The following article was originally published by Nielsen Norman Group (NN/g) and can be found on their website.
At Nielsen Norman Group we like to say that users aren’t lazy, they’re efficient. Everything that people do — including using websites and apps — takes some amount of energy and focus. Because people do not have unlimited energy or time, they stay efficient by only doing what they are most motivated to do. People are motivated to do some things because they have to and others because they want to.
Psychologists Richard Ryan and Edward Deci, who have studied human motivation in depth, developed a theory of motivation called the self-determination theory, which describes how all human beings have three basic psychological needs that drive their use of time and energy:
- The need for autonomy
- The need for relatedness
- The need for competence
It turns out that people tend to be motivated to do whatever will meet these three needs. People also have greater psychological well-being when these needs are met. Because these needs are so interconnected, just about anything that can help meet any or all the needs will likely show some effect. The better something can meet these needs, the greater the motivation and sense of well-being. Let’s look at each of the three human needs in turn and then consider how good UX design can cater to them in ways that effectively motivate users.
Autonomy
When people have autonomy, they are allowed to make choices that align with their priorities and values rather than being forced to do things in ways dictated by others. For example, why is it that most of us look forward to weekends? Throughout the work week, we have limited autonomy regarding how we use our time: we must get up, go to school or work, attend meetings, meet deadlines, and generally work in ways dictated by someone else. On the weekend, however, we are free to decide how to use our time — we have a lot more autonomy.
Relatedness
Being related to others means that people feel understood and supported by others in meaningful and consistent ways. We are inherently social creatures, which means that, whether we are introverted, extroverted, or something in between, we thrive when we meaningfully interact with others. Consider someone who takes a new job. In the beginning, they will likely feel stressed about going to work each day because there is no one there to whom they feel connected. However, as they start to get to know people at work and create deep relationships, they will start interacting with coworkers and will enjoy being there. This is because their work is now meeting their need for relatedness.
Competence
People do not like feeling incompetent. Competence means that we can efficiently succeed when we engage in a task. Someone who goes skiing for the first time will struggle with the equipment, fall down many times, get cold, and feel frustrated as they watch experienced skiers around them. If someone invites the new skier to go skiing a second time, they will probably hesitate because they do not feel competent. Only after the person has spent sufficient time developing skills will they be competent enough to enjoy skiing.
Why Worry About the Three Human Needs in UX Design?
Would you rather that people use your products because they have to or because they want to?
Designs that accommodate people’s fundamental needs will be both pleasant and easy to use. These qualities are what motivate users to continue using any product or service. We often call this kind of experience deep delight. Although we cannot always change the types of tasks that users must perform in a particular industry (e.g., manufacturing or government tasks), designing for autonomy, relatedness, and competence can improve someone’s experience performing them.
In separate articles we will discuss some of these needs in detail. Here we look at a few designs and analyze whether they meet each of the three fundamental human needs.
Autonomy
Design that incorporates autonomy lets users have control. (Control is one of the 10 usability heuristics.)
Allowing people to choose how they use an interface helps them feel ownership of that experience and, in consequence, often leads them to place greater personal value on that product because of their investment of time and energy. Implementing autonomy can sometimes be as simple as allowing users to configure an app, pick customized colors, or view content at their own pace.
Gamified experiences often incorporate autonomy into their designs. Properly designed gamification offers users varying degrees of freedom in choosing their path through the experience. Duolingo (a language-learning app) and Mimo (an app for learning to code) offer users the freedom to choose which content to interact with and when to move on to other levels.

