Having discussed the value of a shared vision in a previous article, now it’s time to explain how to create a vision that works.
To recap, whether you’re designing a whole site or just a component, you need a shared vision of what the experience should be for users of the site. A vision helps you stay on track, remain focused on the users, and involve clients in the design process in a meaningful way.
Where to Start
Small companies and startups may already have a visionary leader who’s there to see their vision through. In the absence of a visionary leader, you’ll need to create a shared vision. A key reason why visions fail is lack of buy-in. This happens when one person, or a non-representative group of people on the project, creates the vision in the false hope that others will adopt it. To ensure people buy into the vision, you need to bring key people on the project together to shape it. This collaboration creates a culture of shared ownership of the vision, making it more likely to succeed. The place to shape the vision and build shared ownership is in the vision planning workshop.
Planning a Collaborative Vision Planning Workshop
In the Vision Planning Workshop, you’ll use brainstorming techniques to capture the key attributes of the experience you want people to have with the site or product. After the workshop, these attributes are used to craft the vision. Like any workshop, it needs a clearly articulated objective. Participants need to know they’ll be helping to shape, but not create, the vision. Be sure to invite the right people, which should include a cross-section of stakeholders and key members of the design and development team. You’re not looking to involve every stakeholder on the project; instead, try to encourage senior managers to get involved. Allow yourself some time in advance of the workshop to get everything set.
Prior to the workshop, compile a summary of existing research including personas, if they exist. This information will help participants get their heads into the problem space. It also helps to set some ground rules for the discussion, such as requiring it to stay focused on the product’s experience, rather its technology.
Know Your Participants
It pays to know the people in the workshop before you run it. Consider whether the people attending the workshop know each other, or are total strangers. Are they a group in turmoil, or a high-performance team? Learn as much as you can about the participants before the workshop. These insights help manage the group dynamic to ensure the discussion is productive. If you discover, that the group is in turmoil, you may need to spend some time in one-on-one stakeholder interviews ahead of the workshop to understand why that’s the case. That sort of problem is easier to handle in an interview, and being prepared avoids any uncomfortable surprises in the workshop.
A Workshop Walkthrough
Let’s use Flickr, the image hosting site, to imagine a hypothetical vision workshop. Here’s the agenda for the workshop:
Part A: Set the scene
- Explain the objective of the workshop
- Share existing research, such as personas
- Run a warm-up exercise
- Tell a typical user story to bring the experience to life
Part B: Brainstorm ideas
- Ask a question to light the fuse
- Remove system quality attributes
- Add meaning
- Prioritize
- Expand on top ideas
- Find the best fit
- Wrap up
Part A: Set the scene
Start by reiterating the goals of the workshop. Emphasize that you are looking to generate ideas rather than looking for a final answer. Set the expectation that the vision, once created, may need to change if the project undergoes radical change. Then run through some ground rules, including:
- there are no wrong answers
- quantity is more important than quality
- keep the discussion user-focused
Next, share research about the users of the site. Reviewing personas is a great way of getting people to put themselves in the user’s shoes. It’s useful to print out the personas and stick them on the walls for people to refer to throughout the course of the workshop.
Warm-up exercise: Set rough boundaries
Before brainstorming, it’s important to warm people up. A simple way to break the ice is to ask participants to find a discussion partner with whom they’ll discuss the setting of rough boundaries. This discussion-partner technique sets a warm and supportive tone ahead of the brainstorm.
Explain that the boundaries are helpful in keeping the project on track. Rough boundaries come from:
- places the project must and must not go
- changes that can and can’t happen
- obstacles that must be removed
- points of frustration
Tips for creating these rough boundaries include:
- keep them brief
- don’t focus on features or functions
- be specific to the project
- avoid ambiguity
- focus on what’s unique about the site experience
Each pair of participants should come up with three boundaries. Allow just five minutes for this exercise. Once complete, each pair will present what they’ve come up with. Be sure to capture these boundaries; they’ll prove invaluable as reference points to measure the vision against; once the vision works within the boundaries, you’ll know it’s attainable for the project.
