Reading through headlines on the CNN mobile app, I tapped one of the articles with a play icon next to it not realizing a video would start playing instantly (as opposed to first directing me to an article with an embedded video). I was out in public, and immediately tried to find a way to turn the video off, but missed the cancel button with my finger and the video started to play. Without paying attention to the actual content, I then tried my luck tapping aimlessly on the screen. Relieved I was able to put an end to video playback, I found myself on a Verizon page not knowing how I ended up there or how to get back to the article I wanted to read.
Trying to retrace my actions, I realized that, while in panic mode, I tapped the video during the first couple of seconds of a Verizon ad, which is how I ended up on the Verizon screen. I also realized I completely overlooked the X button in the bottom right corner, which would have brought me back to my article with the video embedded in it. Instead, I tried the Menu option on the top right. When I saw that it was all Verizon options, I ended up closing my app window and starting all over.
My Experience:
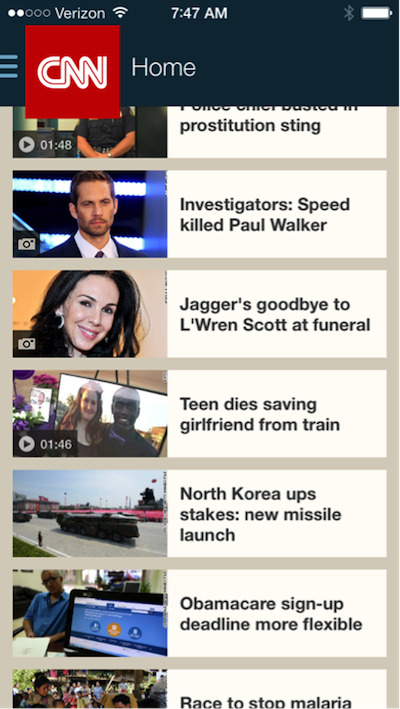
CNN mobile app home page
Video starting (this is where I missed the cancel button with my finger)
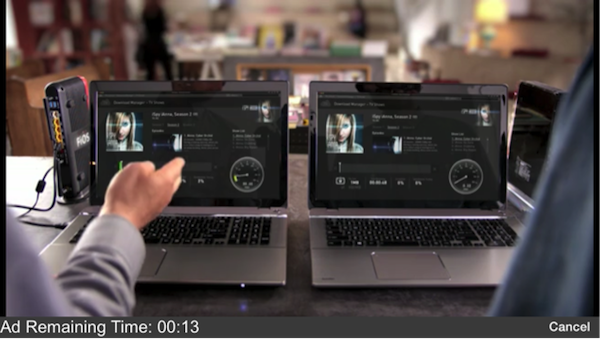
Video started to play with a leading Verizon ad
Verizon ad within CNN application (with a hidden back button)
Feeling a little foolish for not realizing a video icon meant instant play, I looked back and realized there were multiple user interface solutions that could have prevented this usability issue.
- The cancel button on the screen where the video started to play could have been larger and could have read: “Stop video.”
- Adding stop or pause icons to the bottom of the video screen once the Verizon ad began could have been useful.
- Increasing color contrast for action items on the Verizon screen would have made it easier to locate them on the page.
If you want users to find their way around your site, primary and secondary action items must be visible—especially when a user is rushing and in a panic. Have you ever tapped somewhere on the screen only to launch yourself into panic mode? How easy was it to get out of the unwanted situation?
Primary and secondary action items must be visible—especially when a user is rushing and in a panic
Send us your samples and let us know how the user interface could have prevented a prolonged panic using the hashtag #UXpanic.
Image of panicked man on smartphone courtesy Shutterstock.