I recently joined a team of four UX designers to design a new product from scratch. We all have an appreciation for cooking, so we came together to build an app to help reinforce cooking skill-sets for busy people that want to cook at home. We believe that we can improve people’s lives by making mobile cooking education available for individuals with professional lifestyles.
Research
You may be thinking…
“How can there be an opportunity in such a saturated market?”
We can assume busy professionals have limited time to research cooking techniques and sort through the wealth of information available on the internet. We decided that a personalized, educational cooking tool would stand out from the competition.
So Why Skillet?
There are always more ways to learn when it comes to cooking.
Skillet is an app that allows users to participate in curated cooking classes to learn technical skills, improve their overall cooking as well as safety in the kitchen. Skillet uses technology and goal-driven motivation to empower people and inspire creative exploration, learning, and discovery through cooking.
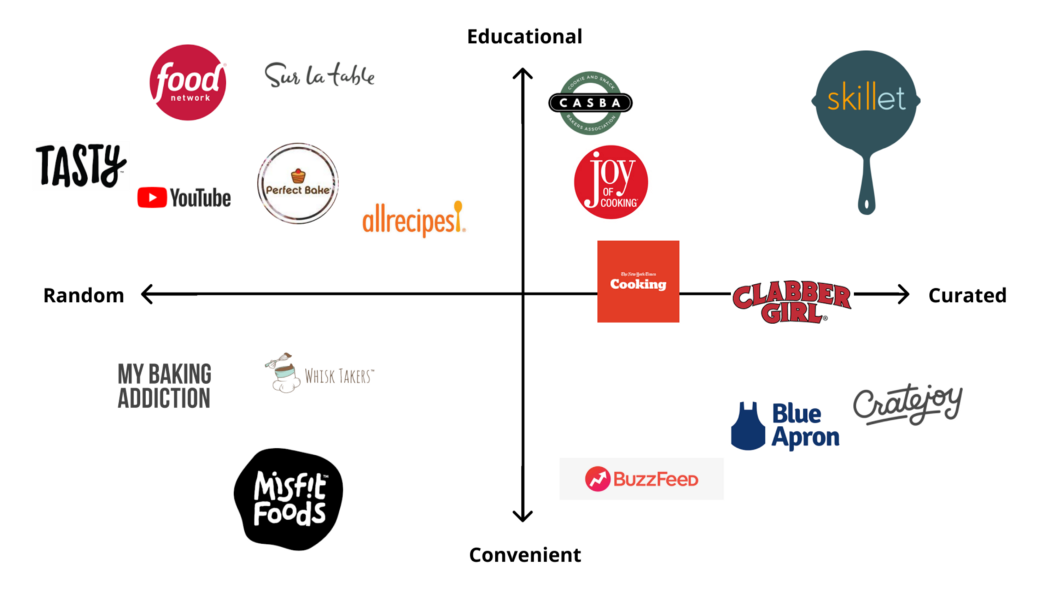
Competitive Matrix
When we first began the process of researching we started by looking at cooking products that already exist. From understanding the features offered by the competition, we were able to understand the opportunity space that exists in the market. We felt there was an opportunity within the curated educational space because even the educational products that we researched were not customized with the user in mind.