Tell a story
The final part of setting the scene involves telling a story. Stories serve to ground the project in a real-world context by connecting design ideas to the people who’ll use the site. The story should sum up the core of the experience in just a few sentences. A good story reflects how the site fits into the life of the user. Stories should include:
- action detail that describes the way things happen
- contextual detail, which helps people relate to the person in the story
- ideas that contradict common belief that may be disruptive but help suggest new design directions.
The core of the experience for Flickr could be told as:
You’re on holiday in Cuba, taking lots of photos. Back at your hotel, you log into your Flickr account, and quickly upload photos to share with your friends back home. You easily tag, annotate, and organize them before adding a location to them. You’re careful not to share some photos. While on the site, you explore some treasures from other people through the Creative Commons. The next day, you get notifications saying that some friends have commented on your photos. One of your close friends has added a photo as a favorite, which you find satisfying. You’re still surprised by the speed of upload, and how much space you get.
Stories pack a lot of information into few words. They are easy to write, share, and remember. It’s worth spending a little extra time to get the details right.
Part B: Brainstorm
Now it’s time to get the ideas flowing. Using a simple Post-It note technique, participants brainstorm individually and in silence, and do the following:
- Imagine you’re a user of this site or product; list the qualities of it that matter most to you.
- List the feeling associated with these qualities.
Each idea is written on a separate sticky note. After 15 minutes, participants are asked to stick their notes on a whiteboard or wall and quickly present them. Here are the Flickr qualities gleaned from an Experience Vision Workshop that I ran at UX Bristol in 2011:
Fun, useful, innovative, progressive, trustworthy, prestigious, reliable dynamic, responsive, friendly, simple, clear, distinctive, relevant, tailored, discovery, valued, connected, joined up, learn, personal, direct, show off, showcase, quick, helpful, define through photos, capture life, share moments, community, proud, explore, find, collect, own, copyright, remembrance, inspiration, nostalgic, curiosity, serendipity, surprise, delight, accessible, secure, stay in touch, find people, organized, safe, easy to use, unlimited
Remove system quality attributes – 10 minutes
To ensure the vision focuses on the experience, here’s a useful trick: remove the system quality attributes. Among the example qualities above, responsive, direct, quick, accessible, secure, reliable, safe, and unlimited are all system quality attributes. Allow ten minutes for the groups to remove these collaboratively.
There is an exception to this that has to do with which of the four stages of market maturity the site is at. If it’s at the “Raw Iron” stage, users can be excited about basic functionality, so retaining the system quality attributes may be appropriate at this stage.
Meaning – Affinity diagramming – 20 minutes
Affinity diagramming (also called the KJ Method) is useful to gather meaning from the remaining ideas. To discover hidden patterns, ask people to sort the ideas into three or four groups based on their relationship to each other. Also create another group—a “parking lot”—for items that don’t find a group. Repeated ideas can be placed on top of each other to capture popularity.
Once ideas are sorted into columns, ask the group to label the columns they’ve created. Labels can often be contentious. If people can’t decide between two labels, keep them both.
Here are the patterns that emerged from UX Bristol:
- Trusted / personality
- Fun
- Friendly
- Trustworthy ***
- Valued
- Tailored
- Personal
- Helpful
- Learn
- Excited **
- Proud **
- Social / community / discovery
- Relevant
- Discovery ****
- Surprise
- Delight
- Serendipity **
- Community
- Explore
- Connected
- Joined up
- Collect
- Find people
- Stay in touch **
- Share
- Share moments ***
- Show off
- Showcase *
- Relevant
- Intelligent
- Unique
- Innovative ***
- Dynamic
- Distinctive
- Progressive
- Prestigious
- Memories
- Define yourself ***
- Define through photos *
- Capture moments **
- Remembrance
- Nostalgic
- Curiosity
- Moments that matter
- Memories ****
- Record memories
- Organize *
Prioritize – Dot voting or prioritizing – 3 minutes
You’ll see that some items have asterisk next to them. Using dot-voting exercise (also called a “spending exercise”), participants were asked to place a sticker (dot, star, asterisk) next to the item they felt was the most important. Give participants three votes each. Remind them that they only have three votes, so they should use them wisely! Ask participants to explain their prioritizations. They’ll feel valued, and you’ll learn from it.
