The world is full of poorly designed experiences. Let’s identify them, share them, and shrink their numbers. Here Daniel Brown muses on the perceived slighting of members in favor of those who haven’t yet signed up for certain services:
This isn’t so much an example as a trend I don’t understand.
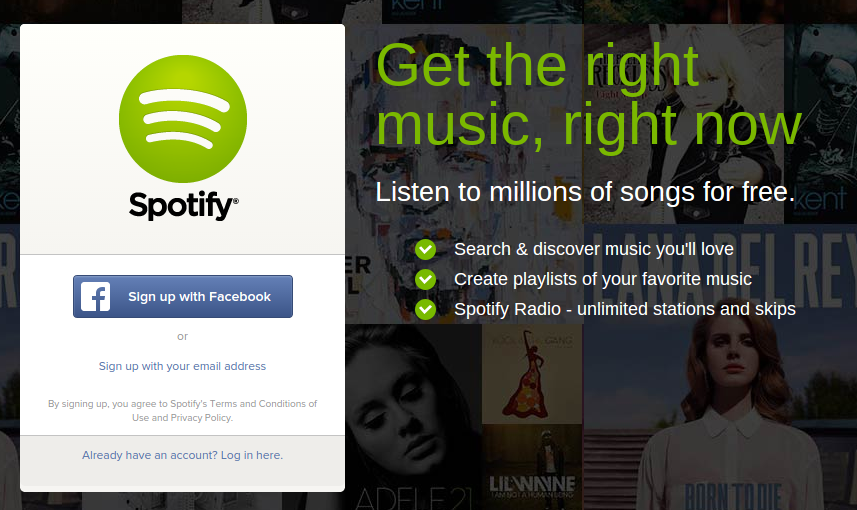
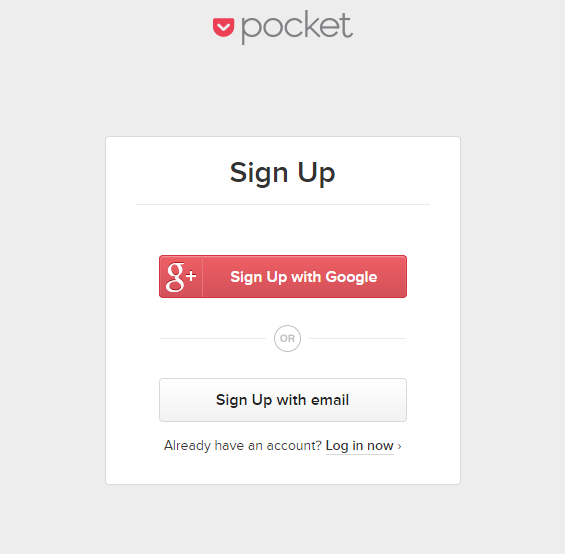
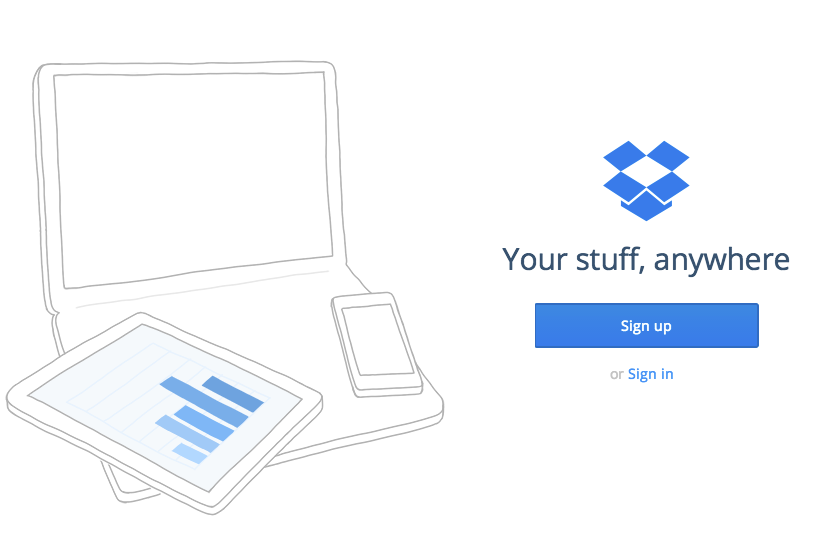
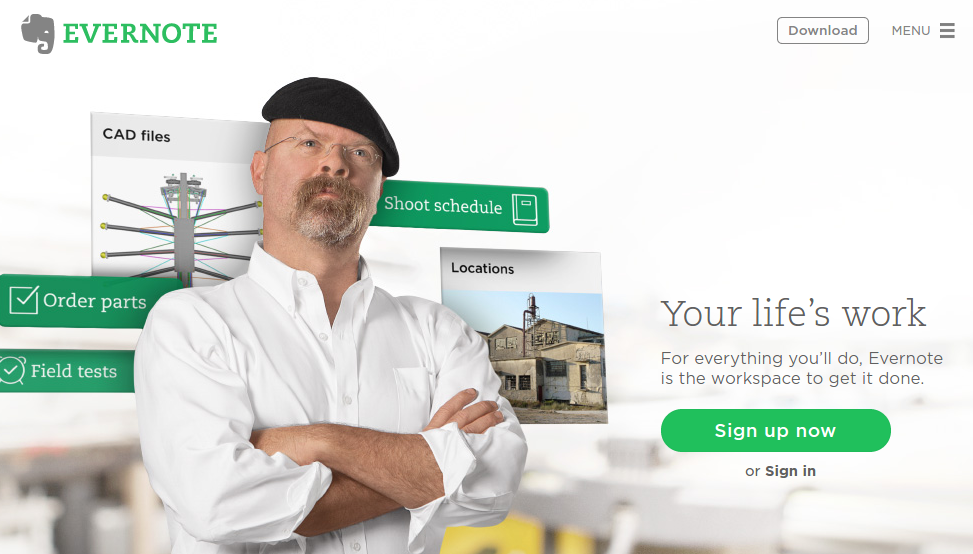
Many sites now emphasize “Sign Up” over “Sign In”—and not in a subtle way. The “Sign Up” buttons are generally huge, obvious, and welcomingly green.