This matrix shows where Skillet exists in the competitive market as a curated educational product.
Research Findings
We conducted interviews with 15 individuals to ask them about their experiences with cooking at home. From talking to potential users of a cooking app, we were able to learn about the pros and cons of cooking at home and find the main problems they were experiencing.
- People’s ability to explore new cuisines & techniques is influenced by their resources. (The people we talked to usually make dishes that they already know how to make; they know where to get the ingredients, the know the recipe, they have the tools)
- Time is a big factor when people consider what to cook. (People are busy and they also value their free time, they don’t always have time to look up techniques and recipes only to find they don’t have the tools they need.)
- No matter what their skill level, people believe that they have room to grow in cooking. (Even people that rated themselves excellent cooks had cooking techniques they would like to learn.)
- People are more likely to explore new things when they have guidance. (This seems like common sense but when we talked to potential users they expressed that they’d like to learn new methods but didn’t know where to start. Taking formal classes is a big commitment.)
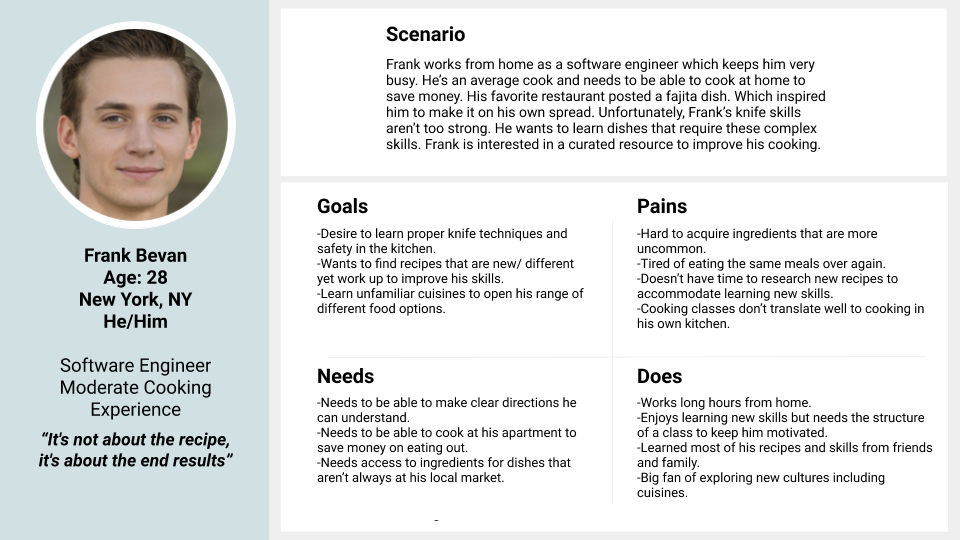
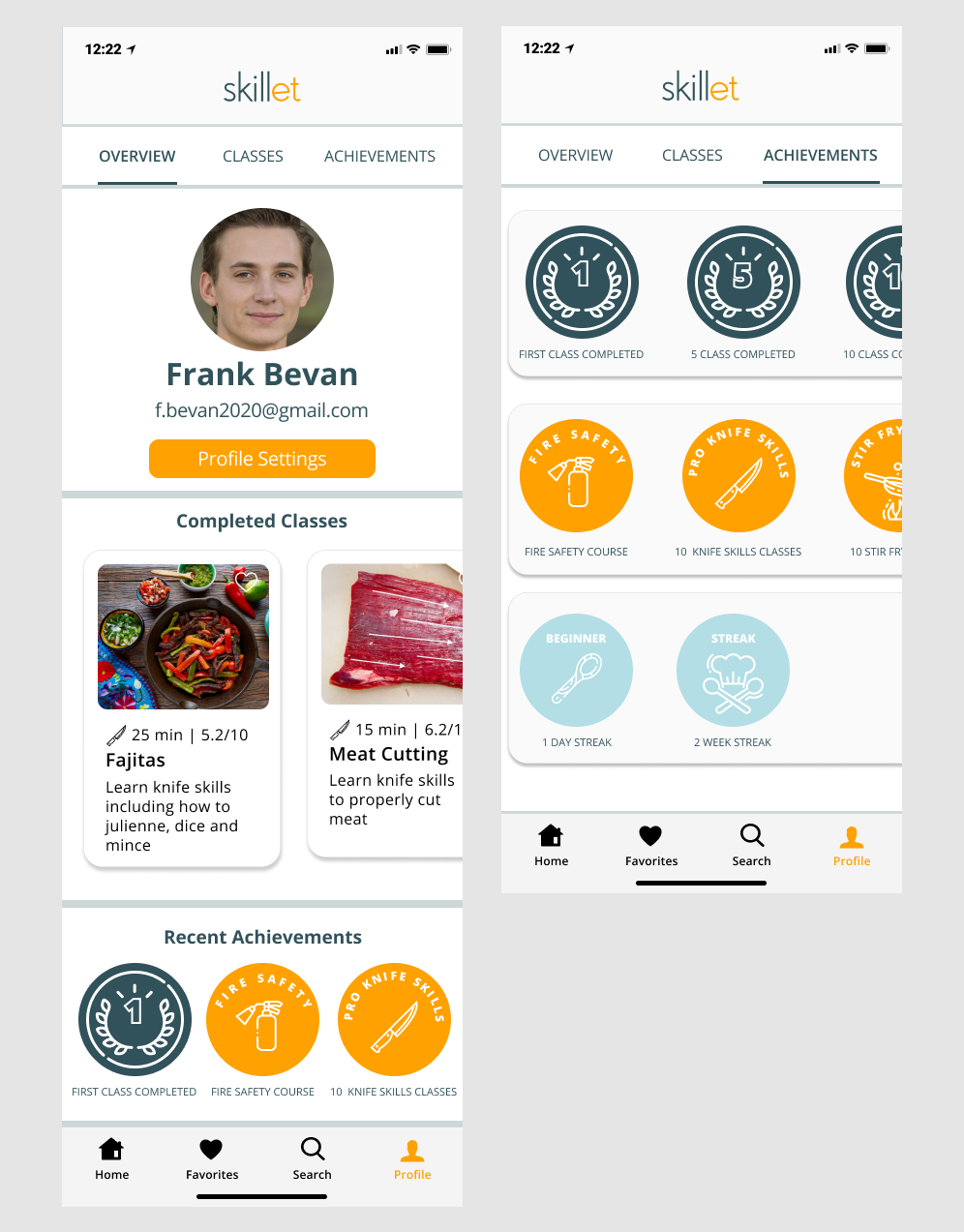
Persona