Duolingo (left) and Mimo (right) are both gamified apps that support autonomy by allowing users to select the order and pace in which they learn content. Users are also free to decide the mastery level that they want to achieve.
Design that forces users into one predetermined way unnecessarily limits their autonomy.
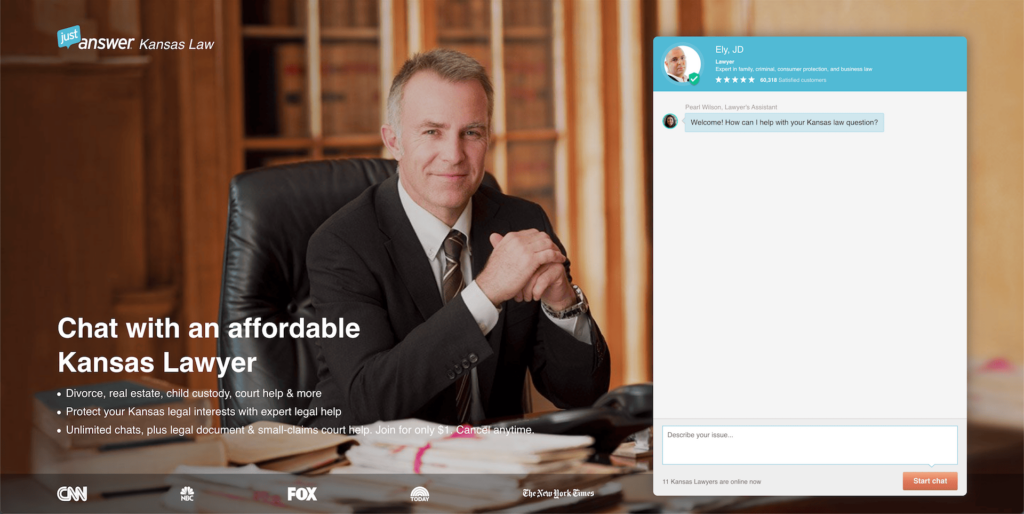
Justanswer.com requires users to enter information into a chat feature without providing any other means of accessing content. Although this design somewhat reflects the experience that someone might have in the office of a lawyer, it traps users into a predefined way of interacting with the site. (It is also not recommended to force users to rely completely on text-entry features.) This site could offer other ways of learning what Kansas Law offers by displaying categories, common issues, or even a FAQ page.

Justanswer.com forces users to type their issue into the chat feature to get help. It does not offer any categories or common issues.
Relatedness
Individuals are pleased when they sense that others have the same perspective and understand their situation. Discovering how users feel at different time points and how to build products to relate to them can be a difficult challenge. Most often, relatedness develops over longer periods of time but is influenced by many small interactions. The most common methods for discovering opportunities to strengthen relationships with users are traditional UX research strategies such as user interviews and diary studies. These opportunities to meet users’ needs for relatedness are most often represented in a customer-journey map.
One way that designers can demonstrate to users that they understand their needs is by limiting messaging to what the users perceive as the absolute most helpful and relevant content. There are few things more capable of convincing a user that they are understood than a well-timed message that has simple, helpful content — especially when a system does not send irrelevant and unhelpful content in between the effective messages.

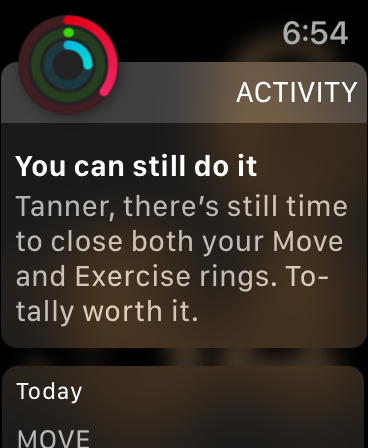
This message on the Apple Watch effectively connects with the user because it uses an encouraging and motivational tone. The timing of the suggestion (early evening) also makes it realistic and demonstrates an understanding of the user’s capabilities and circumstances.
When someone you thought you knew well calls you by the wrong name, it can be difficult for them to recover from that blunder. Similarly, it is difficult for an organization to recover from obviously showing that it does not understand (or care about) the user’s current situation.
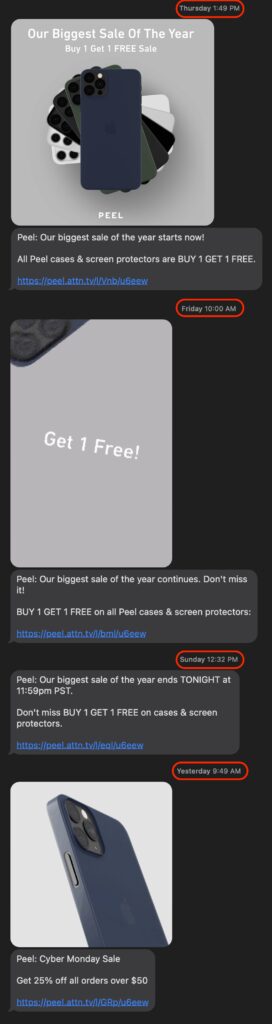
Shortly after the purchase of a new phone case, Peel sent four promotional texts in one week —trying to sell the same user more phone cases! These messages did not demonstrate understanding of the person’s needs.

