Nowadays there are tons of tools available to collect feedback for your UX/Design like A/B testing or by engaging a beta user community, but the question is are we getting really honest feedback here? Is there a trusted tool or method available to verify the feedback that you have received?
Over the last few years, I have gone through many UX design process life cycles for mobile apps and web apps — right from initial requirement gathering to generating user feedback but have not received feedback that I am expecting from any of the community. I have my own observation here (which sounds funny in some cases) for the type of feedback we always receive and point to mention here is it always depend on the fact that “to whom you are asking for feedback”
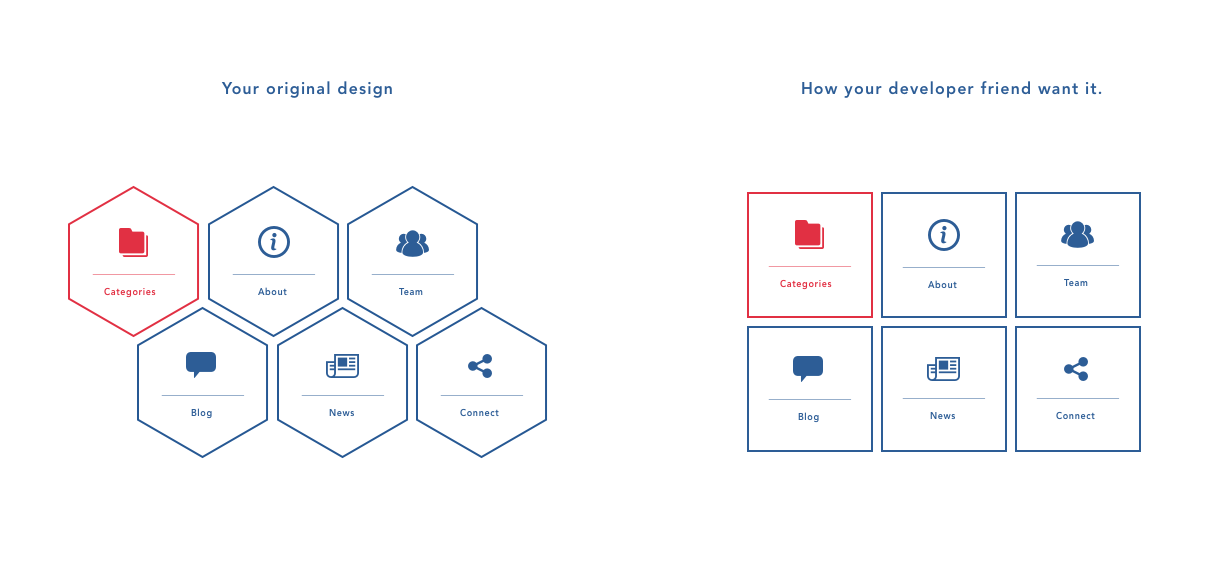
A) Your developer friend/Team: If you are going through a very extensive type of UI/UX for your app/website project and asked feedback to your developer friend, Their feedback will always be towards making their life easier which bring a lot of simplification changes to your design (Fact: At some extent, they might be correct as the user always looks for something simple to use rather than complex)

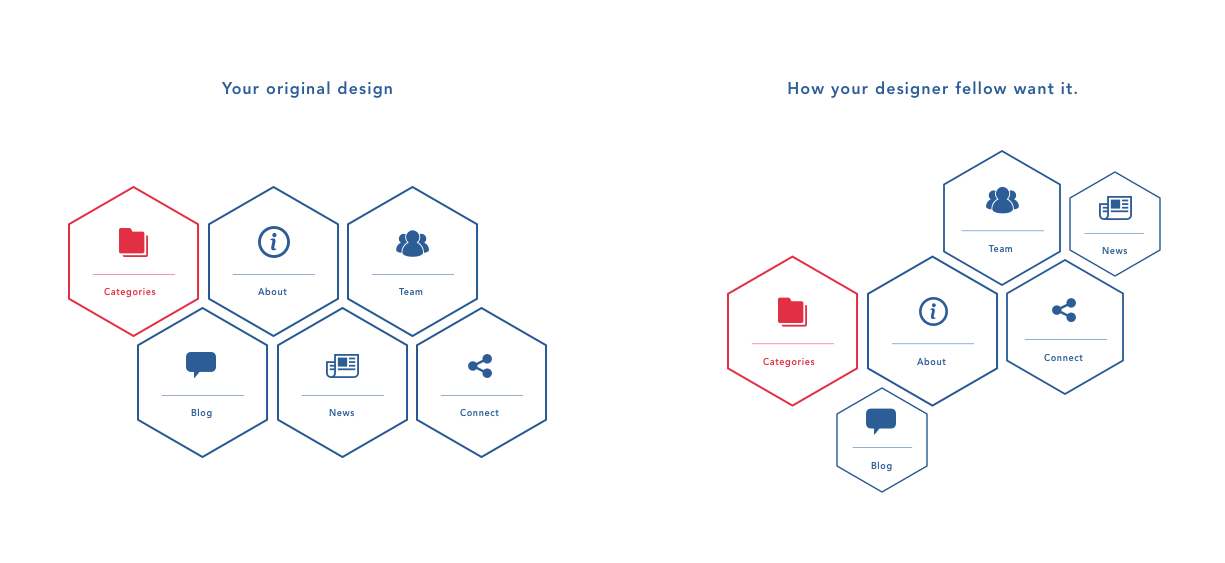
B) Your design team member / Senior team: One thing I have noticed that majority of designers design stuff to woo their clients rather than focusing on the actual use cases (Lean UX). They always think that designing something different/crazy will make their client happy and get instant approval. This mentality leads them to give feedback which will bring a lot of changes to the original design and make it horrible. I think this is one of the reason there are a lot of projects available in the market where the client wants to go for a complete redesign (In short they want to make it simpler and user friendly)