Expanding on key ideas
Having focused on the key ideas, it’s time to elaborate on them. With the group, expand each of the key ideas into statements. This helps explain the real meaning of the idea, which can sometimes be lost in a single word. Here’s an example from a previous workshop using Flickr:
- – Trust that your photos are in good hands
- – Define yourself through your photos
- – Feeling good about staying in touch
- – Excited about discovering new things
- – Pride that comes with sharing a good photo
- – Delight in people’s responses
- – A sense of belonging from connecting with others
- – Enjoying the serendipity of photos you discover
- – Excitement created from notifications
- – Comforted that my special moments have been captured
- – Happy with convenience of showcasing photos
Select the best fit
Next, ask the group to choose the most important statement. It’s okay if people are divided and you end up with more than one or two statements. Here is the top Flickr statement and its underlying qualities from UX Bristol:
“Define yourself through photos.”
Trusted, social, intelligent, memories
Wrap up
Spending time translating these ideas into a vision during the workshop doesn’t work. The time to create the vision is after the workshop when your mind has had time to fully digest the ideas generated. We’ll see how this is done in the next section. For now, though, it’s time to wrap up the workshop by outlining the next steps:
- Analyze the outputs
- Create the experience vision
- Populate the vision template
- Present the vision and its rationale back to the group
Creating the Vision
Using the sticky notes of the qualities from the workshop, start by moving them around. Bring different qualities together to uncover new patterns and create new ideas—syntheses where the qualities come together like a jigsaw puzzle. Using the least amount of words, try to capture all that’s important from the ideas people generated from the workshop. Be prepared to unpack overly general qualities into more specific ones.
Here’s an example from a recent project I worked on with the folks at 3Sixty to create a vision for a UK financial publication. I found that the outputs of the workshop were insightful but difficult to design to:
Accessible, Trustworthy, Practical, Surprising
Bending these qualities this way and that, the following vision emerged:
Clear, Chunked, Interconnected, and Surprising
This reshaped vision was easy to take action against because it matches the four characteristics of a good vision by being core, attainable, measurable, and emotional.
Now, taking our Flickr qualities:
Trusted, social, intelligent & memories
Bending these qualities this way and that, the following user experience vision could emerge. This time as a sentence:
The quick and easy place to define and share your life through photos.
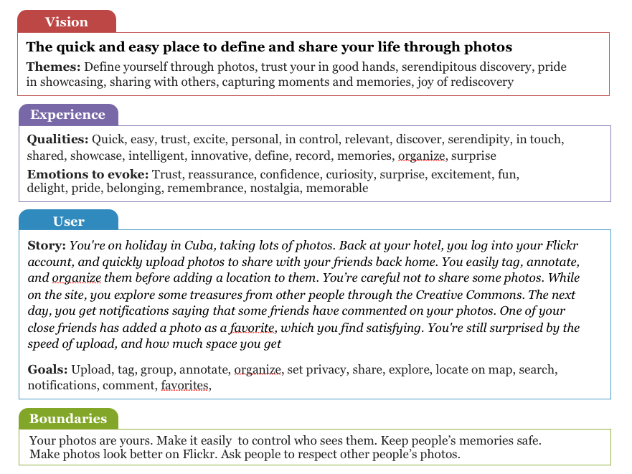
Populate the Vision Template
Once you’re happy with the vision, capture it and the other insights from the vision-planning workshop in the Vision Template. This one-pager helps capture all that has gone on in the workshop. Even without the final vision, the contents of this template are valuable. It’s worth experimenting with the elements you put in this template. Here are some suggestions:
Tip: As in any creative process, the solution can come easily or may need to be forced. Try pushing the ideas around as much as possible. When you’ve exhausted all avenues, even if it’s not perfect, put the whole thing out of your mind. Do whatever stimulates you—see a movie or go for a bike ride. If inspiration hasn’t hit you in the meantime, then go back and have fresh look at the qualities again.