Immediately after a customer had purchased a new phone case, Peel repeatedly tried to get them to purchase additional cases.
Users are most likely to stick around when they feel they can trust a business or organization. Judgments about trustworthiness are made while browsing websites, using mobile applications, and receiving messages. Helping users feel that you understand their individual needs can demonstrate empathy and strengthen their sense of relatedness to your organization.
Another way to help users meet their need for relatedness is by facilitating communication between individuals — that is, by allowing people to connect with each other. While this type of relatedness is most easily accomplished in industries that build communication products, it can also be as simple as helping users easily share content with others or include them in their workflows.
Competence
As designers, we are excited to create as many helpful features and services as possible in our products. While it is our job to create designs that are as powerful as possible, many features can go unused if we don’t help users become competent using them. Competent use of a system leads to greater satisfaction, safety, efficiency, and many other positive outcomes.
That being said, user competence for products like simple mobile applications is not always efficiently achieved through tutorials and onboarding. Users cannot be expected to read a manual before using an application because of the high interaction cost and cognitive strain.
It is often much better to introduce helpful tooltips or overlays at the moments when users encounter situations where they don’t know what to do (that is, it’s better to favor pull-over-push revelations). Although this kind of assistance has become commonplace in many recent designs, it is still commonly misused. It is critical to remember that the ultimate measure of success for all orientation strategies is whether they efficiently help users become more competent using the product. If user testing reveals that orientation strategies make no real difference, put your time and effort into improving the design — not writing instructions.
If it is easy to become competent at using a system, then the system is very usable.

