Probably one of the most fundamental considerations of user experience is to not make the user feel like an idiot. It’s not a commonly vocalized goal, but is a good “baseline” philosophy—right after “don’t kill your users” and “don’t blow things up.”
Speaking of flammable situations, gas pumps are the kind of device that (almost) all of us interact on a regular basis. It shouldn’t be a complex interaction, but I’m often surprised. Americans love choice, and we get to choose between multiple brands of gasoline and different octane levels. We are confronted, then, with the “fuel dashboard” at the pump.
The good: Large, simple graphics make it clear what the options are while the slightly more difficult to read LCD displays let you know what the going (seemingly random) price per-gallon is.
The bad: Some pumps are better at this than others. In this case, the large label with the number tells you the octane level. Since the number defines the choice you’re making, the inclination is to press it. Who could resist that big, yellow target with the number on it?
Except, that’s not what they decided you should press. Instead, just to the right of the LCD is a relatively tiny button which allows you to communicate your choice. That button—which indicates “go” or “proceed”—is set in red of all colors. (Also, a button that contains the word “push” seems a bit redundant and doesn’t specify what pressing it actually does.)
Based on the amount of wear visible on the octane label, it’s clear that other people have tried to do the same thing I did. They made the mistake of thinking that someone thought sufficiently about how to communicate choice.
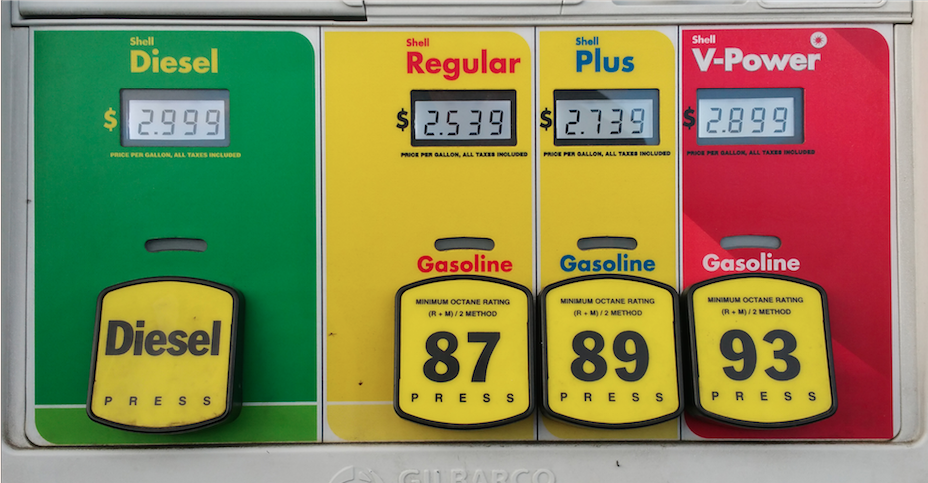
In stark contrast, this pump at a Shell station beautifully combines the octane label with the choice mechanism.
Keep these coming. Send them to us via Twitter or Facebook using the hastag #wtfUX or email them to: [email protected] with “#wtfUX” in the subject line. Include as much context as you can, so we get a full understanding of what the f%*k went wrong. Image of gas pump courtesy Shutterstock.