- 3D Graphics and Interfaces, Accessibility, Customer Experience, Design, Design Theory, Motion and Animation, Usability, UX Education, UX Magazine, Video, Visual Design
The following manifesto represents my answer to the question — “As a UX or UI, designer, how do I know when and where to implement motion to support usability?”
Article by Issara Willenskomer
Creating Usability with Motion: The UX in Motion Manifesto
- After over fifteen years of studying motion in user interfaces, the author believes that there are 12 specific opportunities to support usability in UX projects using motion.
- UI Animation is to the ‘12 UX in Motion Principles’ as construction is to architecture.
- The author unpacks the following 5 ideas that help you understand when and where to implement motion to support usability:
- Addressing the topic of UI Animation — it’s not what you think.
- Realtime vs non-realtime interactions.
- Four ways that motion supports usability (expectation, continuity, narrative, and relationship).
- Principles, Techniques, Properties, and Values.
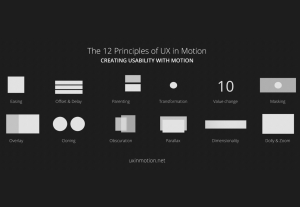
- The 12 Principles of UX in Motion (easing, offset&delay, parenting, transformation, value change, masking, overlay, cloning, obscuration, parallax, dimensionality and dolly & zoom).
Share:Creating Usability with Motion: The UX in Motion Manifesto
Share this link
- July 21, 2022
19 min read