As a product designer, my workflow used to be linear. I’d open Figma, Photoshop, drop into Keynote, maybe touch base in Slack, and move forward in a straight line. But in today’s cloud-based, AI-assisted reality, that model has completely unraveled.
Now I find myself juggling a myriad of tools, spanning dozens of web pages, collaborating with remote teams, and synthesizing everything from user insights to AI-generated code. I’m now designing more than just screens — I’m designing my own way of working to keep pace with AI’s acceleration.
Changing the way I work — from the tools I use to the habits I’ve built around them — has transformed my creative process. What once felt fragmented now flows with ease. I’m producing better work with less friction, more joy, and much more focus.
Reframing workflow for an AI-powered era
This isn’t just a list of tools — it’s a look at the processes that helped me rebuild my work patterns. I’m sharing what worked for me, in case it helps you find more clarity and flow to support your best work.
Note: I’m a Mac user, and this article details my personal journey. But I’ve included PC equivalents throughout, so Windows users can follow along with compatible tools.

1. Better browsing: from chaos to context
1.1 The problem: tab overload
When your workflow is mostly cloud-based, browser tab overload is inevitable. I found myself overwhelmed by context-switching — jumping between design systems, project specs, research articles, and email threads — you name it.
1.2 The solution: intentional tab management
Treat your browser like a creative control panel, not a messy junk drawer. By structuring tabs and sessions into meaningful containers, you can bounce around different working environments, not just random browser tabs. It may seem basic, but rethinking how you browse websites can have a significant effect on your clarity and productivity.
1.3 The tools I use:
- Workona: tab management with cloud sync, a joy to use.
- Toby: (simpler alternative to Workona) visual bookmarking for creative minds.
Cross-platform: Mac, Windows, Linux via browser.
Bottom line: Don’t let your browser become a black hole. Turn it into a dashboard for everything you’re working on.

2. Nonlinear workflows: designing without backtracking
2.1 The problem: context friction
My creative work happens in bursts of energy — jumping between tasks, references, conversations, and sometimes even mindsets. Most traditional workflows still assume you’re moving in a straight line. That’s not how real work happens anymore. I’m just not in one phase, advancing to the next milestone in an orderly way.
2.2 The solution: flow-first environments
The real bottleneck isn’t the speed of your apps — it’s the friction between them. You need tools that bridge contexts in your creative journey, not just execute commands. Here are some ways I’ve augmented my operating system to help me align my work with my creativity.
2.3 The tools I use:
- Raycast (Mac): command launcher with deep app automation — my favorite is clipboard history (for text and images). Raycast has a bit of a learning curve, but it’s worth it, as I can create essential shortcuts like bouncing in and out of my Figma workspaces in nanoseconds. PC equivalent: Wox, Keypirinha, PowerToys Run.
- Shottr (Mac): instant screen capture, OCR, color tools. There are many tools for these functions, but this is the best all-in-one tool I’ve seen, absolutely essential for speedy image processing. PC equivalent: ShareX, Snagit.
- Dropover (Mac): a temporary drag-and-drop shelf for files takes the hassle out of file management. PC equivalent: DragDrop, or clipboard managers with shelf support.
Bottom line: The more your tools eliminate friction, the more they support your creativity — not just execution.
3. Integrated thinking: tools that turn friction into clarity
3.1 The problem: scattered knowledge
Managing ideas, assets, and documentation across disconnected apps creates small delays that add up to big mental friction.
3.2 The solution: connecting knowledge to work
Use systems where notes, assets, and execution live together. The best creative tools now act like second brains, not just storage units. I found that working more in rich text gives me the freedom to process information quickly on an “infinitely long canvas” as opposed to working inside a box — and it’s compatible with just about everything, including web content and generative AI.
3.3 The tools I use:
- Notion: my second brain!
- Microsoft Loop: an unexpectedly lovable app, similar to Notion, but woven deeply into their 365 suite — ideal for organizations that use Microsoft Teams.
- Raindrop.io: a visual bookmarks and research curation app lets me add context to bookmarks, solving a huge pain point in my gathering and retrieval of information, seamlessly on all my devices.
