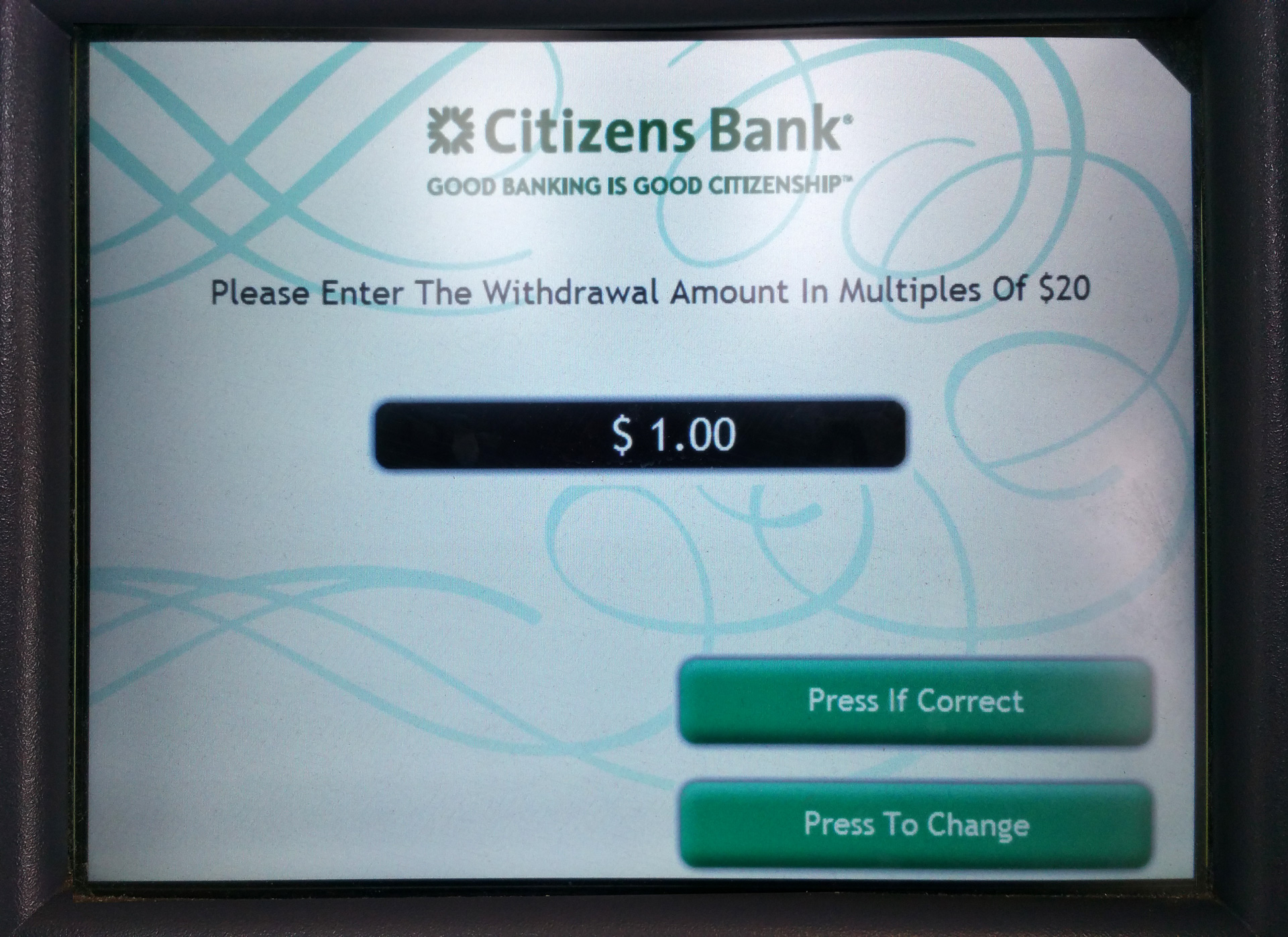
According to this ATM machine, I must specify a withdrawal amount in increments of $20.
Even so, I am allowed to press the the 1, 3, 5, 7, and 9 keys (for whatever reason) and must specify that I want “00” cents despite the inability of any ATM machine to dispense coins.
Machines that display presets of $20, $40, $60, $80, or $100 offer a single tap to achieve an effectively error-proof task. This machine requires unnecessary cognitive load and a gauntlet of error possibilities. Not to mention the Over-Zealous Capitalization In The Instruction Line.
Keep these coming. Send them to us via Twitter or Facebook using the hastag #wtfUX or email them to: [email protected] with “#wtfUX” in the subject line. Include as much context as you can, so we get a full understanding of what the f%*k went wrong. Image of $20 bills courtesy Shutterstock.