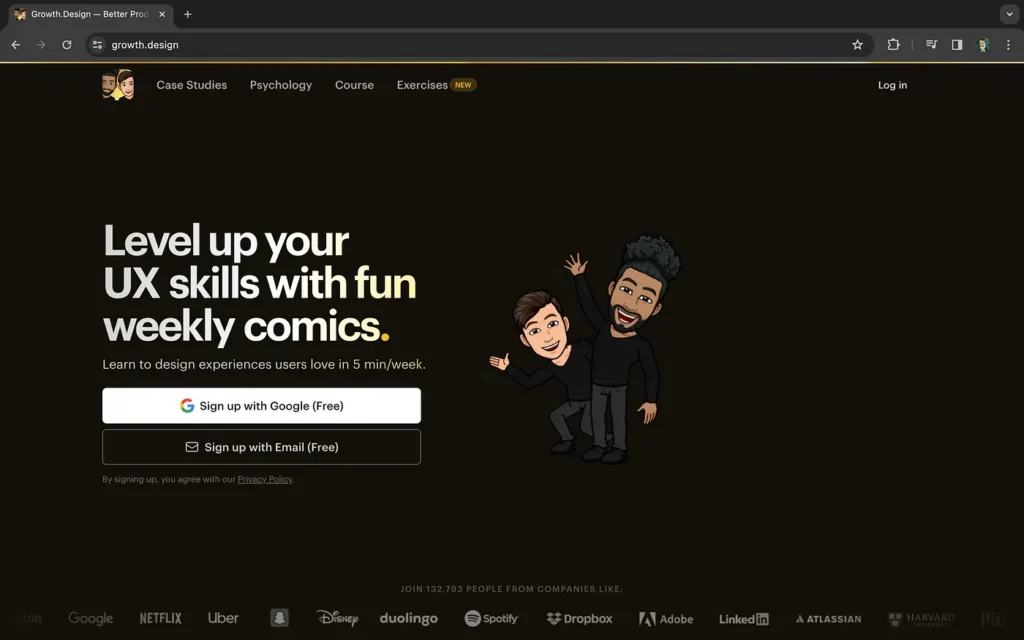
1. Growth.Design
Let’s begin with Growth.Design, one of my personal favorites. When you go to the website it asks for your email, but pay attention to the header section. Click on “case studies” and you’ll find 50 of them described with comic elements. On the left side, you can see how these case studies are sorted into different sections and you can pick the one you’re interested in. Now back in the header section, if you click on the “psychology” tab you’ll find 106 cognitive biases and principles that can help you understand the psychology behind design. It’s a great resource to learn from real-world examples and grasp the psychological aspects of design.

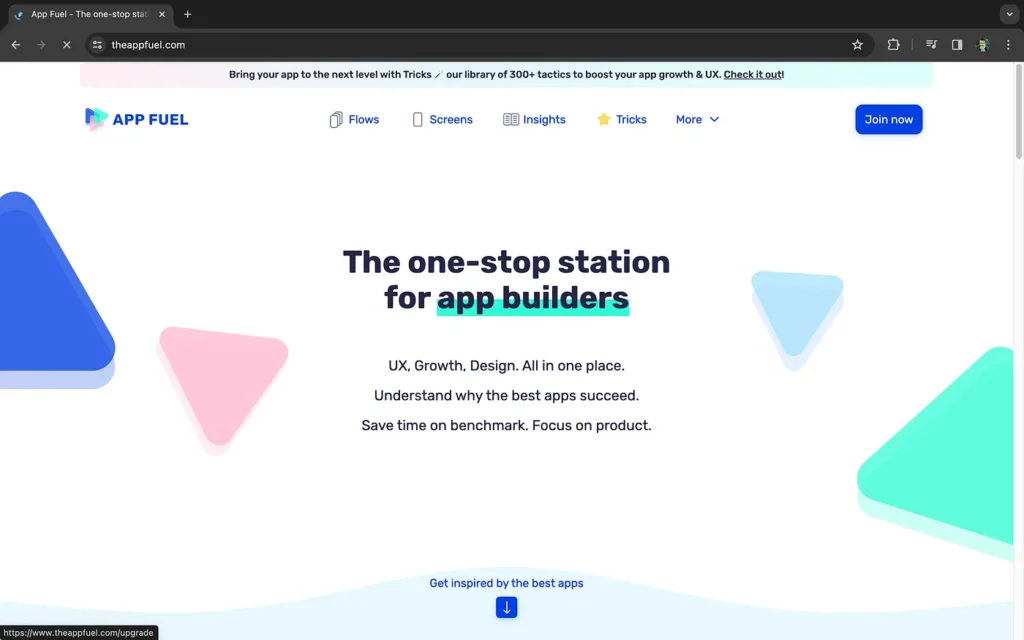
2. App Fuel
Next up is App Fuel. It’s like a guidebook that helps you create successful mobile apps. It offers a library of userflows which are like roadmaps for app users and keeps you in the loop on the newest trends and news in the app world. Userflows help you figure out how apps draw in, keep and make money from their users. App screens give you ideas for the look and feel of your app. Additionally, App Fuel includes UX case studies showing you how skilled designers handle real-world issues.

