Banks need to innovate to stay relevant. With the strengthened focus on our innovation department at ABN AMRO, we couldn’t go without freelance UX’ers on a project basis anymore. A team was needed, a team dedicated to delivering fitting designs that would solve identified user needs. One problem though (or so we thought): the start of Covid and full-time remote working from March 2020 onwards.
We started thinking about a dedicated UX team for our innovation department at the beginning of 2020. You know, when everything was still ‘normal’ and we would just go to the office every day. Things got serious when Covid started and our carefully selected first hire would start in a few weeks’ time. It went something like this:
‘Yeah, well, you’ll have to pick up your laptop at the office and then you can go home again. Talk on the phone! Bye!’
Here’s how we got started, how we hired people, and how we got it working in these remote working times. And in retrospect, it seems that starting out as a remote team has its advantages, especially with the transition now to hybrid working in 2022. The ingredients needed to set up and run a remote UX team boil down to the following, which we’ll go over one-by-one in this article:
- Purpose
- People
- Process
The above structure is one you’ll come across more often in the lean landscape and in this article we’ll highlight how it can help you in setting up your remote-first UX team. The above structure is written down in a linear bullet point format, but mapped to reality it is -and should be an iterative process:

All-right, let’s dive in!
1. PURPOSE
Having a clear understanding of what it is you need to be doing.
Before you can even start thinking about hiring people or setting up processes, you need to understand what these people would be working on and how these people would be helping others people who would need their help. In other words, we need to have an idea of our purpose.
To get this idea, you should start discussing and brainstorming within your setting with relevant to-be stakeholders. Next to this, look outwards to some best practices (and fails) from other settings.
The heartedly recommended book Org Design for Design Orgs (Peter Merholz, Kristin Skinner) can give you a good understanding of how to define your focus area. Try to answer the below basic questions derived from chapter 3 in the book to get your discussions started. You won’t get a crystal clear purpose yet, but you can lay a solid foundation.
- What would the added value of UX designers be in your department?
- What kind of products will you be creating?
- At what level of scale do you want to deliver value?
- When would the design team be a success?
Here’s how we answered them for our specific setting to give you an idea of our line of thought:
- What would the added value of UX designers be in your department? In our corporate innovation setting (department with 100+ FTE), we need our designers not only to translate abstract business ideas into something people can understand, but they also need to educate stakeholders and show the need for creating products based on actual user needs. Evangelizing the importance of the end-user is a big thing for us since most stakeholders were used to drafting business cases solely based on numbers. We need to show the power of design.
- What kind of products will you be creating? We are building new and ideally disruptive digital products in the financial services industry. This says something about the level of detail we are looking for and how we work to get there. We experiment a lot and we believe in delivering value fast over pixel-perfect quality.
- At what levels of scale do you want to deliver value? Do you expect the team to help product teams with their design strategy? Or do you expect the team to focus on more concrete design deliverables such as wireframes and flows? Our focus is on design content, design strategy, and quick design experiments to validate tons of assumptions we are having on new business propositions to decrease risk. Some of our designers will mainly focus on content-level (operational), while others have an interest in processes (tactics) and vision (strategy) and can help in that area as well. (based on the book Design Management by Kathryn Best)
- When would the design team be a success? There can be many definitions of success. For us, early success is measured by an increased output with better products based on actual user needs. Also, the team would be a success if we can evangelize the importance of design and create a team where trust and building on each other’s strengths are paramount. A great team equals great output.
Why these kinds of questions are useful
Questions like the above help you to get a clearer image of what the team should look like, so you can start searching for fitting candidates in a more focused manner as the next ingredient. In short:
Defining a purpose helps you from the start to be focused on your efforts to hire the right people and deliver value where needed.
Keep refining the purpose together with the team members that you’ll be hiring and other stakeholders in your department as you go. Defining a purpose is an iterative process and you’ll learn and adapt along the way.
The impact of remote working on your purpose
Normally, a UX team would be a visible team. Putting post-its on every free square inch there is left on a wall, sketching wireframes on whiteboards, and bringing people together. This is harder with mostly remote working and you, therefore, have to work harder to show your purpose to others. You have to market yourself digitally within the company to spread the gospel. We took the podium more than once to do this.
2. PEOPLE
The second ingredient is people. You need people on a team. You need people who have empathy for other people. Empathy for end-users, but don’t forget corporate stakeholders either. Again, asking questions is a great start to focus your search for designers in the right direction:
- What kind of output would you expect from UX designers?
- Will designers work in integrated project teams or act as a separate design team?
- What are the growth plans of the UX team? For the first year, the year after and the fifth?
