While most users provide feedback “for the greater good,” it’s still wise to thank them and encourage them to continue doing so. At the very least, avoid doing things that discourage them from submitting feedback.
Bug reports, feature requests, and general feedback help to populate a company’s “to-do list”—a carefully-curated and painstakingly-prioritized roadmap that defines the features of the product. Each of those features has the potential to further empower existing users and attract new ones.
Within the last few months, I’ve provided feedback to a variety of companies, but two experiences stand out.
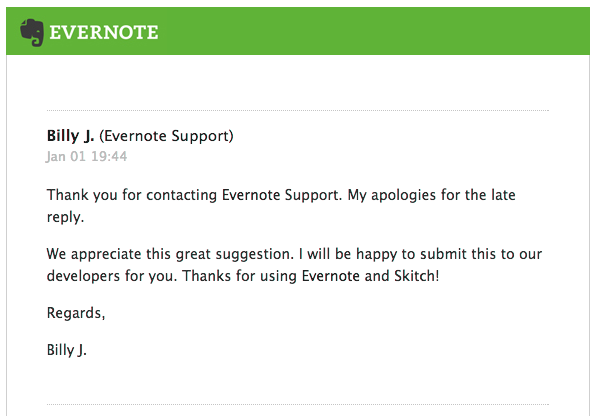
The first was with Evernote. I had an idea about how to improve Skitch that would save me from having to jump into Photoshop to get the effect I wanted. A day or two later, they sent me the following message:
I want to point out a key sentence in that message: “I will be happy to submit this to our developers for you.”
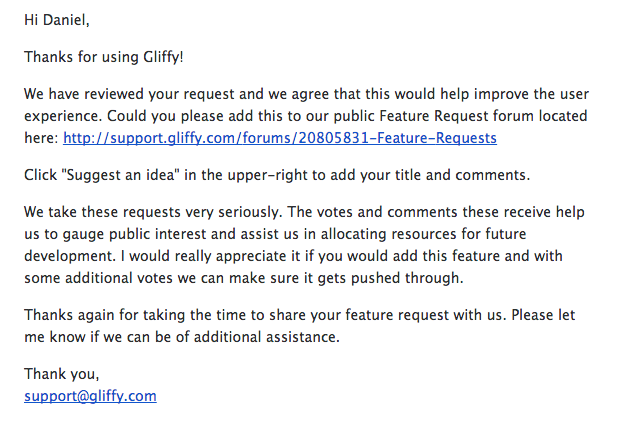
Let’s contrast that with a response from Gliffy. I noted that their zoom function actually requires two clicks just to zoom in and out rather than just one. This was their response:
While Gliffy also thanked me for my feedback and went into inspiring detail about how valuable such feedback is, they rewarded that effort with “Could you now take that feedback, go to a different section of our web site, click on a button, and then re-enter it in a format that is more helpful to us.”
Nnnnnnnope. I already took time out of my day to clearly outline the issue I was having and even proposed a solution for you. My work as a user should be done. Not only did I not re-enter that initial feedback, I’m also not terribly motivated to send them any feedback in the future. What if I don’t remember the method that’s most convenient for them?
The point here is that user feedback can be incredibly valuable; especially when that feedback is coming from paying users who are utilizing your software in a “live” environment. You can get all the feedback in the world from people unable (or unwilling) to pay for your software, but they don’t help you make payroll. When someone takes the time to send you feedback, treat it—and its author—graciously.
Keep these coming. Send them to us via Twitter or Facebook using the hastag #wtfUX or email them to: [email protected] with “#wtfUX” in the subject line. Include as much context as you can, so we get a full understanding of what the f%*k went wrong. Image of conversation bubbles courtesy Shutterstock.