Recently I’ve been working with notification systems across different platforms and I have found it to be quite an interesting challenge. In this article I will share both my process and my key takeaways on how you can build an effective notification system.
Undivided Attention
Notifications have become a big part of our life. If we take a brief look at history, we have changed from a world where we had minimal information to information excess and exhaustion and that has led to a reduction in our attention span.
Notifications were once there to tell us something we needed to know, but nowadays we can hardly give undivided attention to anything. Our phones no longer just alert us to calls and texts, they also remind us about game activity, new posts and tweets, provide us with suggestions about what to do next and nag us to do exercise. And most of these are not even deemed worthy of a notification because they often don’t really require our immediate attention at all.
Making notifications effective and engaging takes a hell lot of thought and discipline but it’s not as complicated as you might think. Fogg’s Behaviour Model can help you unpack all that.
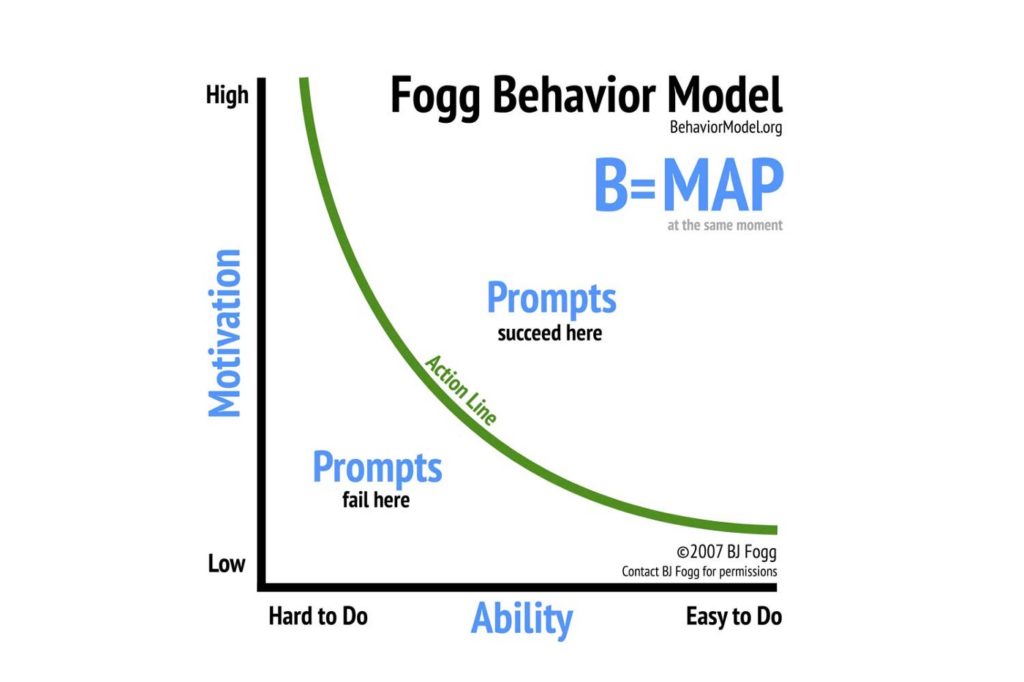
Fogg’s Behaviour Model
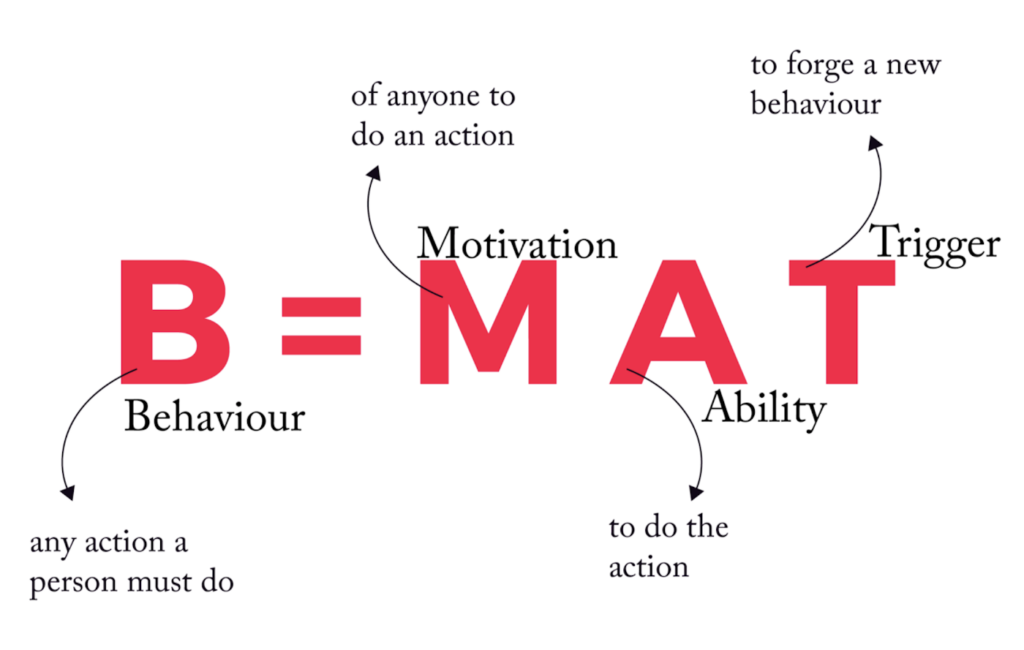
Fogg’s Behaviour Model says that there are three elements that must converge at the same moment for a behaviour to occur:
- Motivation
- Ability
- Prompt