A Persona is a representation of the typical target user.
This is Frank Bevan, a persona created to represent the collection of individuals we interviewed during our research phase. A persona allows us to keep our target audience in mind throughout the design phase.
Frank is a 28-year-old, based in New York, who is interested in improving his cooking skills. Frank works from home as a software engineer which keeps him very busy. He’s an average cook and needs to be able to cook at home to save money. His favorite restaurant posted a fajita dish. Which inspired him to make it on his own spread. Unfortunately, Frank’s knife skills aren’t too strong. He wants to learn dishes that require these complex skills. Frank is
interested in a curated resource to improve his cooking.
Problem Statement
How might we provide a path to satisfy Frank’s desire to improve his cooking technique while learning new dishes from the comfort of his own home?
Currently, Frank doesn’t have the structure to learn to the extent that he desires. His process currently requires too much time, research, and moving parts. Skillet localizes all resources relevant to Frank’s growth as a cook.
Competitive Feature Analysis
We saw the opportunity in allowing Frank to have all of the components he uses for learning new meals in one place. Instead of toggling between a recipe website and an educational website to learn what he needs to know, he would have an app that curates all the information into easy to follow steps. Now he can educate himself of best practices, learn new recipes and improve his skills as a cook all with one mobile app.

Competitive Feature Analysis.
The competitive analysis enables us to identify features that Frank might already expect but also features that provide tools for Frank, who is looking to improve his cooking skills in an organized, goal-oriented way.
Now we can identify features that meet Franks needs & expectations and we can blend the best of cooking apps and educational apps into one product. With Skillet Frank can save his favorite lessons and recipes and get recommendations based on dietary needs. He can also see; illustrative photos/gifs, nutritional information, step by step instructions, lesson difficulty rating, curated lessons & recommendations based on his tools and equipment!
Design
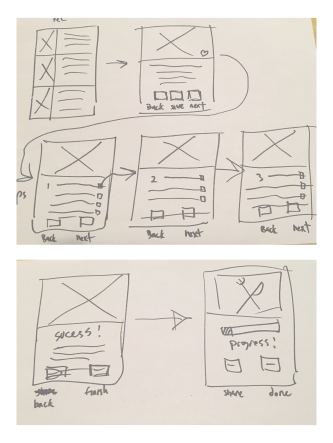
After our research, we began starting to think of the best approach for designing our app. We began our journey by working through low-fidelity sketching which is just drawing one’s ideas out on pen and paper to get as many thoughts out in the shortest amount of time. This allowed us to work through a large number of ideas, layouts, and overall possibilities at a low cost, low stakes level. We knew we wanted to develop a mobile app because the users we interviewed used their phones in the kitchen.

Sketching is fast and easy
We imagined giving Frank step-by-step instructions for the lessons as he moves through the pages. This way he can keep track of where he is in the process and it also breaks down the lessons into easily digestible parts. By completing a lesson, Frank gets feedback that he is progressing and learning. We combined what we agreed were the best of our ideas to help resolve all the problems and concerns Frank was having into one design.

