Illustration by Avriup Basu.
As experience designers, our job is to craft experiences based around an understanding of user needs, and equipping them with tools, features and functions to help them work, play, and explore more effectively and efficiently. No experience truly achieves this without the inclusion of designing for accessibility. As tech continues to evolve, new modes of interaction continue to become integrated in our everyday lives, and as designers, we need to ensure the experiences we’re crafting for these technologies are accessible, and usable for our audience.
Earlier this fall a community of designers from Miami came together to educate themselves, and learn how to craft accessible experiences for those with visual impairments. The groups from UX+Fajitas, and IxDA Miami set out to craft voice enabled login flows leveraging Adobe XD’s Voice Prototyping features.
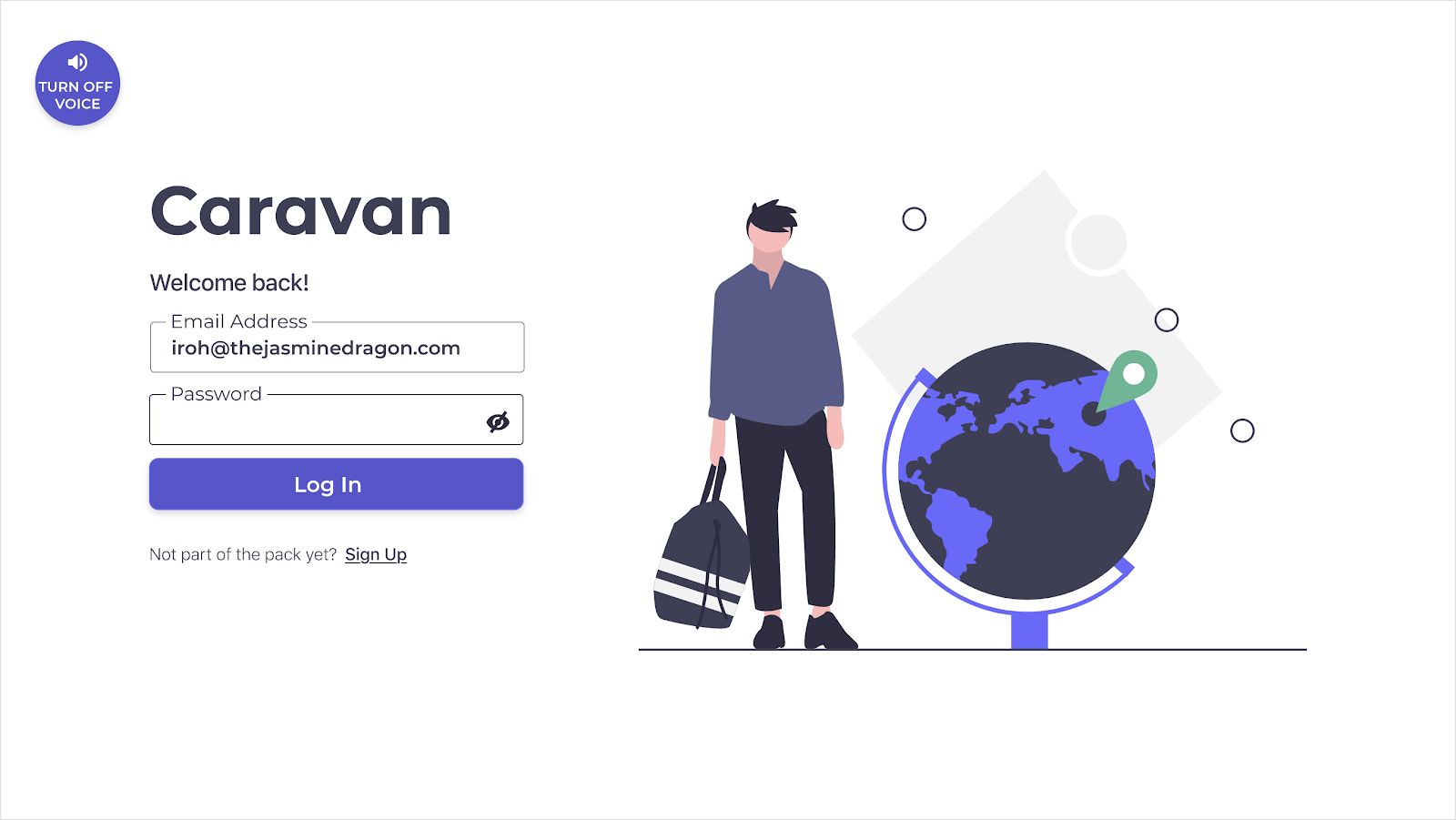
The challenge was to design a login and signup experience using Adobe XD’s voice prototyping and audio or speech playback features, allowing someone with no or low vision to login or signup with just their voice. The results were incredibly well thought through, and the attention to detail in the winning submission made the login process enjoyable. We sat down with Nina Oria-Loureiro, the creator of the top selected prototype to understand her thought process, and what went into crafting the experience.

Getting started in design
Nina Oria-Loureiro is an Experience Designer from Boston Mass., hungry to expand her knowledge in the field of experience design. Studying at Bentley University, while also taking courses through DesignLab and designing with a local startup, Nina is taking every opportunity she can to learn, and grow her skill set. She entered this design competition to stretch her knowledge in accessible design, and voice prototyping.
I asked Nina what inspired her, and drove her to the world of design, as so many of us come from unique backgrounds, Nina’s is no different — with a background in anthropology, understanding human behaviour and needs is not a new idea.
