical aspects of ontology in its original sense, or ontos. In that, we are talking about relationships and we are talking about hierarchies. So it’s a very good word to use, but it’s also the kind of word that’s absolutely guaranteed to scare the shit out of your boss if you try to use this.”
Regardless of where we fall, it’s clear user experience experts are increasingly taking note of the role of ontology in ensuring good experience design, especially given the complexity of design work due the emergence of representing information across cross-channels.
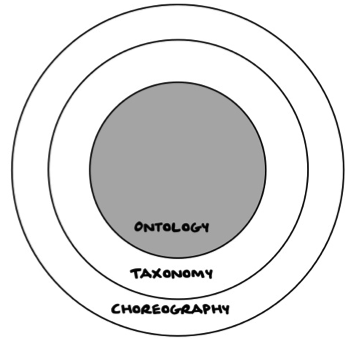
Diagram from Abby Covert’s “Lessons from an Ontology Nerd” with hat tip to Dan Klyn
As Abby Covert, information architect and ontology nerd, aptly stated, “Good user experience is built on a foundation of shared meaning.”
And shared meaning comes from putting ontology into the core of our practice.
Ontology as a Critical Component of Our Work
“If ontology is the study of the nature of being, how do you practice ontology? How do we perform applied ontology without being a god? One answer is to settle for being a demiurge.”—Darius Kazemi in Notes on Ian Bogost
To be clear, ontology isn’t just about the language we choose; it’s about deriving meaning to inform our design practice. Whether it be light, icons, colors, body language, we need to collaboratively define the ontology. As Andrew Hinton put it quite succinctly, “done properly, [ontology] forms the main structures of an information environment … that allow language to stitch together coherence across channels.”
Ontology, then, can be helpful as both an abstract and a concrete technique. For many of us, we’ll be familiar with taxonomies, especially those that relate to the hierarchical categorization of web pages.
Ontology goes a bit deeper than that. Dan Klyn explains:
“Ontology has to do with sense-making—it’s the science of what we mean when we say things. And so where taxonomy tuning is about the systems of specific words we use, ontology tuning is an activity that information architects and content strategists can engage in to ensure that there’s a sort of cognitive consistency across all of the elements, features and offers.”
Ontology tuning helps us become more critically aware of what we’re designing and adds a new lens to the way we think. As a formal process, it can be helpful when designing and developing experiences (both physical and digital) as it helps to clarify meaning in our work.
Ontology as a Tool in the Toolbox
Developing an ontological perspective is a strong technique for our work. In his 2015 IA Summit presentation, Andy Fitzgerald referred to ontology as “how we encourage users to think about the content or functionality we are offering.” In that sense, an ontology assists with cognitive fluency in the tasks users aim to accomplish.
There are many ways to incorporate ontology tuning into your work. In “Lessons from an Ontology Nerd,” Covert notes that we already have many tools to help wrangle meaning. She points to three familiar ones: card sorting, controlled vocabulary, and synonym rings. These should be staples in any user experience design toolbox.
Aside from tried-and-true tools, Marsha Haverty shared one technique that’s reminiscent of domain modeling. Essentially, she facilitates understanding through the identification and definition of cross-organizational concepts. She explains how:
“We are creating a physical model on the wall to represent the key concepts, or ‘objects’ within our domain, the core attributes for each object, and the important relationships among the objects (also capturing preferred terms and definitions along the way). What this physical domain ontology map helps us do is break out of talking about product silos and feature sets, and talk instead about facilitating/instrumenting the key relationships we’ve collectively identified.”
Most recently, I’ve been helping to produce World IA Day, a one-day event advancing the practice and education of information architecture. As a global organization, we find that the ontology of the words “Information Architecture” actually affects the way we roll out our marketing. To be specific the translation of information architecture into Italian—L’architettura dell’informazione—impacts our logo and social media presence. For example, World IA Day does not shorten in the same way (i.e. #WIAD is not the same as #WAID).
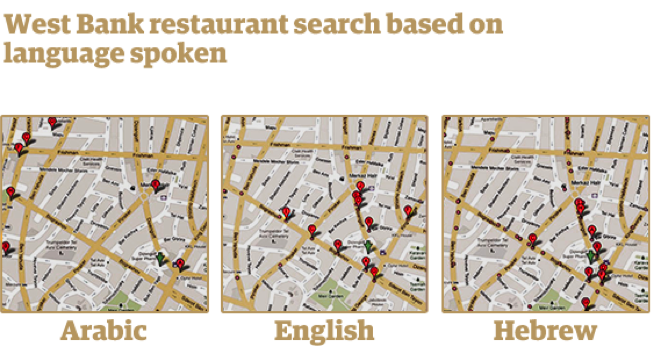
As contemporary anthropological research has pointed out, our languages affects our worldview. For example, in a case study situated in Israel’s West Bank, locally looking up food places using the word “restaurant” in Hebrew, Arabic, and English actually brought back different results for each language. Meaning is a subjective conceptual creation, im-pacted by our upbringing and local surroundings. We need to be very mindful of that, especially when designing products or services.
Map diagrams via The Guardian’s “The digital language divide”, sourced from Graham, M and M. Zook.
It’s easy to see that the way that we use words and the way that we define those words in our services or business cultures, affects our perception of the world. As Niels Bohr reminds us, “What is it that we humans depend on? We depend on our words. Our task is to communicate experience and ideas to others.”
To be clear, we should think of words here loosely related to its wider dictionary definition—i.e. “a single distinct conceptual unit”, rather than just an element of writing. Thus, we should depend on crafting conceptual units that communicate clearly to others.
Putting Ontology to Practice
Ontology continues to grow in relevance in the business world. In fact, Quora now employs an ontology architect, someone specifically employed to look at “how the language used may mean something to some people and confuse others.” Taking some time to explore conceptual units and their meanings in different contexts is an important aspect of everyday business, especially in our design-oriented world.
We shouldn’t skip ontological tuning as a part of our design process. For some, it may not be actively created or signed off, but it helps when someone—especially someone working in the experience design practice—provides clarity through clear expectations. As legendary information architect Peter Morville notes, “In designing … vocabularies, we serve as architects of understanding. We shape how users view the business, the topic, the task. For better or worse, our … labels endure across channels and platforms.”
Help those labels endure. Take account of ontology when you design.
Thanks to Abby Covert and Dan Klyn for providing feedback on drafts of this piece.
Image of child holding sand courtesy Shutterstock.