Meanwhile, the “Sign In” function is often just a text link dwarfed by the larger “Sign Up” button or tucked away in a corner waiting to be found.
Spotify, at the moment anyway, is among the worst offenders.
I understand wanting to increase your installed base quickly but it’s also important to make those that may have already paid you money feel welcome.
In no other service industry is this approach used. It’s a little like a restaurant offering new customers a red carpet and champagne as they are escorted into the restaurant while long-time patrons are told to enter through the kitchen and past the restrooms.
You could argue that many users come to these services routinely using the same device(s) and aren’t required to login with every visit. But Brown does raise an interesting idea: maybe even if it’s not always for the benefit of members, login pages can make more of an effort to promote membership as something special. Food for thought.
Keep these coming. Send them to us via Twitter or Facebook using the hastag #wtfUX or email them to: [email protected] with “#wtfUX” in the subject line. Include as much context as you can, so we get a full understanding of what the f%*k went wrong.
UPDATE:
Here’s another example of a diminished sign-in on Tumblr from Andrea Barabás.
And here’s an example of ample sign-in real estate from Tobias Horvath.
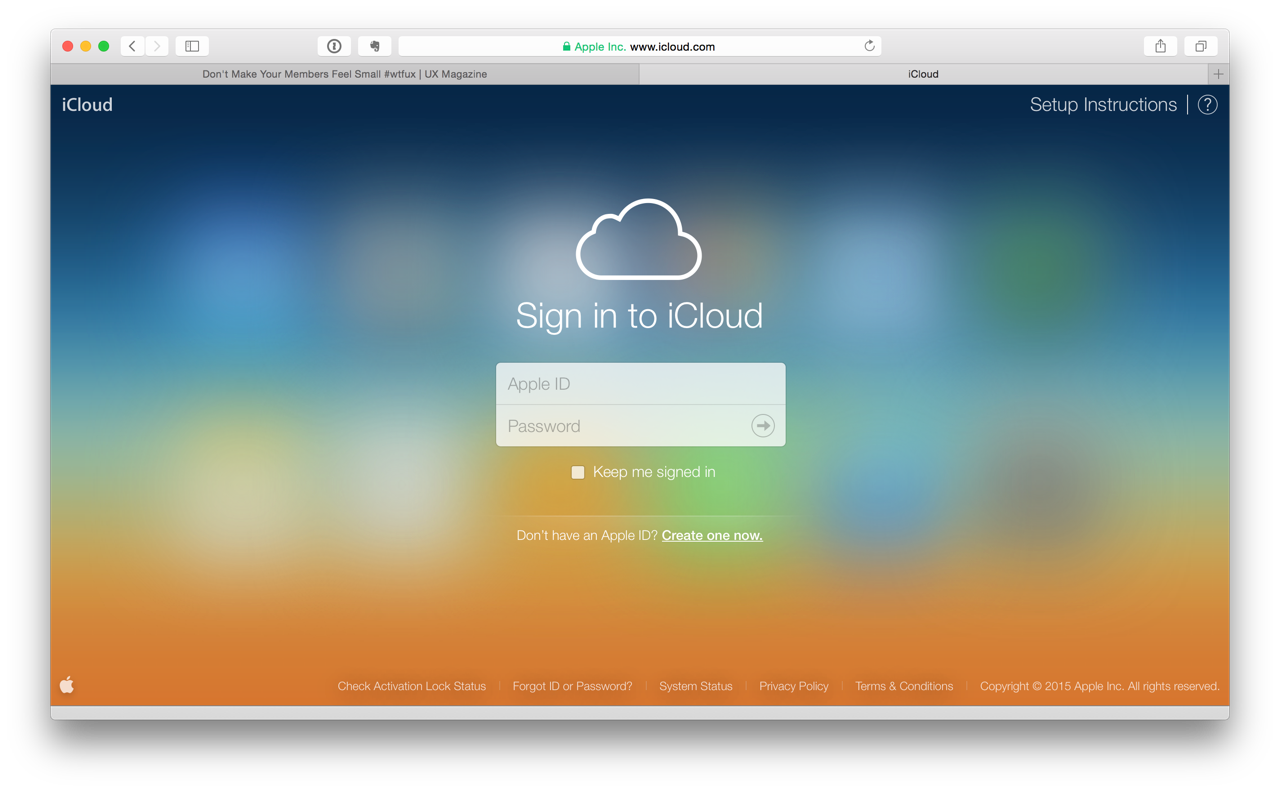
Couldn’t help but send this major counter-example. This is how it should be.
True. The icloud.com website is not Apple’s primary way to gain new users, but it’s so refreshing going there. If I go visit a service that requires me to login to use it, all I want is to be able to login instantly.