As your system grows you’ll need to dedicate more resources to supporting it, which will reduce your ability to execute on planned projects. In this article I’ll cover some techniques to minimize your support load, but that’ll also reduce the natural contact frequency with your consumers. That contact is essential because people and process issues are the biggest challenge with design systems. Don’t stop getting to know your consumers and building relationships.
Enabling consumers to self-serve may be one of the most effective ways to reduce your support load. However, not doing it well can be confusing, create more work for your team, and drive away consumers. Therefore, you should track the success of your self-service options and continually refine them. I’ll cover tracking engagement and support hours in another article.
Here are a few techniques we use to lower our support load.
Improve Documentation – so consumers know how to use the system well
Open Office Hours – to provide direct support with targeted staff
Community Channels – to offer asynchronous support in a public forum
Support Hub – to centralize formal support that consumers can search for reference
Train System Advocates – to distribute your support load and centralize deltas
Documentation
Teaching Consumers Your System
Your documentation teaches consumers about your system and how to use it. If it’s well-executed, consumers will understand the specifications and why you made the decisions you did. This understanding will help them to make proper decisions, even with scenarios you haven’t addressed. Successful documentation will make onboarding easier and lead to less implementation issues.
Your documentation is the face and front door of your system. Whether it’s intentional or not, decisions represented there’ll be considered endorsed by the system. So ensure you’re okay with consumers mimicking any choices you make there.
The biggest challenges we see with documentation are keeping it discoverable, concise and relevant, and easily accessible.
Discoverable
We manage a complex documentation ecosystem that includes design specifications, accessibility specifications, content voice and tone, and development info for our six code libraries. Each resource is versioned independently and we must direct users to the correct info; so discoverability is extremely important to us.
Help consumers navigate your system with rich search and browse features, extensive cross-linking,
and clear indicators for which version they’re referencing. Search features should span the entire
ecosystem of documentation and weight results appropriately. Browsing options should naturally
carry users across documentation sites and guide them deeper into the stack as they narrow their
interests. Once selected, the site should clearly indicate the version and maintain it wherever possible.
Concise and Relevant
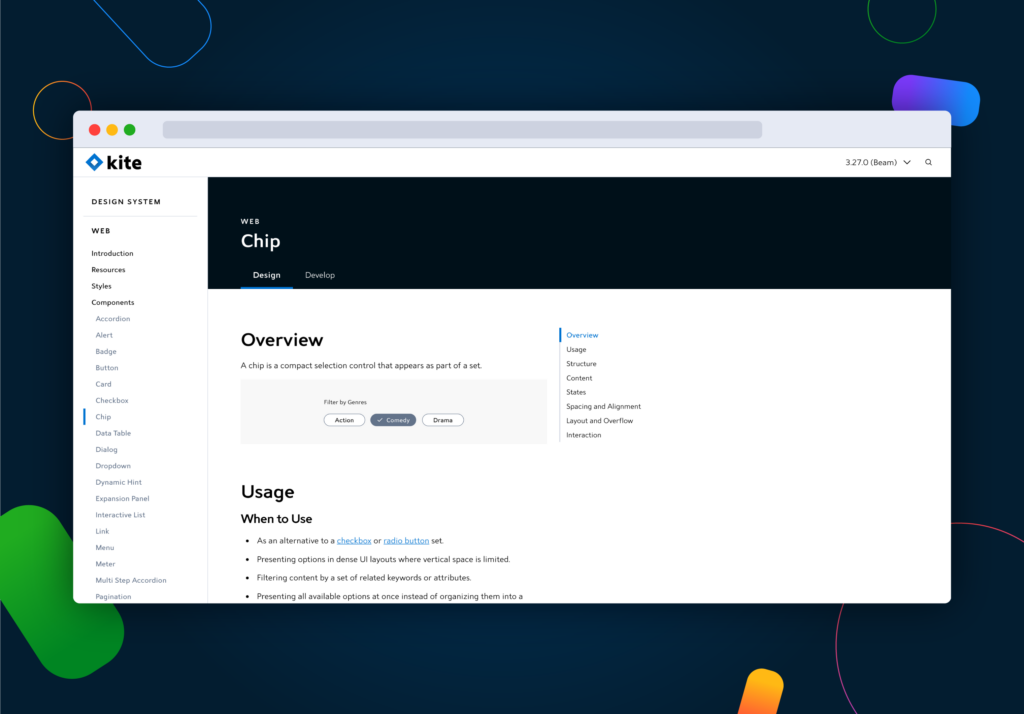
Have a summary section so that users can quickly get the most important info. Include a table of contents so they can quickly navigate to the sections that pertain to them. Provide links to resources used to develop your documentation as well as additional info about the topic for consumers that want to learn more.