- Are you selecting candidates that make up for a diverse and balanced team?
Again, here’s how we answered the above questions for our situation:
- What kind of output would you expect from UX designers? Since we are building new and disruptive digital propositions, knowledge of the whole UX spectrum is needed with a focus on understanding the methods to create desirable products. This means, being comfortable with user research, knowing the importance of customer journeys, and having the ability to set up experiments to validate or invalidate assumptions fast (the book, Testing Business Ideas by Bland and Osterwalder gives a great manual and overview) A visual designer who mainly outputs dribble images wouldn’t be a fit in our situation.
- Would people be working as a separate design team or integrated in projects? Our UX team would support around 15 different internal start-ups for the first year. Each one with its own POs and team members. This means that stakeholder management is super important and it thus influences the kind of designers we would need. Read: no soloist rockstars. We need people that are able to communicate, ask questions and work alongside other people. In our situation, the designers then would often be working as ‘team members with limited time’ divided across various project teams. This does put a strain on the designers when not being careful about what meetings to attend because you simply cannot (and should not) attend 5 daily standups each day.
- What are the growth plans of the UX team? For the first year, the year after, and the fifth? If your intended team size is 8+, you would be looking at different kinds of profiles than for a team of 3. The smaller the team size, the bigger the need for generalists. If your intended team size is bigger than 8, it would make sense to also have specialists on your team. Our plan for the first year was to have a team of 5 in place: 4 designers and one UX lead and grow the team further in the second year. Our first designers would need to be generalists with their own focus areas like research, concept development, or getting projects ready for shipping. Not everyone should be a generalist with the same focus areas. In other words, we need balance in our offerings. After we have our generalists in place, we can start hiring specialists.
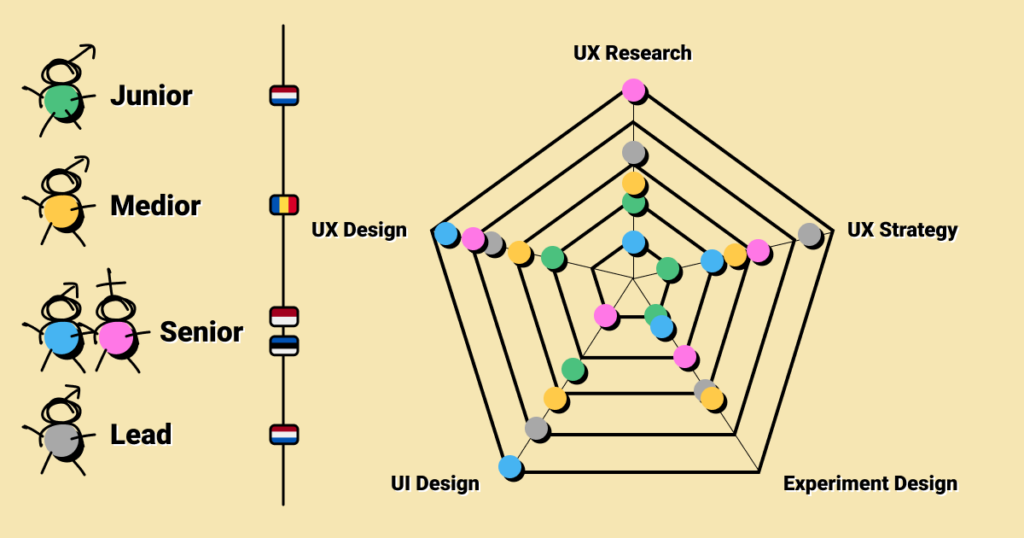
- Are you selecting candidates that make up a diverse and balanced team? Balance is super important. Balance in skills, balance in seniority, balance in personality, balance in gender, and balance in background. We’d all need to complement each other and we believe that differences in skills, seniority, gender, beliefs, and backgrounds help to make a great team. Before we started hiring, we created an overview of what balance would look like for us and adapted it as we went along after hiring our first candidate. It looked something like this:

Now try answering these questions for your situation and decide upon the kinds of designers that would be a fit to your specific setting and situation.
The impact of remote-first working on ‘People’. The positive effect is that the search area for candidates can be expanded drastically. This works both ways, both in recruiting and candidates that apply to your open positions. This has a potentially positive effect on the quality of the designers you could be hiring. Not bad, right? There are some drawbacks though. It’s harder to create team cohesion and because of a lack of random talks and coffee moments, more time is needed to stay aligned as a team. This could result in even more meetings than everyone is having already. We ‘solved’ this by optimizing our weekly rhythm after some experimentation and also actively taking the time for some informal fun (we always end our team meeting with a 15-min round of drawasaurus)

Lastly, since designers are often visual thinkers that bring people together, the lack of whiteboards can be a miss while working remotely. Luckily, Magic Chart Paper (pro-tip!) for your own brainstorming and Miro / Mural or FigJam (that’s what we ended up with) for group workshops are great tools to help out here.