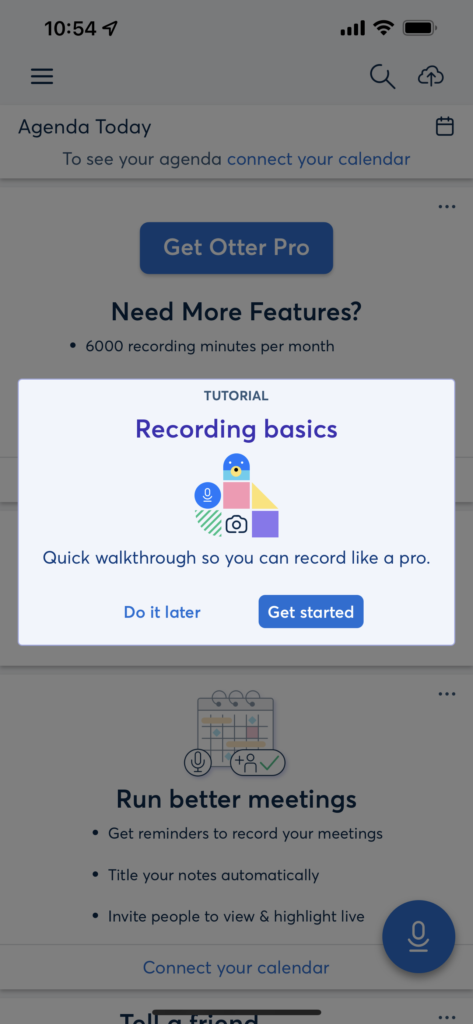
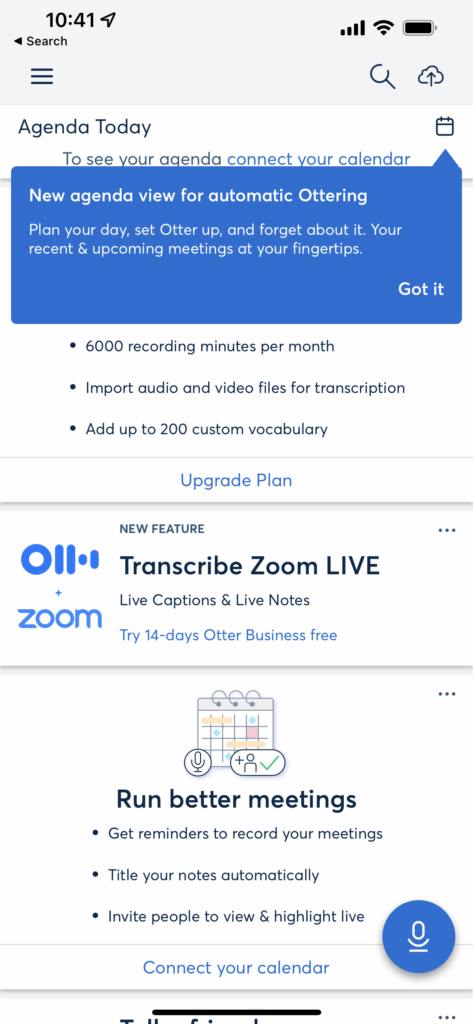
Good. Upon first opening the app, Otter suggests a simple tutorial for some basic functionalities of the app. In theory, tutorials could help some users become more competent, but often there is no effect, or the tutorial is skipped altogether.

Better. Otter waits to give this tip until the user has opened the app multiple times and only focuses on one potential action the user could perform. However, this tip was pushed at the user before they had shown any interest in using the calendaring or agenda features.

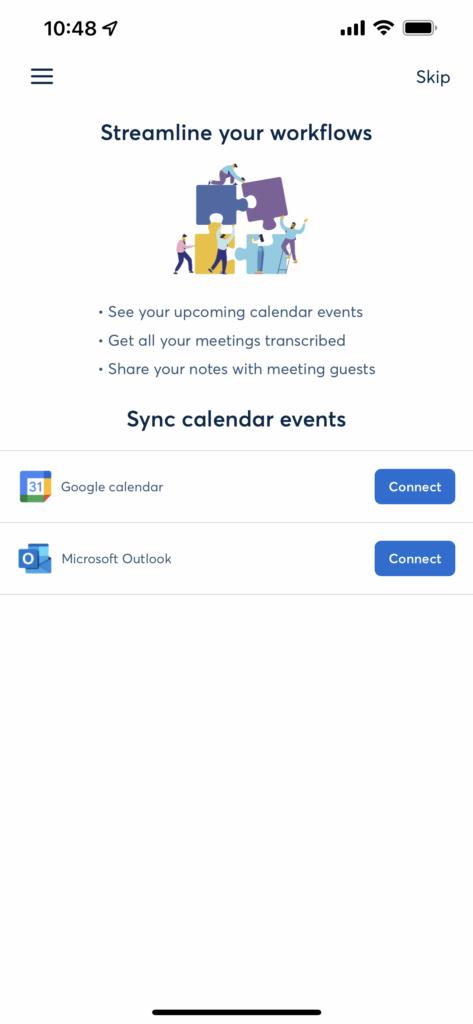
Best. After the user selected My Agenda for the first time in the hamburger menu, this screen was presented to show them how to utilize the calendar feature. This pull method is most effective at helping users become competent with a new tool.
It is extremely frustrating and discouraging to users when a complex design does not help them to become competent. They can end up wasting significant time seeking help elsewhere (internet searches or third-party video tutorials) to become competent. This is especially true in the realm of complex applications.