When a behaviour does not occur, at least one of those three elements is missing.

In essence the model is it helps you identify what stops users from performing their desired behaviour. If a sufficient degree of motivation is matched with the ability to do a particular behaviour, then only a trigger is required to bring the new behaviour to action. It also tells us that what triggers people’s behaviour is very simple and when implemented in small steps it makes actions feel very doable which in turn makes us feel successful.
Let’s look at the following example then analyse it step by step.
Glen is signing up to a new streaming service. In the first month Glen is loving it and he his watching all his favourite series on a regular basis. But lately none of his favourite shows have been released, and it’s really difficult to find content that he likes, so his motivation starts to drop. In the next couple of days Glen decides to cancel his subscription, so his cancellation stays pending until his billing cycle ends.
Let’s explore the application of the three elements in the example with more detail.
1. Motivation
Motivation is the driving force behind human actions. And it can be either physical like a sensation, emotional like anticipating something in hope or fear that it leads to something, or it can be social when people feel a sense of belonging.
Ask yourself: What pleases users in your product? What are their hopes and fears? Do they feel like they belong? Does the user’s motivation change over time? How can you keep users engaged?
Analysis
In the example provided above we can identify that Glen’s motivation changes overtime. But what would motivate Glen to stay with his subscription service? If we explore his emotional side and create anticipation then perhaps Glen would be interested to know when a new season of their favourite series is about to be released. Building upon the anticipation can provide a meaningful motivation for the users to stay. But that motivation has to be served in a timely manner. And this leads to our second element..
2. Ability
Ability as the name suggests is the means or skill to do something and it can be related to different things such as time constraints, routines, physical effort, cognitive overload or even going beyond societal norms.
Ask yourself: Do users have the ability to perform the action at the time of request? Do they have the ability to pay? How does the notification fit within the user’s routine? Is it easy for users to understand how to take action? Will the notification get in their way? Does the behaviour require users to be socially deviant?
Analysis
Finding the right time to send notifications is key. For example, Glen might not have the ability to pay for the service until he receives his paycheque at the end of the month. Chances are you would be more successful issuing a notification near the end of month when payslips usually come in. It’s also less likely that during working hours or late hours Glen would engage with the notification and if he does, it might not be the right time or place to take action.

Another thing to note is that products can be used cross platform. In the streaming scenario if users don’t have the app installed on their mobile phones then you might need a fall back notification.
This leads us to the last behaviour on Fogg’s Behaviour Model..
3. Prompt
Prompt is the final piece of Fogg’s behavioural puzzle. Without it, someone can be very motivated and have the ability to perform the behaviour, but there’s simply no call to action.
Ask yourself: How will users get notified? What platforms do they use? What platforms are users mostly engaged on? Can users miss the notification on that platform or device? What other notifications are users being sent at that point? Is there a way to reduce the number of notifications?

Analysis
All users should be able to have access to the platform you are providing the notification from. In the example above, not all streaming service users will have a mobile app installed, so they might need to be notified some other way.
Take advantage of all means and platforms to notify users seamlessly without bombarding with the same information at the same time. Use notifications to let users know where they can take action in case they choose to dismiss now but want to try later. For example if you are sending out a push notification to provide users with a discount or an offer, let them know that the offer will still be available in their account section.
Set scheduled notifications and/or use delays. Give users time to see and complete the task on one platform or device first before you nudge them again.
Use triggers for when users are engaging with the product. For example opening the browser for the first time and surfacing a modal.
Key Takeaways and Considerations
- Use a motivation that fits the user flow
- Keep things simple and take into account user’s routines and constraints and prompt them in a timely manner
- Make your notifications work seamlessly across devices
- Don’t overwhelm users with too many notifications
- Let users know where they can take action in case they want to try again later
Summary
Fogg’s Behaviour Model helps you steer in the right direction but the decision of which you notify users may depend on a number of variants, so be sure you also use the tools you have at your disposal, whether that’s analytics or user research.