All are cross-platform.
Bottom line: Context beats storage. Use tools that centralize your thinking and reduce friction.
4. The new definition of asset library: from folders to context
4.1 The problem: static file systems
Organizing files into folders felt productive, but it created a slow, brittle process for curating visual inspiration, ideas, and visual outputs; I was literally spending more time organizing files than using them.
4.2 The solution: contextual curation
I now treat assets as creative signals, not artifacts. I embed them in my design process, so they’re always in context, ready to influence or evolve. This model is more like Pinterest and less like Dropbox.
4.3 The tools I use:
- Figma/FigJam: live canvas for assets and ideation.
- Notion: blend visuals with strategy.
- Shottr + Dropover: fast intake and drag.
- GoFullPage: full-page web capture, great for auditing. Cross-platform browser extension.
Bottom line: Stop managing assets like they’re in cold storage. Keep them visible, embedded, and fluid.
5. Digital workspace optimization: operating within your operating system
5.1 The problem: hidden bottlenecks
Even the best apps can’t compensate for a clunky digital environment and random file management.
5.2 The solution: intentional OS design
Treat your desktop like a UX Design. Reduce friction with layout changes and file-handling rituals that speed up how you work holistically. For instance, I’m constantly creating temporary files for input and output, so I need to have a system for it.
5.3 My workflow tactics:
- Vertical, minimal dock for fast app switching.
- Dedicated “Temp” folder for active file juggling. I gave mine a fun name because 95% of my files are temporary — it’s the most popular destination on my drive.
- Clear discarding rituals for cleanup (example: an “Archive” folder inside of “Temp”).
