It doesn’t matter how great your website looks. What matters is if it helps turns website visitors into paying customers. Known as converting, this approach is rooted in sales, psychology, and using data-driven decision making.
But it all starts with having the right website in place. In many cases, you do not need a full website redesign. What we need to look at is the sales narrative on the page. Looking at how your website helps to describe the problem you solve for people and why they should work with you.
In building a website for conversions there are two major elements we are looking to convey — trust & personalization.
Building Trust Through Design
There’s a really great TED talk from Joe Gebbia, co-founder of AirBnb, about how they looked to establish trust on their website. Which makes sense — they’re asking people to open their homes to strangers. So how can help you someone “feel” like this is a trustworthy source.
Your home page or sales pages need to convey this same type of feeling. We need someone to feel like they can trust you. When we look at it from a psychological standpoint, trust is comprised of three major components.

The trick here is that we need all three of these components equally balanced on a page. If one component overpowers the other, we lose trust. And all the sudden the person looking at your website doesn’t “feel” right. They can’t say what it is, they can’t pinpoint it, they just don’t feel it.
Character
Character is about how your website looks. The “clothes” you’ve chosen to dress this digital salesperson of yours. If your design is crisp and clean, the person will feel it. If things are out of place, spacing looks awkward, images don’t align — your salesperson starts to look like a disheveled mess with their pockets hanging out of their clothes. And we start to lose trust.
Competence
This is about whether or not the person believes you can do what they need you to do. Competence can come in the form of social proof and may include:
- Testimonials
- Logos
- Press
- Awards
- Touting how long you’ve been in business
When you overdo trust you start to look like an as-seen-on-tv ad. That YES, I see how your product helped 100 people lose 50lbs in one week…I just still don’t trust it.
Common Goal
This element is lacking the most. It’s empathy and real connection. It’s helping someone to understand that you want to provide them with a great service as much as they want to receive great service. Talk to your website visitors like real people and let them know there are real people behind the company itself.
Personalizing Your Website for Conversions
Personalization is NOT slapping someone’s name at the top of email list. I’ve heard personalization best summarized by Brennan Dunn at the 2019 CXL Conference in Austin when he labeled it as intent, action, and level of awareness.
For Intent
It’s taking a moment to ask, “what does my target customer want to do when they arrive at my site?” Too many times companies assume “READ!” And they litter a page with Learn More buttons thinking that every visitor can’t wait to dig in and do research.
Take the time to define your target customer and really ask what they want when they interact with your web page.
For Action
It’s knowing what action that person wants to take next. Do they want to call you right away because they’re ready to buy right now? Maybe they want to schedule a call in the future.
Or, perhaps they’re just doing some research. In which case we need to find the right lead magnet to offer them in exchange for their email address. This way we can continue to market to them even after they’ve left your website.
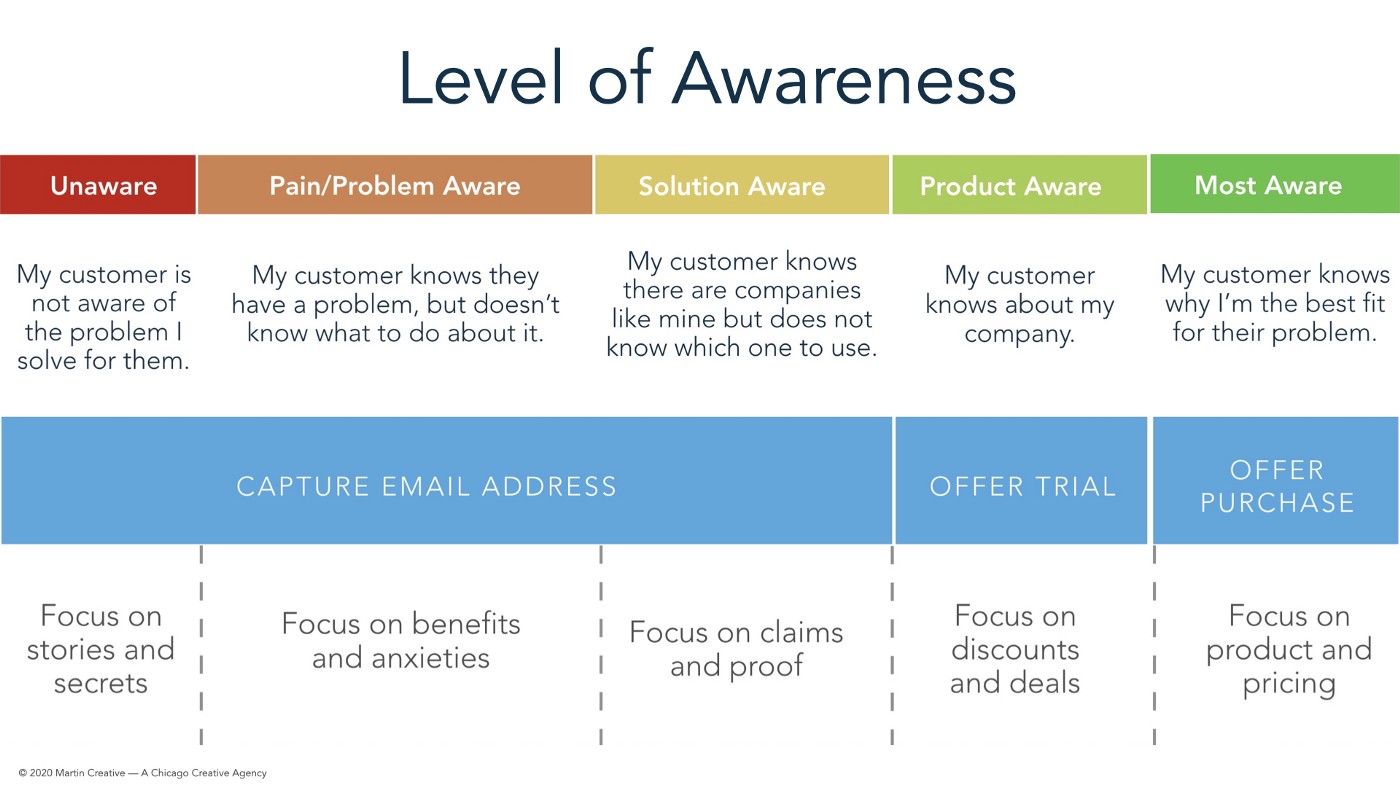
For Level of Awareness
This is about what they already know about the problem you solve for them. Are you explaining the basics of yoga to someone who already practiced for 10+ years? If so, they will probably feel like you’re wasting their time.
When we understand what your target customer already knows, we understand what we need to say. This compiled chart is complements of Copyhackers and other resources over the years.

Based on your target customer’s level of awareness, it helps you understand what action you need to take and what type of content to present.
Pulling These Together
Aligning these elements requires a deeper understanding of people. A deeper level of empathy for your target customer. But when companies get this right, and begin to talk about “why” someone should work with them instead of just “what” they do, we stand a greater chance of success for small businesses.
Joe Martin is a technology-focused entrepreneur and international speaker from Chicago. His ideas on leadership have been featured on Fox News, Tasty Trade, and WCIU. With multiple appearances on radio, podcasts, and a 2019 TEDx Talk, he now advises companies on communication, culture, and website conversion strategies through his agency, Martin Creative.