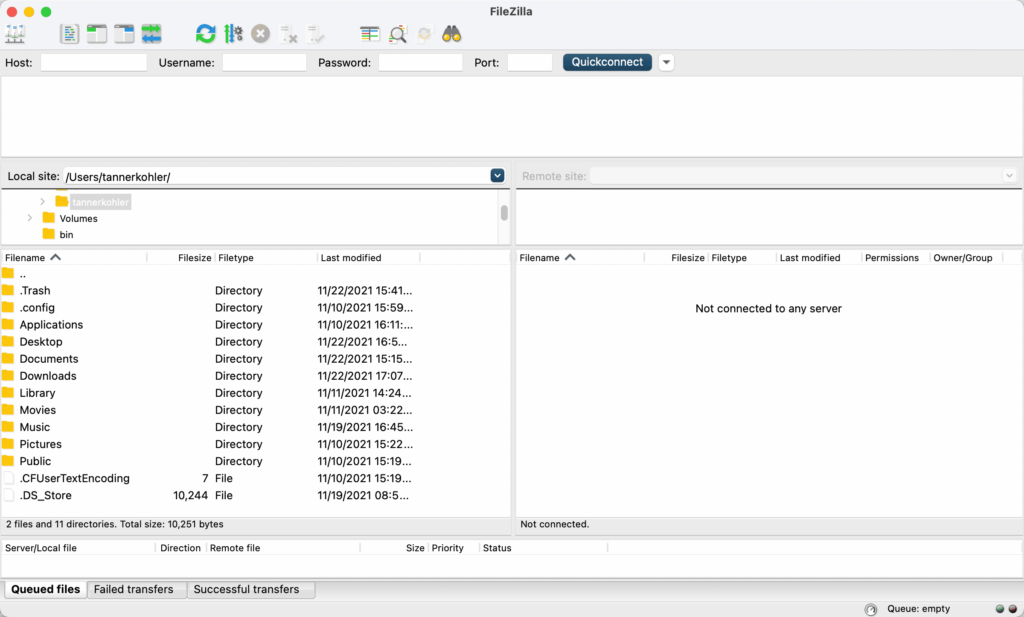
FileZilla (a file-transfer–protocol service) provides no instruction to help new users become competent at using it. Users must discover how FileZilla functions on their own.
The Three Needs Can Conflict on Occasion
In some cases, it becomes challenging to accommodate autonomy, relatedness, and competence in a single interface or design. One example of such a conflict is the use of a wizard. On the one hand, a wizard can greatly increase competence for users who need to input large amounts of complex information or need to go through a complicated, branching process. However, by definition, wizards limit autonomy — they give control to the system and take it away from the user.