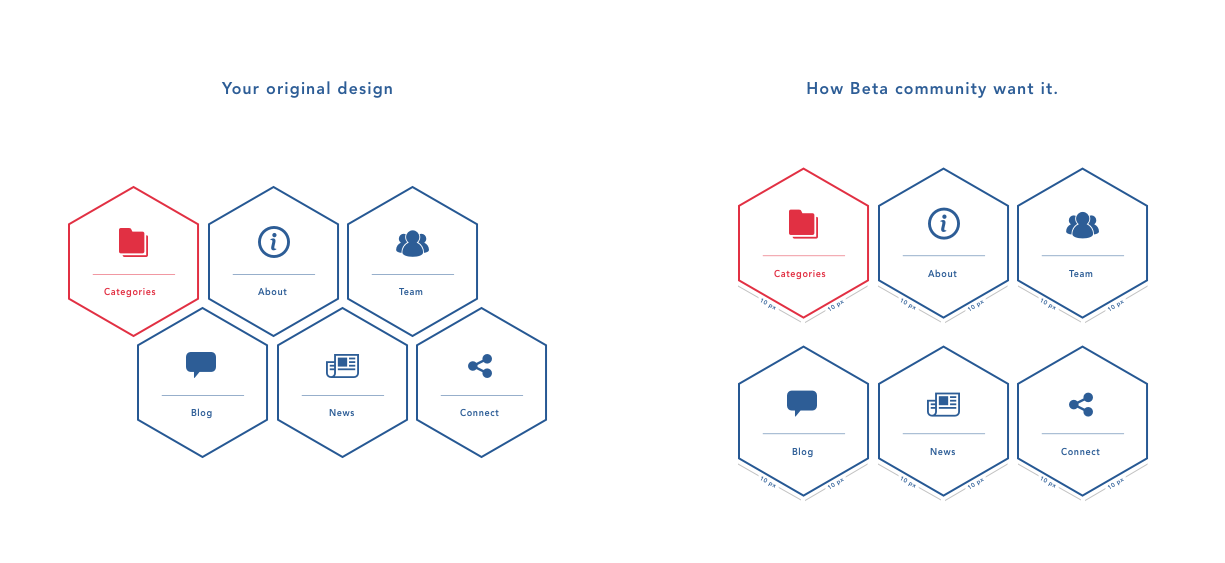
C) Your Beta Community: There are two types of Beta community designer refer to get feedback on their design
Professional Beta group: Here chances of getting good feedback are always more than any other listed in this article but it still depends on their expertise in that domain i.e. A professional beta group has years of experience in E-commerce can give good feedback if your design is for e-commerce, but you can’t expect some kind of feedback in other domain. One more thing that restricts them is their standards, most of the feedback you receive here is about not following particular thumb rule of design.

Your close friend as a beta community: This feedback always depends upon your relationship with your friend. You can’t really expect more feedback to your design rather it’s just WOW/GOOD/BAD, Yes it’s true it’s just “WOW/GOOD/BAD”.
In general, there are few factors that always keeps you away from getting honest feedback, I have listed a few of them below:
- People always want to suggest to you more or we can say just show off.
- In terms of AB testing or survey, everyone just focuses on completion rather than a journey.
- Few people just don’t want to say bad things or just do not want to hurt you.
The question is still not answered how would we collect honest feedback. In a real scenario, this process includes a lot of effort and study of behavior.
As per my experience following things can help you to get more honest feedback:
- Screencapture: There are few tools available in the market where you can do screen capture while your beta community playing with your prototype. This will help you to check where exactly your users are getting a drop-off or diverted.
- Video recording of the Beta session: This is also one of the effective but expensive methods to get honest feedback for your design. In this method, you can set up a proper environment with video cameras and record the complete sessions of the beta tester with their expressions while playing with your designs. This needs to be shared with a lot of people to get a variety of feedback.
- Design Testing groups: There are very few design testing groups are available in the market which will focus on providing honest feedback, this group consists of individual working professionals with strong knowledge of the design domain and exposure to modern design techniques.
- Analytics services: These services will help you to find user behavior in your prototype or Beta version by setting up proper funnels and custom events. This is a bit time-consuming process and needs more expertise in the analytical domain.
- Conduct user observations: This is also one of the useful methods to get honest feedback for your design, the major difference here is you can prepare a proper checklist for the item that you want trained observer to focus on which will give you more control over the feedback.








