With the introduction of Microsoft Surface—an upcoming series of tablets hoping to merge the touch and desktop experience into one device that will run Windows 8—the interest in Microsoft’s latest OS is on the rise. Microsoft is currently trying to recruit developers and designers to submit apps to their store for the upcoming OS release, so there’s certainly a buzz within the tech community about Windows 8. But there are some specific UX guidelines applications must follow to be accepted into the Windows 8 App store.
While you don’t have to become Windows 8 experts in order to make successful Windows 8 apps, it’s important to get to know Modern UI—Microsoft’s proprietary design style and language, formerly called Metro (though Modern UI is not presently an official moniker)—and what makes Windows 8 unique. With that in mind, this article does not set out to discuss whether or not Windows 8 is good or bad, but rather seeks to understand its design and UI.
Modern UI Style Design
Modern UI is a design style and language created by Microsoft for the growing ecosystem of products that could be called the Modern UI Family. The Modern UI design style and language has its own unique principles and typography and is becoming an important design influence on the Xbox, Windows Phone 7 and 8, and the soon-to-be-released Windows 8.
Taking inspiration from the Bauhaus school of design, Swiss typography, and movement through design, Microsoft created this style to develop a cleaner, more simplistic approach that allows users to interact directly with content.
The principles of Modern UI consist of five guidelines:
- Be Authentically Digital: The details and design should focus on function rather than trying to emulate real-world analog versions of things, like the animation of a page turning in an e-book.
- Take Pride in Craftsmanship: Pay close attention to detail and make sure the design is pixel perfect.
- Be Fast and Fluid: Make the application feel responsive to motion and screen transitions.
- Do More with Less: Limit the scope of the application and avoid having chrome (buttons, functions, and controls) on the screen.
- Win as One: Use design patterns developed by Microsoft to decrease the learning curve of the application.
Touch Comes First, But it’s not the Only Thing
There has been a lot of talk about the touch capabilities that Windows 8 will have and what it might offer users. Touch capabilities will be available on traditional desktop and tablets. Some tablets will only run Windows 8 applications with the Modern UI, while other tablets, laptops, and desktops will be able to switch modes between the traditional Windows desktop applications (Aero UI) and Windows 8 Apps. Windows 8 will be featuring new touch gestures to allow users to interact directly with content, however, many of the gestures are not the same as other touch platforms like the iPad or an Android tablet.
Through user testing, Microsoft identified that designing for touch on Windows 8 wasn’t just about displaying what’s on screen, but also about the grip and interaction of the device. By investigating how users held and interacted with the device, Microsoft was able to develop specific gestures that would provide a more intuitive tablet experience. For instance, to display the commands, users can swipe from the top, from the bottom or from the side to call up a toolbar.
Although a touch experience is what many companies are striving to produce, there will be many legacy Windows users still utilizing the standard keyboard and mouse with Windows 8. With that being said, designers and developers need to be mindful about their design of applications, and they need to not only think about the touch interaction, but the mouse interaction as well. These are two different experiences but both will be used with Windows 8.
Navigating Windows 8
One big change for Windows 8 from the other Windows operating systems is the removal of the Start button. In the versions of 8 that have been available to download, the absence of the Start button has been a hot topic among bloggers and writers. Instead of the start button, there is a Start screen with live tiles for users to interact with. From the Start screen, users can select the applications they want to launch.
Another big change is the horizontal scrolling. Since there can be a lot of content for some apps, the idea of continually scrolling to the right to see content can become cumbersome. To remedy this, Microsoft developed the Semantic Zoom function. By using your two fingers to pinch the screen, the tiles shift and become smaller in order for users to see all the tiles available to navigate to at once.
Within Windows 8 apps, there are new gestures and new navigation features that may be difficult for users to utilize when they are first interacting with the OS. But once they are learned, it will become a more intuitive experience. The nav bar, app bar, and charms are key features used to navigate Windows 8 OS.
Nav Bar
This bar provides the main navigation within a Windows 8 app, including links to Home, Features, etc. To enable this feature, a user swipes down about an inch from the top of the screen. Not all apps have this, but it does give users access to the main hub or section pages from anywhere in the app. When gesturing for the nav bar, the app bar also appears on screen.