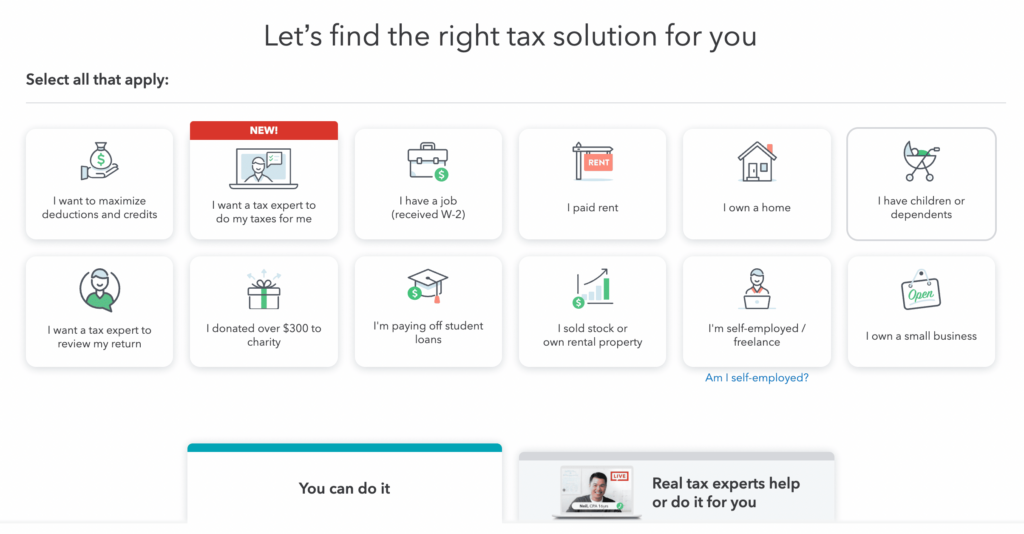
TurboTax uses a wizard strategy to help users competently complete complex tasks (paying taxes). However, this approach asks users to surrender much of their autonomy as the system decides what is relevant to them based on their selections.
In cases such as these, it is critical to test designs with potential users to determine which of the three needs is the priority. Do users find it more helpful to relinquish autonomy to be more competent, as in the case of TurboTax, or would they rather struggle slightly more with complexity to preserve their autonomy?
Meeting All Three Needs
It is worth briefly illustrating ways in which two different industries have been able to meet all three fundamental needs. The two types of examples mentioned here are open-world video games and collaborative-design tools.
Open-World Video Games
Open-world video games, such as Minecraft, meet the three needs in the following ways:
- Autonomy: Users have almost complete freedom to roam and explore as they desire. As users put energy into their choices in these open environments, they become powerfully connected to their customized creations.
- Relatedness: Users can play together with others in the same world and work collaboratively to build and have fun. In many cases, live calls or chats are supported to increase the richness of communication.
- Competence: These games are often easy to learn. When designed well, they also allow expert users to discover hidden shortcuts and mechanisms to make gameplay more efficient.

Minecraft successfully addresses the need for autonomy, relatedness, and competence as it allows players freedom in how they play the game, supports connection with others, and is easy to learn.
Collaborative-Design Tools
Collaborative design tools, such as Figma, contrast nicely with open-world video games because they are domain-specific productivity tools that also meet the three fundamental needs in the following ways:
- Autonomy: Users can create practically unlimited numbers of different designs using the provided resources in the tool. There is no concern for limits on the number of icons, shapes, and so on that can be used, nor for storage-capacity limitations in most cases.
- Relatedness: Users can easily share designs with any number of colleagues, as well as simultaneously work on the same designs in ways that support each other’s work.
- Competence: These types of tools often provide a plethora of helpful guidance such as keyboard commands in dropdown menus, tutorials for new features, and active forums for questions and help. (Such forums also aid in meeting the need for relatedness).

Figma, a prototyping tool, also supports all three needs (autonomy, relatedness, competence) by giving designers practically unlimited features, the ability to collaborate with others, as well as support in learning the many available functionalities.
Conclusion
It is almost certain that looking closely at current, popular digital products will usually reveal ways that those products accommodate people’s needs for autonomy, relatedness, and competence. This effort generally looks different depending on the industry and focus of user tasks, but you can be confident that all humans have these three needs and will be more motivated to use a product that accommodates them — regardless of the industry.
It is important to consider autonomy, relatedness, and competence in all designs because:
- Users will be more motivated to use products and enjoy the experience as a result.
- We owe it to our users to create designs that increase their well-being and satisfaction.
Reference
Edward L. Deci and Richard M. Ryan. 2012. The Oxford Handbook of Human Motivation (1st ed.). Oxford University Press, Oxford, UK.