Examples reduce the amount of text needed in a specification, and give consumers something concrete to visualize rather than an abstract spec. Use examples to cover the most common errors and how to correct them.
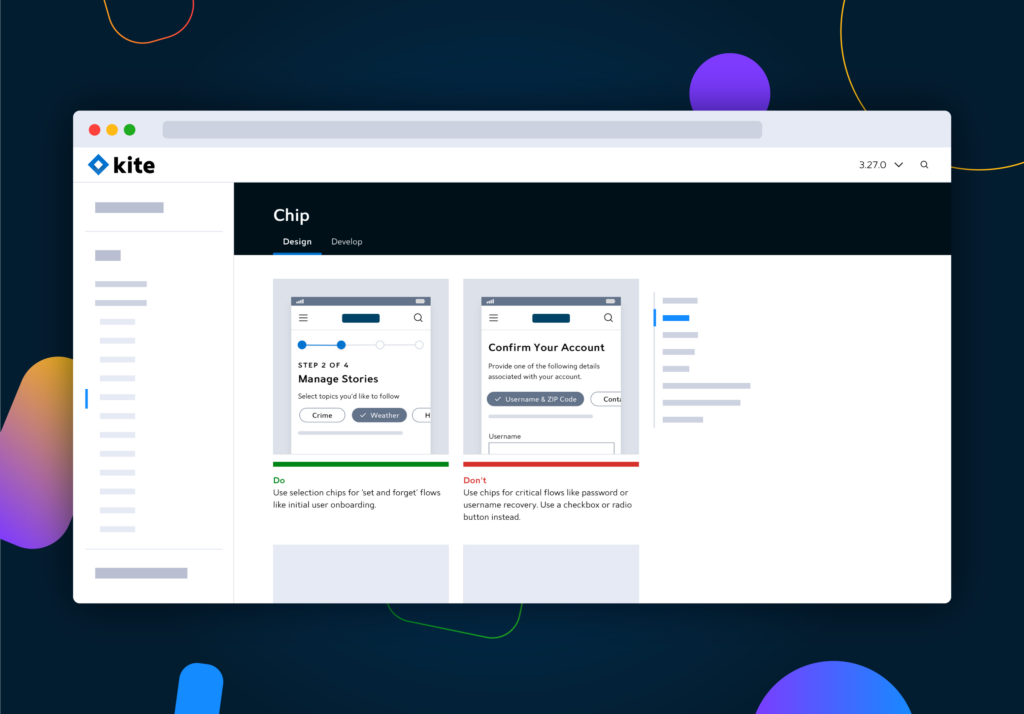
Do/Don’t images are a popular method to do this. They visually break up the spec content while also displaying proper and improper approaches to a task.

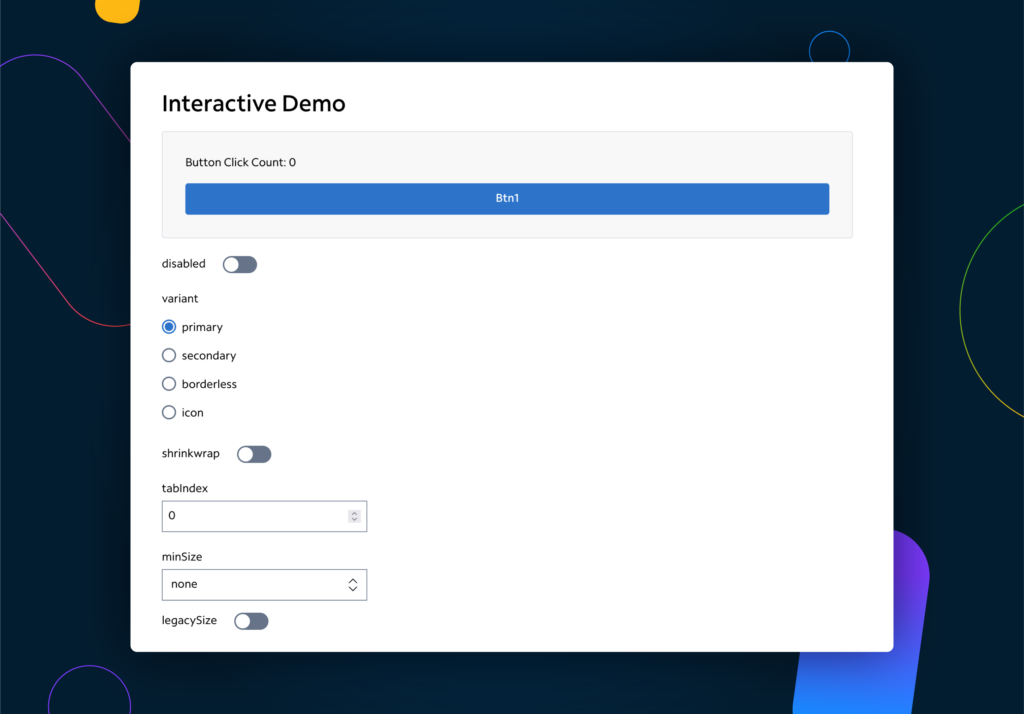
Interactive examples help consumers kinesthetically learn how a component should adjust across variants.