- Preview tools for triaging images lightly and quickly.
Bottom line: Your digital environment can either drain energy or reinforce flow. Treat it like a creative toolset in its own right.
6. How to talk to a machine: treating LLMs like creative partners
6.1 The problem: you can’t just type and hope
Language models respond to what you say, but they don’t really understand what you mean or read your mind. Without structure, context, or direction, they act like clever but random strangers instead of creative partners.
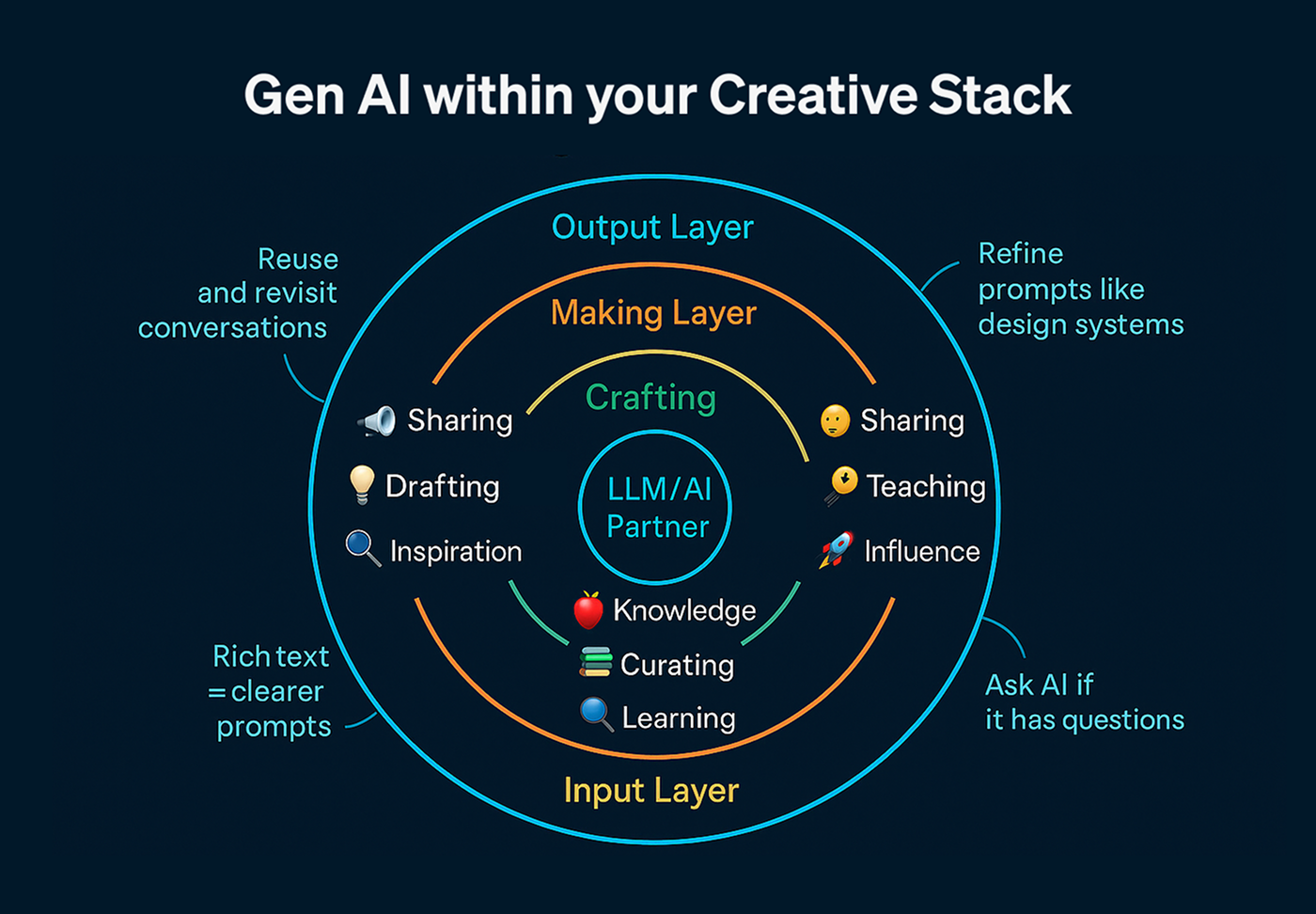
6.2 The solution: shift from commanding to collaborating
Creating with AI assistance isn’t about getting big instant answers — it’s about building momentum through thoughtful layers of interaction. It’s a design practice. Have a real-time conversation. Ask the machine if it has any questions for you — one of my favorite tactics for complex prompts.

The more you move your creative center of gravity into rich-text environments — and build workflows that strengthen the bonds between tools, thoughts, and tasks — the more naturally generative AI becomes part of your workspace.
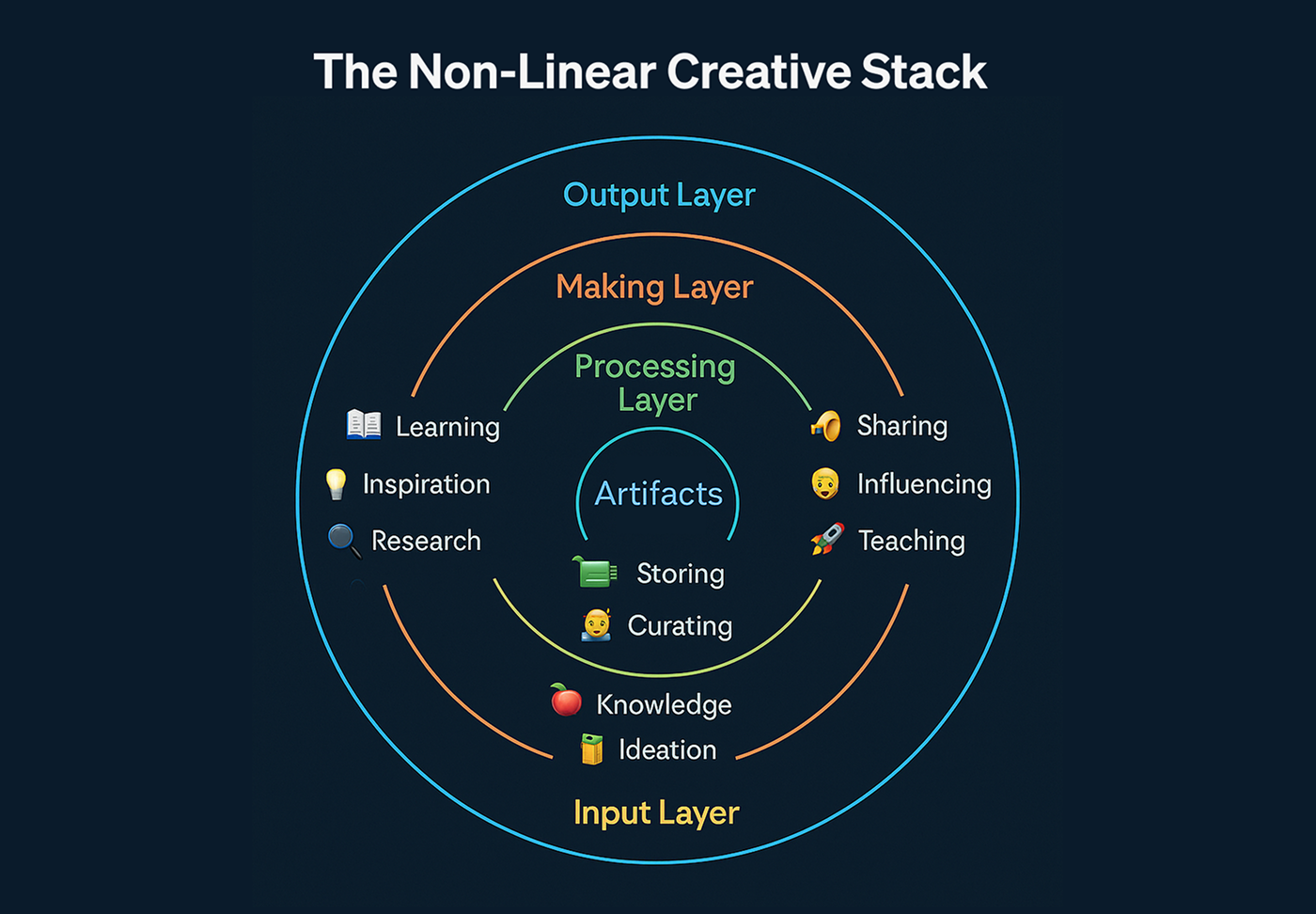
Supporting your non-linear creative stack with AI:
- Research deepens when AI helps you triangulate insight.
- Ideas evolve as you iterate across time, tools, and formats.
- Long-running chats become creative threads you can revisit and refine.
- AI bridges language, visuals, structure, and systems — but only if your inputs are clear, contextual, and timely.
When your systems let you capture, return to, and build upon these interactions, AI becomes more than a tool — it becomes a memory, a sounding board, and an extension of your thinking. When documentation becomes more of a ritual than an afterthought, your work rises to a whole new level, as the recipe for creation can be more valuable than the creation itself.