3. PROCESS
Our third and last ingredient. Process. Not everyone’s favorite, but super important in complex settings anyhow. Without working on some basic processes your new team would be swimming around in circles and the motivation of just starting out would surely dwindle soon enough. We need processes to reach the intended purpose and make people -both the team members and the stakeholders- happy. Note that processes should act as guidelines that facilitate better and faster outcomes, not as fixed rules that would block doing so. In general, we’ve set up basic processes that we cherry-pick from as we go. We can distinguish processes on various levels. I’ll divide them for now into (project) planning, rhythm, and way of working. To start thinking about processes, there are some basic questions that can help us. The well-known and recommended book ‘Lean UX, by Jeff Gothelf and Josh Seiden’, can give you good guidance in setting up ways of working for your team.
- How are other teams in your company working? Can you copy-paste any of their best practices? What constraints do you foresee?
- To Scrum or not to Scrum?
- How can you set up a team rhythm to keep each other in the loop and start creating a team vibe?
- What part of the UX spectrum will the team cover and can you setup basic work sequences?
Here’s how we answered them for our situation again:
1. How are other teams in your company working? Can you copy-paste any of their best practices? What constraints do you foresee? We carefully considered the way project teams within our department planned their work initially (a lot happened quite at random and unstructured) and we had our own ideas on how it should work. Because we’d need to support so many different project teams, we wanted to push working Scrum and the use of Confluence and Jira for easier communication, handover, and learning. With that, we’d build upon the way the devs already (silently) organized their work. Our thought was: if we start working with Jira and put it as a prerequisite for the project teams to work together with us, we’d have to get a critical mass at some point, and then we can move the whole department forwards. And it works (it took a few months though). All 100+ people are now working Scrum Agile and use Jira from a certain maturity level onwards. Scrum masters and POs are hired per project team.
2. To Scrum or not to Scrum? Although I mentioned in the above point that we wanted to push working Scrum, you’d have to experiment to see if it is a fit in your situation, since it is quite dependent on how you work together with other teams. It could very well be that you will end up with some kind of hybrid form that best fits your specific situation. We started out working in our own UX sprints since few of the project teams we worked with had their own sprints when we started out last year. However, as time progressed, more and more project teams moved to work Scrum Agile and with that, our sprints started to overlap and interfere with the project teams’ specific sprints. This happened because we are partially integrated in the project teams as well. We ended up in the end with a Kanban setup for the UX team itself, while working Scrum integrated in the project teams in which we are deployed as well.
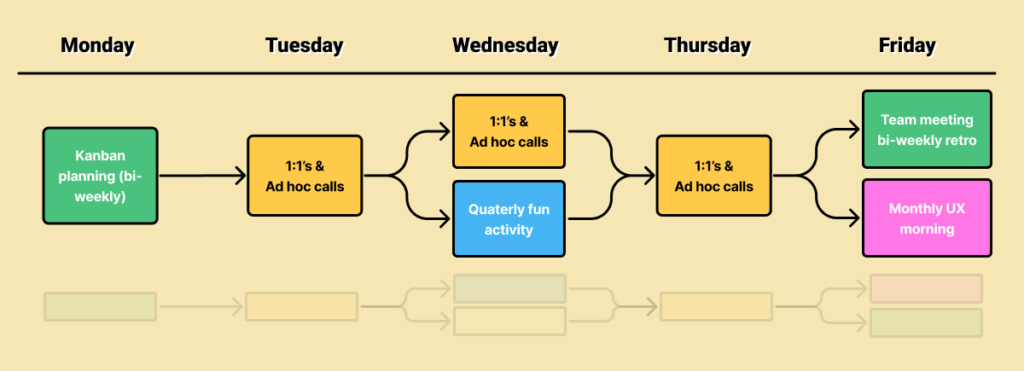
3. How can you set up a team rhythm to keep each other in the loop and start creating a team vibe? A great team equals great work. And creating a team vibe might therefore be the most important aspect of all laid out in this article. When you are starting out as a team, it provides you with the precious opportunity to really think about how you want to collaborate together and what kind of team you want to be. Designing a rhythm helps you to achieve a great team It is probably worthwhile to dedicate a separate article to this one, but the TL;DR version boils down to spending quality time together; discussing, brainstorming, planning, demoing, arguing, just talking, and dreaming. All in their allotted slots to keep focus. For us, it looks like this: mo — bi-weekly planning, tu-we-thu -> 1:1’s, tackling larger topics in separate slots, designing together, and lots of ad hoc calling to answer each other’s questions, Fri-morning — design discussion, bi-weekly retrospective and monthly UX-morning in the office. And sometimes, we try to do something fun online, which is not work-related. (Did you know you can play board games with Figma? Look for the Catan templates) We went through various iteration cycles before we ended up in our current rhythm, but a design was there from the start.