Demo applications go even further by providing full implementation samples that can cover responsiveness, performance, and accessibility practices in action.
In-Context

Consumers won’t always stop a task to reference documentation, especially as they become familiar with your system. Meet them where they are so they find your content the moment they need it. This is when they are the most interested and will benefit the most from your documentation.
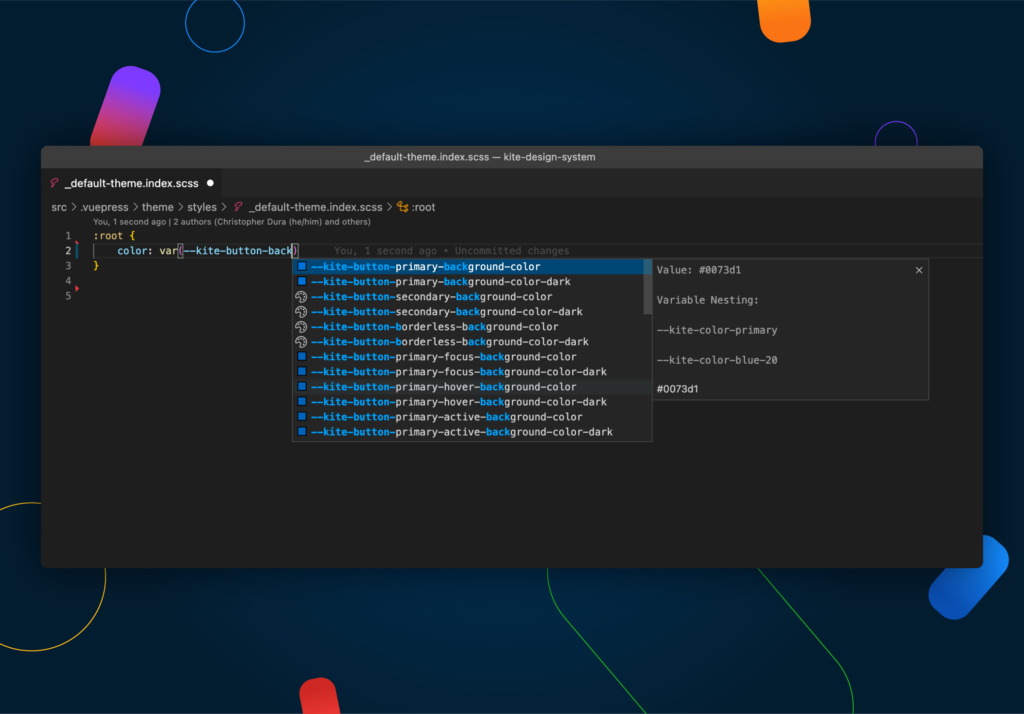
We surface some of our content directly in Figma as well as Visual Studio Code through plugins and all IDEs via IntelliSense. This info is often very concise and provides deep links to source documentation for additional reading.
Serving documentation this way guarantees it’s extremely relevant, but it adds complexity to managing your documentation. Maintain a single source of truth for the data and serve it to various locations via a build process, API, or through an Iframe. Intuit does the latter for their Figma and VSCode plugins.
Open Office Hours
Direct Support With Targeted Staff
Open Office Hour meetings are a public forum in which consumers are guaranteed to talk directly to a member of your team. This meeting is a safety net for consumers that are new to your system or unsure where else to go.
Consumers can join the meeting for any reason, and collaboration sessions are easier here because of the real-time communication. You can keep conversations in the open or form break-out groups if there are multiple topics to address.
You can run this meeting with a targeted staff if you combine a physical space with virtual meeting. Team members that aren’t physically present can join the virtual room as needed. If they are completely unavailable, a team member at the meeting can collect the proper info and follow-up afterwards.
Conversations in this meeting aren’t typically recorded. Therefore, you should record important notes and post them for reference later.
Community Channels
Asynchronous Public Support
Community channels on a messaging platform drive engagement asynchronously by providing consumers a public forum to ask questions, discuss the system, and its implementation. Consumers will find answers to other questions recently asked, and sometimes they’ll even help each other with issues. While that can be invaluable, make sure the advice given is in line with what your team would say.
All members of our team are in our channels for
awareness, to help, and to provide prompt feedback
per our service level agreements. However, we also back-channel internal discussions before responding in the chat room to provide a singular coherent message.