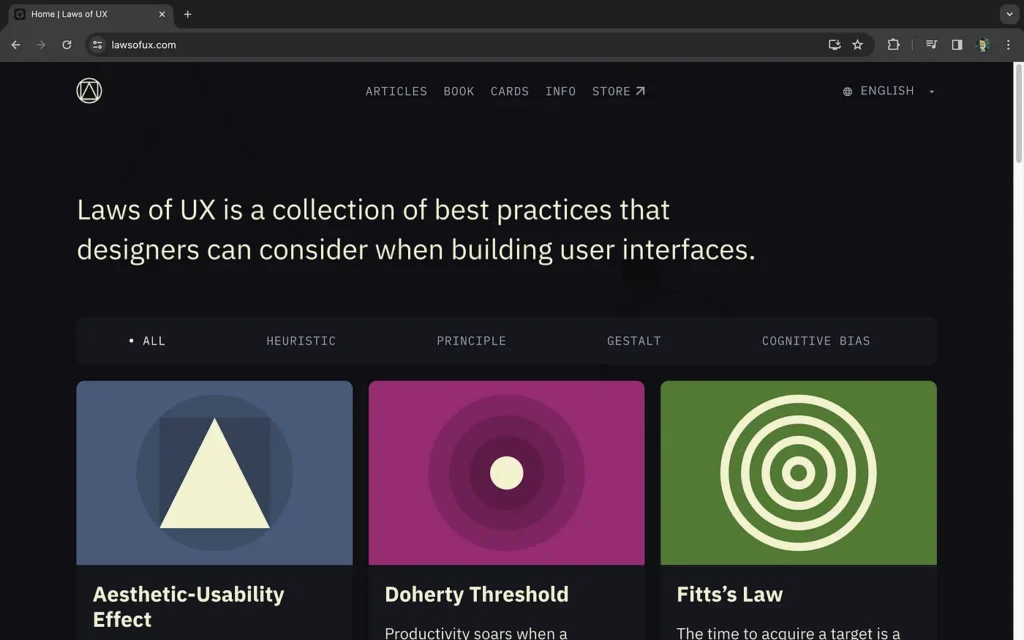
3. Laws of UX
Now, let’s talk about the Laws of UX. These design laws are all about how people see and engage with the world. This website gathers the best practices that you as a designer can think about when making a user interface. It helps you craft designs that put the user first, making them easy to understand and use.

4. UX Myths
Let’s begin with UX myths. This website clears up common misunderstandings and false ideas about UX design. It uses research and expert opinions to back up its claims. The site is simple, with all the myths listed on one page. Currently, they have covered 34 myths. You can click on any of them to find out what the myth is and what the truth actually is. By doing this, you’ll learn how to avoid typical design mistakes and make better decisions.

5. Design Hacks
Now, let’s talk about Design Hacks. It’s like a huge library where you can find the best and most important design tools and resources. You’ll discover a collection of design references from real products to inspire your own designs. It’s a one-stop-shop for everything related to design tasks, including learning resources, Figma plugins, design tools and an asset library. Everything you need for your design work is right here.

6. UX Archive
Now there’s UX Archive. It’s a free collection focused on mobile UX and UI inspiration. You can explore various popular flows used in apps worldwide. On the left side, you pick a flow and see how it’s done well in successful apps. Once you sign up, choose a flow, select an app and if you want you can ask the website to email you all the images, so you can use these screenshots for your own research. It’s a handy resource for checking out how different apps handle user experience and design.

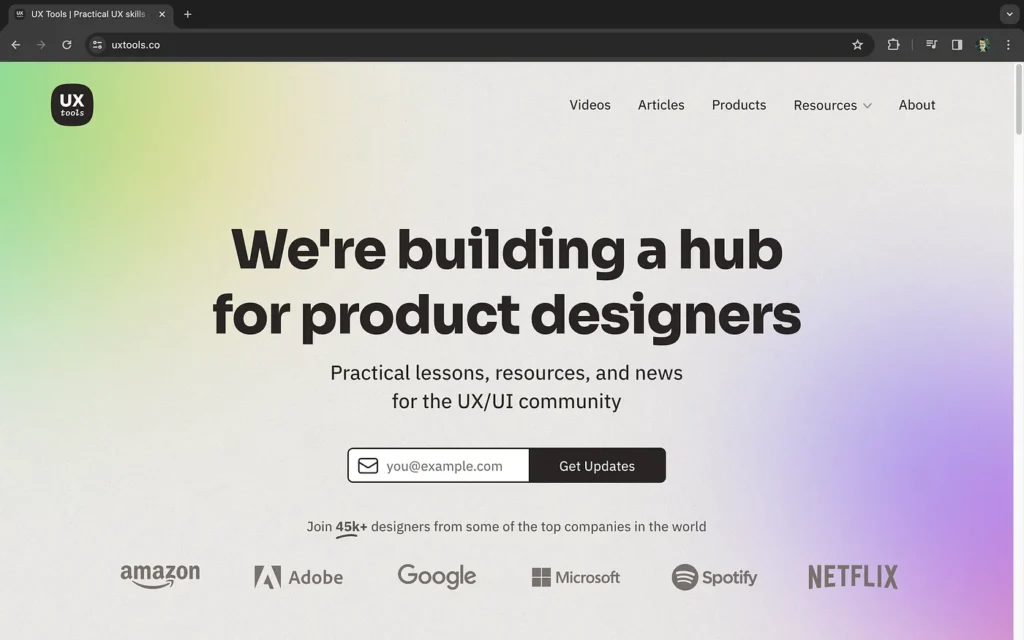
7. UX Tools
Moving on, we have UX Tools. This resource provides practical UX challenges that often require using the design thinking process in real-world situations. It’s a great way to practice user research, testing and iterative design, improving your overall design thinking approach. Additionally they offer a design tools database which is like a collection of information about various design tools. You can compare and contrast these tools to understand their pros and cons, helping you choose the one that best suits your needs. It’s a helpful resource for honing your skills and finding the right design tools for your projects.