App Bar
The app bar is located at the bottom of the screen and it is used for local and global commands. It can also be used to switch between views, such as “suggested by staff” or “popular” for a music app. The toolbar is hidden until the user swipes up from the top or bottom of the screen. It may also automatically pop up during specific tasks in applications. The app bar is not used to navigate between separate pages.
Charms
Charms are a set of five functions available for all applications. These are represented as icons and shown only when the user swipes left from the right edge of the screen. The five functions are Search, Share, Start, Devices, and Settings. Search enables users to search within the app as well as within the OS for relevant information that you may be interested in. Share, utilizing the contract feature, lets users share content like a photo or article with other third party apps. For instance, if you see an article on a new app and want to share it on Facebook, the Share charm will allow this to happen without having to open and close separate apps. The Start charm takes you back to the start screen. Devices display the connected devices like printers. And Settings takes users to the settings of the devices as well as the settings for the entire OS.
Limiting Scope
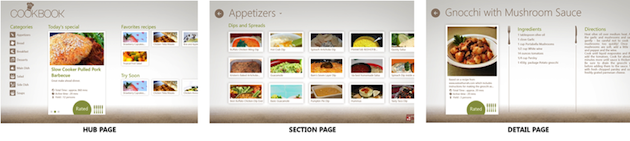
As mentioned before, the main focus for Modern UI is to have users interact directly with content. Windows 8 encourages this with a simplistic hierarchy consisting of three levels: Hub pages, Section pages, and Detail pages.
- Hub pages are similar to an overview page or a home page and show what is new and available within an app. From here, there are tiles and links that allow users to dive deeper into the app. Hubs consist of different categories of content, each of which maps to the app’s Section pages.
- Section pages are the second level page within the navigational hierarchy. The user reaches this page by clicking on a group of tiles on the hub page. Here content can be displayed in any form that best fits the situation. The Section page consists of individual items, each having a separate Detail page.
- Detail pages are the third level or an end node in the navigational hierarchy of a Windows 8 app. They provide detailed information of a specific item or section. The information displayed varies depending on the particular type of content. Detail pages may contain a lot of information or may contain a single object, such as a picture or video.
These pages are fairly basic, so it’s important to know the specific goal for each application. Having too many features or elements, can make an app’s hierarchy become convoluted and difficult to navigate. Because of this, it may be appropriate to limit the scope of your application. Especially with apps that require users to dive into multiple levels, it is important to not bombard them with extra features and information. Keep things simple and content driven so users don’t have to search for what they are looking for once they get to a page.
The Grid and Branding
Windows 8 apps are based on a fairly strict grid layout made of square 20px units. The grid is used to create a uniform layout between multiple applications that reinforces the focus on content rather than chrome and increases discoverability, since things are uniform and standard. Even though the grid may seem like a very constrictive layout, there is room to be creative and innovative in your design. It’s important that your app has its own personality and brand identity, and there are a few ways to do this.
Color schemes allow for uniformity and provide immediate color recognition for users, beginning within the Windows 8 app store. Here, you are able to customize the page in the store with colors and images that reflect your brand and remain consistent throughout your app—important details for providing users with familiarity at first glance.
Another way to increase brand identity is through backgrounds and logos. Having visually stimulating yet subtle backgrounds can add a lot of character and identity to an app. This could be a simple texture in the background or a meaningful picture. A large logo in the background is another option, allowing users to see the logo as they navigate through the app. This fits well into the simplistic design nature of Modern UI while instilling brand personality and identity.
While there are templates out there to help guide you in the design of your Windows 8 app, it’s important to remember that you want to your own voice, aesthetic, and brand to shine through. Modern UI is a design style NOT a template—use these guidelines and suggestions to create appealing Windows 8 apps that reflect your company’s identity and personality.
So What Should UX Designers Consider when Designing Windows 8 Apps?
- Understand the Modern UI design style, but don’t let it overtake your design.
- Design for touch but remember the mouse.
- Keep new gestures in mind when designing your app.
- Reevaluate what is essential to your app and what you can take out.
- Keep your company’s branding and identity intact to set your company apart and to reflect your personality and brand.
Whatever the pros or cons of Windows 8, one thing seems almost certain: Windows 8 is here to stay. Hopefully, these tips will offer insights into developing and designing apps that will flourish in the Windows 8 Store.