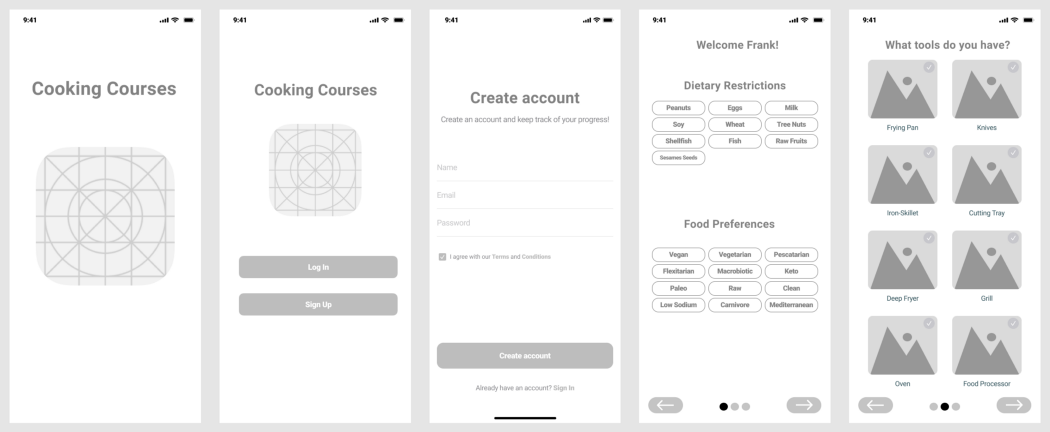
Mid-Fidelity Prototype of On-Boarding.

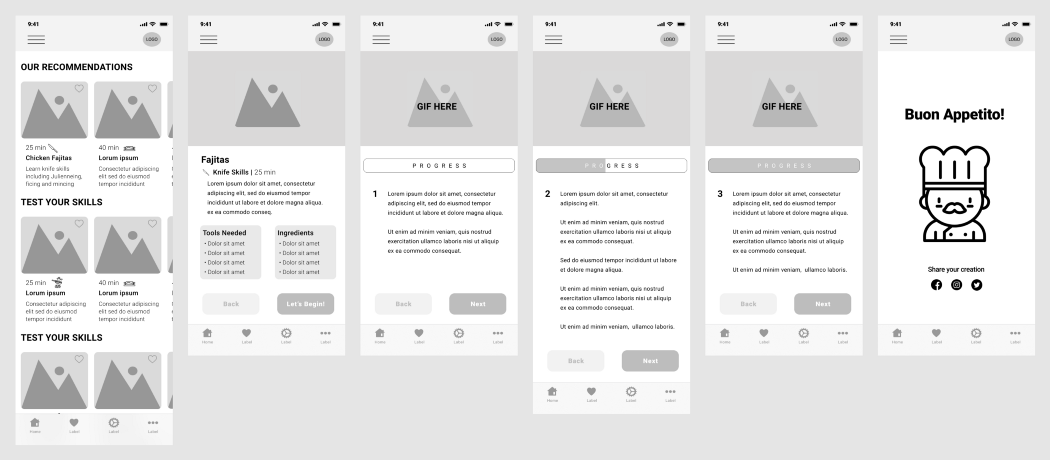
Mid-Fidelity Prototype of Lesson One.
We created a mid-fidelity prototype so we could quickly test the solutions we designed with real users. We created enough screens to allow testers to complete two tasks; on-boarding and completing a lesson. For on-boarding Frank creates an account, selects dietary restrictions and the tools he has in his kitchen. The idea is that the app will make lesson suggestions based on the answers. After on-boarding, users like Frank will be able to complete the lessons and recipes and view their progress.