The four characteristics of a good vision
Measuring your vision against these characteristics helps to shape and ensure the success of the vision.
1. Core: expresses the core of the experience
A good vision is based on a deep understanding on what’s important to people using the site. I call this “the core.” The core is that central thing that matters most to the users of the site. In measuring your vision, ensure that it reflects the core. The closer the vision is to the core, the more likely it is to resonate with users. In finding the core, look for the insight that most impacts the users behavior. For instance, in our Flickr example, slow speed of upload would have a negative impact on user behavior; they may get frustrated and leave! Look back over the insight you’ve gathered about users to see the problems they face. Reflecting major problems in the vision can ensure they get tackled.
2. Attainable: is within reach
Jared Spool describes an experience vision as “a flag stuck into the sand somewhere on the horizon.” The team can see the flag, yet it’s far enough away that they won’t reach it today. Because the flag is clearly visible, the team can tell if a step takes them nearer to or further from it. If the vision you’ve designed in the workshop is set too far in the future, or you can’t see the steps to get there, then it needs to be brought within reach. Measuring your vision against the rough boundaries created during the warm-up stage of the workshop helps ensure the vision works within those bounds and is attainable.
3. Measurable: helpful in making decisions
Jesse James Garrett says that an experience vision is “a clearly articulated touchstone to help make choices during the design and development of a web site.” It’s during design and development that the vision comes into it’s own. If you’re unsure about how good a touchstone your vision is, ask yourself the big question: would this vision be useful in making decisions during the design of the site? If you know of a specific design problem, then see if the vision helps you decide what to do. If any part of the vision doesn’t, then change it.
4. Emotional: connects with people
Emotions are the result of the holistic experience people have with a site or product when all the elements come together. Not considering emotions and the holistic experience during design leaves to chance whether the experience will pan out how we want it to. Because you’ve asked the workshop participants to include the feelings associated with the qualities of the experience, your vision can reflect these feelings. Think about which of these feelings would matter most to the users of the site and include them in the vision. For Disney, the most important feeling is possibly wonderment. Symantec is all about the feeling of security. How do you want your users to feel?
Publish the vision
Sharing your vision means that the right decisions will be made even when you’re not there. People on the project can easily decide between good and bad options. The first step in sharing the vision is best done face-to-face with the key stakeholders. You’ll need to talk people through your rationale.
Share creatively
Be creative about how you share the vision. Using posters to display the vision can be a very effective way of spreading the word. Placed in call centers, posters let the call center agents know the what’s ahead for the site and company, and sets an expectation for the experience. Knowing the vision for the experience helps the agents support it better.
Conclusion
Using visions is a practice that successful companies have in common. Without this coordinating force, people on projects are left to focus only on technical capabilities and features. By only considering what it is and how it will work, you miss out on why the site will matter to users—why it will have meaning in their lives. Telling the story of the experience users will have with the site, and capturing it in a vision upfront, ensures the site:
- engages with users in a meaningful way
- builds loyalty and brand advocacy
With a shared vision in place, the process of design runs smoothly on an agreed path. Clients can engage in the design process in a more meaningful way, a way that focuses on how customers will experience the site and connect with their brand, not just on pretty page designs. A vision is a constant reminder of how people use websites, not just look at them.
As UX professionals, we’ve yet to develop a standard way of creating visions that work. Without a standard approach, this valuable technique will not take its rightful place in the tool kit of UX professionals. With the challenges of cross-channel, cross-format, and device transitions, a coordinating force has never been more needed. So why wait?
Happy visioning!
Road Image courtesy of Shutterstock