Be wary of how many channels you create and on what topics. Too few channels will lead to unnecessary noise for consumers, but too many will reduce transparency. We have a general channel for announcements and several others dedicated to disciplines or libraries in our system.
You can further reduce noise and increase transparency by moving active
discussions and troubleshooting to direct messages. Upon resolution post the result (or a link to it) back in the public space.
Support Hub
Centralized Searchable Formal Support

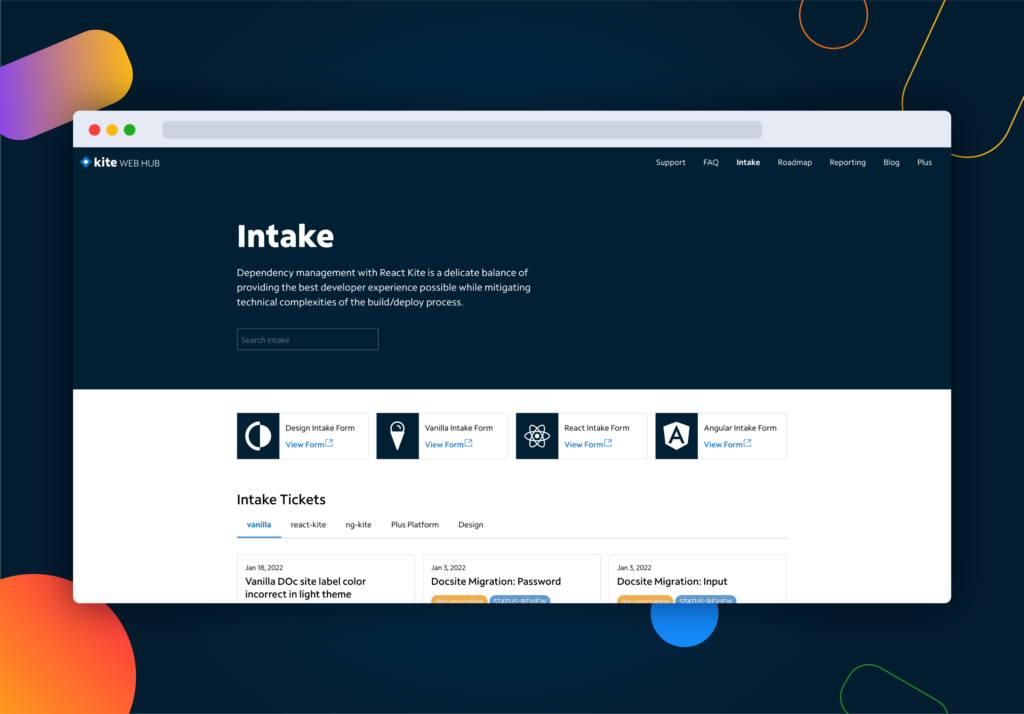
Community channels are useful for timely discussions, but formal support is best captured and exposed through a centralized hub backed by a ticketing system.
The hub gives consumers a single place to ask for help, see current and past issues, and follow the status of work in progress. These features make unplanned work more transparent and engage consumers.
Searching and Browsing Issues
Give users a rich interface to search and browse tickets. The interface will help them find issues related to their own. Consumers can then see how closed issues were resolved, or tag onto active issues to follow their progress.
Intake
While intake of an issue can begin in multiple ways; it should always end with a ticket. Doing this makes sure you track the work and can reference it later.
Provide an easily accessible and friction-less form for your users to file issues. This form will help you prevent ad-hoc intake. It also lets you programmatically surface links to relevant documentation, previous similar issues, and service level agreement info as the consumer completes the ticket.
System Advocates
Distributed Support With Centralized Deltas
Some larger consuming products may have unique needs, and will consist of several teams. In these cases you should identify and train a system advocate on their team. You can train more than one, but someone on their end should be accountable for the relationship to the system.
This person knows their product, its timelines, and technical stack well. They’ll be able to better translate the system for their product and identify any necessary adjustments. They can centralize system deltas and even manage a system theme or sub-system.
Set up regular syncs with the advocate to gather feedback, report on deltas, and maintain a context share.
The advocate will be your primary contact for the product, but they shouldn’t be your only touch point. Additional contacts will help you avoid bottle-neck issues and knowledge loss if that person is unavailable.
Conclusion
Using these techniques will help you minimize your support load, but that shouldn’t come at the cost of your consumer relationships. Consider using some of the time saved to proactively engage with consumers. These consultations will help you build a more informed system, have stronger advocacy from your consumers, and prevent some support issues altogether.
You‘ll incur more support hours as your system grows; regardless of how efficiently you handle support. At some point this will overwhelm your resources. In my next article I’ll cover how to prioritize that support to most effectively work through the issues.