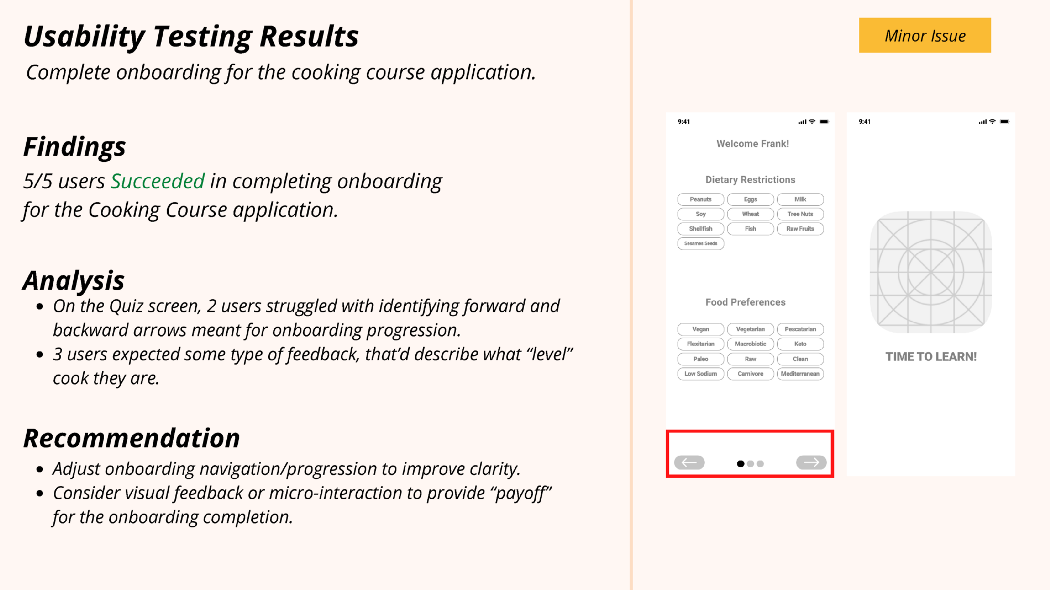
Usability Test Results.
Based on the results of the mid-fidelity testing we realized that Frank might like to see some reward for his progress. We also realized that Frank might like to have some input as the the skills he would like to learn. We added a skills section to the on-boarding for the Hi-fidelity prototype and achievements that Frank can collect for all the classes and recipes he’s completed. From our Mid-Fi Usability test we learned that users like to be more goal driven, and by showing them they have unlocked an achievement, it will give them gratification and delight.

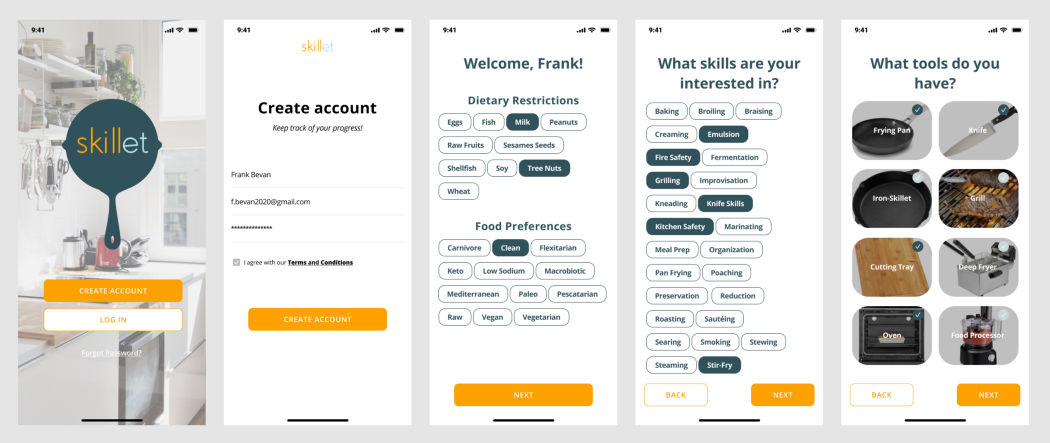
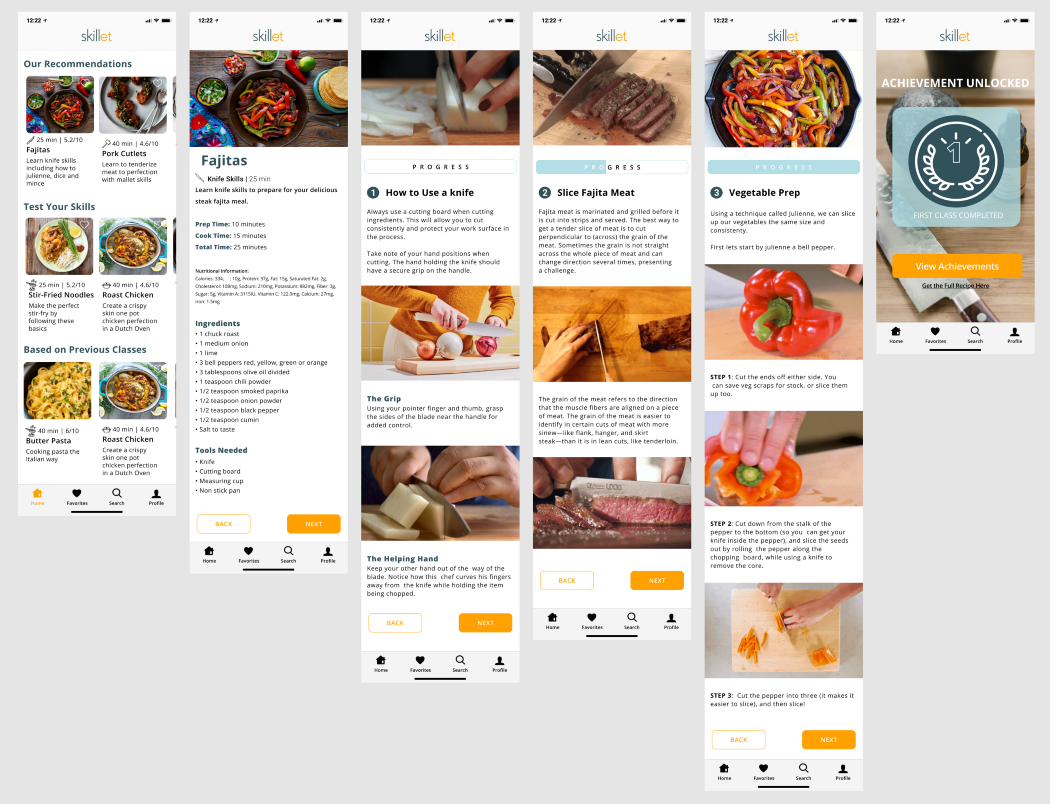
Hi-Fi On-Boarding.

