Inclusivity is everywhere, and it is of utmost importance today. With every person wanting to feel included and appreciated, digital users want to feel welcome and appreciated.
What is the accessibility design?
Accessibility is a measurement of a user’s ability to use products/services, the extent to and ease with which they can meet their goals. A common misconception is that accessibility requires a focus on users with some kind of disability — but that isn’t the case. Accessibility design is a design that is inclusive to everyone. The practice of designing to maximize the user pool and include everyone is known as Universal Design.
So why should our websites be accessibility compliant?
1. It’s nice

“Make people feel loved today.”
Wouldn’t you want everyone who visits your website to feel welcome and accepted? Of course, you would, why wouldn’t you. The crux of the matter is that there are so many arguments for accessible design because it’s tough to come up with an argument against it. Everyone feels good, the creator and the user. It’s just… nice.
2. Empathy is the cornerstone of good design
Empathy is one of the hardest known skills to embody and practice. The way to create empathy is to sit down at the level of the user and talk with mutual understanding. Designing with accessibility in mind enables people with a range of abilities and disabilities to perceive, understand, navigate, interact with, and contribute to your website. It is the ultimate success of empathy, and therefore good and useful design.
3. It makes people feel good
Why would you want to exclude a potential customer? That person who couldn’t access your website might have been a paying customer if they just got a chance. Every user that feels good and welcome is one that might potentially convert. Therefore, your mandate is to keep people feeling good. And the way to do that is to make everyone feel at home, and welcome. It can only help your business.
4. It increases your user base
Maximizing ease of use for all ability levels creates products that anyone can use and enjoy, whatever the context. Universal design widens the user pool and helps all users. People with disabilities form one of the largest user groups in the world. On average, elderly people on average spend 6 years of their life being disabled, and the proportion of aging population is increasing every year. A report published by the United Nations in 2011 estimated there were 1–1.3 billion people with disabilities in the world (as much as the population of China in 2014).
5. It helps your business

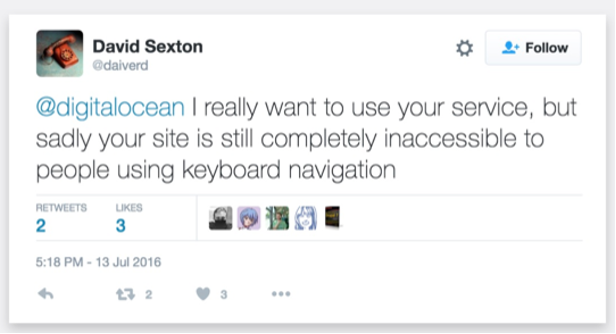
A tweet — “I really want to use your service, but sadly your site is still completely inaccessible to people using keyboard navigation”
Studies show that accessible websites have better search results, they reach a bigger audience, they’re SEO friendly, have faster download times, encourage good coding practices, and always, always have better overall usability.
6. It drives innovation
They’re a well-kept secret among the giants that accessibility actually drives innovation. Google and Apple believe accessibility to be a basic human right — and in that they drive their products to be better, human-er. Microsoft’s Seeing AI innovation is focused on noticing images, and not just seeing them — to better convey to blind people. Similar to that, Google’s Project Tango uses computer vision to help accurately place blind people in a three-dimensional space. Google also has innovations in the area of not just natural language processing, but non-language processing, a way to process sounds and intonations — a way to benefit the hearing-impaired.
7. Sometimes, It’s legally required
And if you aren’t convinced just yet, in February 2006, Bruce Sexton Jr., a student at the University of California-Berkeley and president of the California Association of Blind Students, sued Target because its website was inaccessible to the blind. Filed in conjunction with the National Federation of the Blind, the suit was used to spotlight many corporate sites that don’t play well with screen reading technology. They had to pay 6 million dollars in eventual settlement and continue to collaborate for the NFB to ensure accessibility.
So how do you do it?
1. To start with, test the accessibility of your current website.

WCAG 2.1 Web Content Accessibility Guidelines
2. Then, read these WCAG guidelines and understand the area and what the mandates are. Alternatively, read this.
3. Design and develop accordingly.
4. When you test, it is important to include personas with varying abilities in the testing phase and use accessibility-testing tools (such as WAVE and Color Oracle) to test the design.
5. And right at the end, there are resources and checklists we can use to make sure our designs are compliant with accessibility guidelines.
Making a website accessible sometimes requires some knowledge of design and development, and some time and effort to be invested. Alternatively, you can outsource your efforts to platforms like accessiBe — which is a fully automated web accessibility solution for ADA & WCAG compliance.