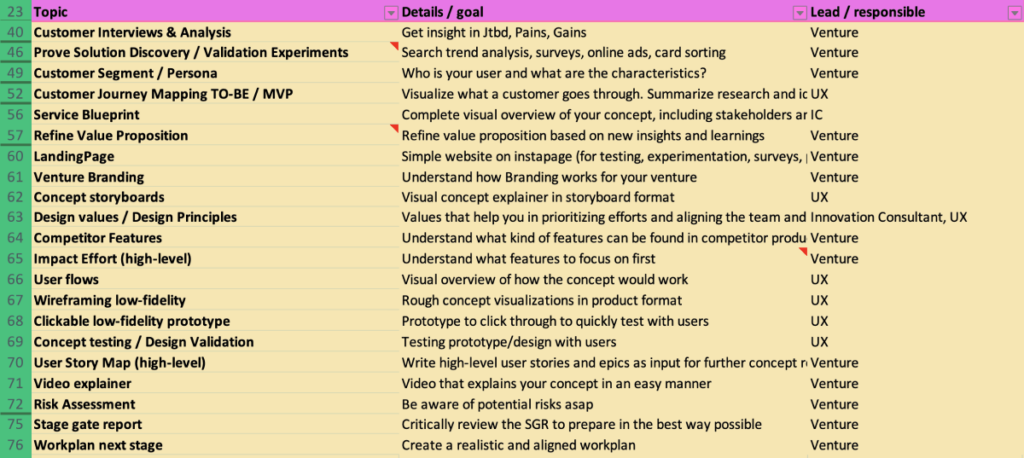
4. What part of the UX spectrum will the team cover and can you set up basic work sequences? Carefully considering your responsibilities and work sequences creates clarity. Clarity for both the stakeholders and the team members themselves, which results in a smoother development process in general. Keep in mind that you are setting up a User Experience team, so the whole goal of your team is to make the voice of the user heard and acted upon. But don’t be trapped by trying to do everything of the UX spectrum yourself, because then stakeholders will never feel responsible for a good user experience and they will stick to building propositions mainly based on PowerPoints and Excel. In the end, a good user experience is everyone’s responsibility. We set up some basic work sequences which we captured in our ‘UX Menu’; an overview of logical aspects from the UX spectrum that follow up on each other.

For each of the items, we made it explicit who is responsible: the stakeholders or the designers themselves. We basically made ourselves responsible for educating the stakeholders on the importance of design. We guide where needed, make stakeholders responsible where possible, and let our creative and emphatic powers work magic to fill the gaps. Let’s take the Customer Journey as an example. Customer Journey is our life thread to be able to design anything meaningful, but stakeholders need them just as much. Therefore we start with hosting Customer Journey workshops, make the stakeholders responsible for completing them based on user research and we make sure they’re captured in a clear format as an end result that can be acted upon.
CLOSING THOUGHTS / TL;DR
There you have it. Purpose, people, process. Or in other words, why we work, with whom we work, and how we work. Keeping these aspects in mind when designing a UX team will help you to make a flying start towards delivering value and creating products that people will actually use. Your situation is unique, but the questions outlined above that need answering are universal.
We found out that starting out as a remote team has its advantages. Setting up a team from scratch provides you with the opportunity to consider each of the pillars from the ground up. We don’t have to deal with any legacy and we don’t need to spend time rethinking old patterns. We never really worked in the office together and although it would most definitely be nice, we really don’t need to in order to deliver good work.
This article outlines the three ingredients you need to set up a remote team. The running asks you to stay flexible. In other words, regard your teams as a lean startup: Build, measure, learn and have fun along the way!
Special thanks to Naïma van Esch & Lennard Gog
The ‘purpose, people, process’ image features stickers from the ‘Gnarly’ Figjam set from Diana Traykov. So, credits to Diana.
The books ‘Org Design for Design Orgs’ by Peter Merholz and Kristin Skinner, Design Management by Kathryn Best , Lean UX, by Jeff Gothelf and Josh Seiden’ and Testing Business Ideas by Bland and Osterwalder helped in formulating the right questions and focus areas and getting good grips on the content matter. Recommended reading!