Hi-Fi Lesson One.

Frank’s First Achievements.
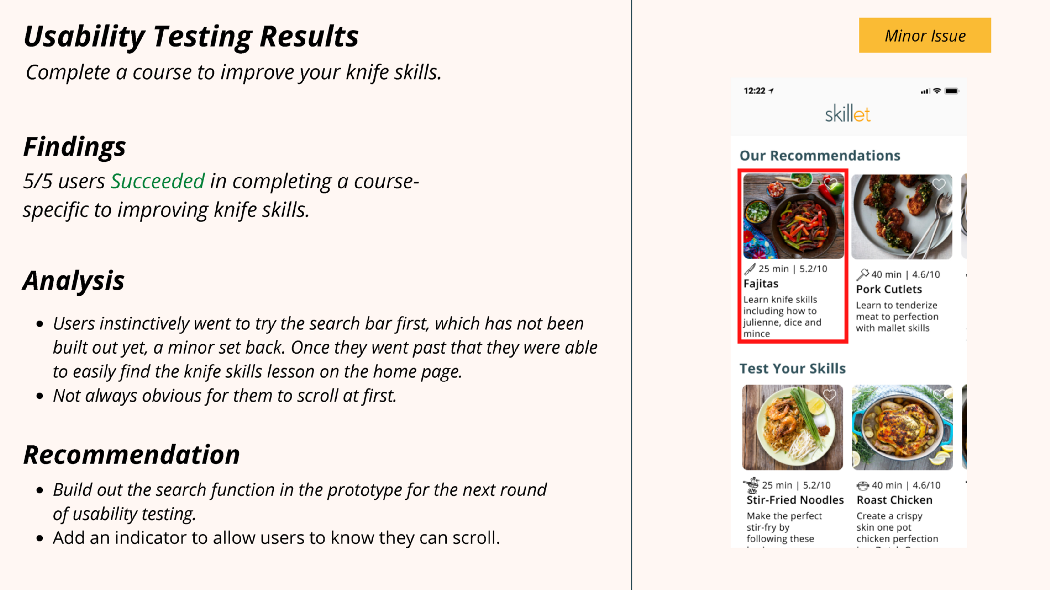
Hi-fi usability testing
We did usability testing on the Hi-Fi prototype to see how the user would flow through the app, how they would complete the task and to see any confusion that may occur with the final design. Overall our 3 tasks were completed with little confusion. We found that some users wanted to use the search function to find different classes so that is a feature we would like to design for the next iteration.

Hi-Fi Usability Test Results
Next Steps
We would like to adjust the prototype to reflect feedback received during Hi-Fi tests and further develop our search feature for the final product.
We would also like to expand to iPadOS and build a prototype for iPad.

Overall the project was a great success and would be an excellent product to fully develop. Now more than ever there is a need for people to learn to cook from the comfort of their own homes and an app like Skillet could help them learn to be better cooks and learn new recipes. A mobile app is portable and easy to use in a kitchen and many of the native features available with mobile phones could be integrated into a cooking educational app like Skillet.