Bottom line: The more you promote alignment and reduce friction around your tools, the more generative AI can participate meaningfully.
Putting it all together: it’s not about fancy tools
It’s tempting to focus on the tools — the shiny apps, fast shortcuts, and automation tricks. But the real shift is mental.
Working in a nonlinear way requires retraining your instincts. It means letting go of the start-to-finish mindset and instead embracing:
- Feedback loops.
- Burst-driven energy.
- Circular flows of input and output.
The goal isn’t just speed — it’s flow. And flow happens when your tools, layout, and mindset work together to support it.
Bottom line: When you rewire your creative mental model, tools stop being hacks — they become extensions of how you naturally work.
Closing thoughts: design is structural
Since the advent of personal computing, like many of us, I’ve been trained on a neat row of desktop icons for apps and files — but that has evolved into a distributed, social workspace of cloud apps, browser sessions, and AI conversations. Today, the most valuable creative skill isn’t just knowing Figma or Photoshop — it’s designing your own system for processing knowledge, creative thinking, and making things efficiently.
In this AI-enhanced world, expectations are increasing:
- We’re not just designing screens — we’re orchestrating systems.
- We’re expanding from static files to dynamic landscapes.
- We’re evolving from pixel pushers to idea conductors.
Bottom line: Your process shouldn’t twist like a pretzel to fit your tools. Your tools should flex to fit how you naturally create, without getting in the way.
The article originally appeared on Medium.
Featured image courtesy: Jim Gulsen.