“ …with anthropology, I’ve always been really interested in humans, and how cultures change how humans interact with their environment.”
Though the interest in human behaviour brought her here, the problem solving nature of design, and the jigsaw puzzle of weighing user needs & business goals, while also combining that with aesthetics, keeps Nina excited about the field of experience design.
“I also really enjoy considering people and figuring out how they factor into building that…It’s kind of interesting to have business strategy be something that’s a constraint that you have to play with too… It’s just, it’s an interesting puzzle.”
When asked about the role design plays in today’s world, Nina emphasized there is so much more we can do as experience designers to ensure we’re doing our part in creating accessible experiences, and considering the greater good. As companies build products, design is a crucial element of success – as it’s “the fabric” that holds everything together.
Crafting the experience
Turning to the design itself, we explored the process Nina used to approach this competition, expanding on the initial briefing to really challenge herself and ensure she wasn’t simply designing to brief, but also considering other aspects that would make the experience excel.
“The design challenge itself, you had to design it in Adobe XD with all of their crazy new voiceover prototyping triggers and keyboard triggers, which I did not know about until you actually presented on it, and I mean, they’re really easy to use, which is great. I picked it up in, you know, five minutes.
So I decided to put some constraints on it. … I mentioned earlier that I had done this as part of the accessibility design course. During that course, we were talking a lot about how, when people age, your vision, your hearing and cognitive abilities, dexterity, things like that have potential of deteriorating over time, or fully do deteriorate over time. So I was thinking about that. And the problem that I was having was, I don’t think my grandparents, for instance, even know what a screen reader is. If they were to actually lose their vision, like tomorrow, … I don’t know that they know what that is, or how to use one.
I was trying to kind of piece through like, Okay, so what, what would they want? If they lost their vision tomorrow… what’s a way that they would be able to actually interact with a login workflow without help? … how can I make it so that way they can use the website still? … I picked the travel industry, specifically because I was thinking about retirement, and how a lot of people tend to… travel in retirement. I started researching what had been written out there about aging populations and their effect on the travel industry market. I found a couple of articles, one of which was talking about how … I think [it] was over 50% of travel revenue in the UK was from populations 45 and up… that’s a huge chunk of the revenue. … If they’re not designing for accessibility, that’s a whole chunk of the population that they could be losing to travel agents…working with them over the phone or something, rather than having it through their website.”
With a foundation of research in place, Nina went on to create user personas for the audience she was targeting with her design, focusing not only on those with no or low vision, but those who also are not familiar with technology. Understanding the audience like this, how it may impact the user, and the business outcomes can prove to be incredibly valuable when designing experiences like this.
With research in place, and a persona crafted, this forms the basis for thinking about how to make design decisions. Rather than leaning on our own bias, or making assumptions, we can place ourselves in the metaphorical shoes of the audience we’re designing for. In this case, the persona wasn’t familiar with typical screen reader technology, but understood how to interact with voice based assistive technology like Siri or Google Assistant. This basis formed the direction for Nina’s design.
“From there, I started sketching out some ideas that I had, which was interesting, because I was sketching them, and then I’m like, ‘really, what I need to be doing is writing these because I need the auditory version of this’. So it’s like I was reading a script more so than I was writing, or sketching out the actual visual.”
Designing for voice involves considerations beyond a typical UI wireframe, as you’re designing a conversation, a series of back and forth commands that, to be most effective, may not align to the actual text on screen. Nina caught onto this and began thinking of the experience as a conversation, rather than simply a set of wireframe screens on a page.
As Nina discovered, the translation from sketches (or script) to interactive voice prototype comes with its own unique set of challenges. Finding the balance between brevity and clarity is a delicate dance, but one that can make or break the experience.
“Trying to keep the directions succinct enough, but also, ensure you don’t have to remember what happened. In the last set of directions, that was something that I was struggling with. I think, if I went back,…I would need to tweak some of that a bit more.
I have a few sections where the directions are very long, but, that might be okay. So that would be something that I have to evaluate by testing it.”
From a user-testing perspective, Nina was constrained by time but still managed to organize some informal tests to validate the navigability of her design, using the resources and people available to validate concepts quickly before iterating on the design.
Testing is an important part of any design process, a way of validating assumptions, or highlighting where assumptions went wrong, re-calibrating our mental model of the user, and their journey with the experience. Design is a continually iterative process; Nina expressed the desire to return to this project, and explore other ideas & improvements with further testing, specifically around how to structure commands, and verbal responses to optimize the workflow.
There were a number of thoughtful touches included in the design, but most notably, the consideration given to password entry. Understandably, there are limitations to an exclusively verbal interaction, privacy being an important one. Nina’s prototype provides an option to type the password, rather than speaking it verbally – a great option for someone who can navigate a keyboard, and is in a public place where speaking a password is not secure. Experiential considerations like this, beyond just the ‘usability’ of the product, are the details that separate a good experience, from a great, and thoughtful one.
To get a true sense of what is possible with Voice Prototyping in Adobe XD, Nina walks through her prototype, sharing the design decisions made along the way, and interacting with the voice triggers, and speech & audio playback.

Though this prototype ultimately took the top spot in this design challenge, there were several other incredible submissions, including excellent runner up submissions rom Anna Liu, and Robert Zamora. All three of these designers included incredible thought and consideration as they used Adobe XD, and the built in Voice Prototyping functionality to craft accessible login flow experiences.