- Accessibility, Conversational Design, Customer Experience, Employee Experience, Form design, Interaction Design, Interface and Navigation Design
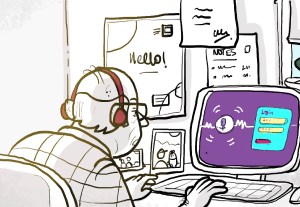
Exploring the challenges of creating a secure login experience for those with impaired vision who are unfamiliar with technology.
Article by Matt Rae
Share:How Nina Oria-Loureiro Designed an Accessible Login Experience with Voice
Share this link
- March 9, 2021
7 min read