About page content: It’s what every website includes to satiate hungry visitors with burning questions like, “I wonder if the CEO has a dog?” and “What’s your mission statement, again?”
Ok, perhaps not. But there does seem to be a formula these days:
- Required: Create a one-liner tagline
- Required: Say how you’re different
- Optional: Add pictures of staff members and the office in which they work
- Optional: Make it inspirational, funny, or both
Enough websites follow this routine and, pretty soon, they all start to look alike. For example, compare one agency’s About page to another agency’s and words like “full-service,” “collaborative,” and “creative” will jump off both.
So are we all alike? No, but much of our About content is.
Why About content is tough
Decision-paralysis can set in quickly whenever someone asks, “What do you do?”
- I wonder if this person knows what UX means
- Maybe I should say which company I work for
- I could just say I’m into web design
After all, this is the beginning of a conversation, and how you answer affects its direction. Resorting to saying too much—in hopes that at least one thing gains a foothold—is a typical response.
My current website has been saying too much since its launch in 2010. The original goal was this: “Tell people everything about me so they can decide if they want to hire me.” I even threw in details about my piano and kickboxing classes to paint a fuller picture.
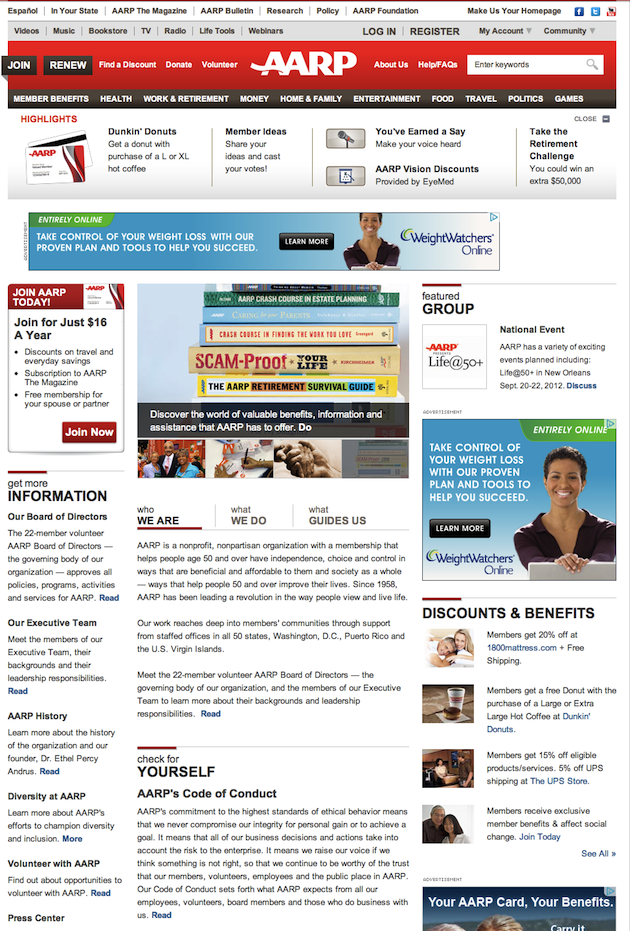
AARP does this on a grander scale. It’s a big organization with lots of stakeholders, business objectives, revenues to grow (as evidenced by the ads), and audience types. Hence, there’s a little bit for everyone.
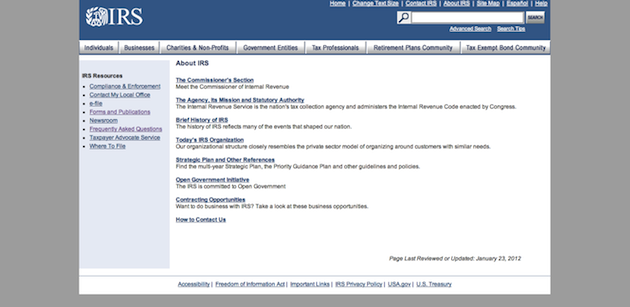
The IRS website’s About page demonstrates such extreme decision-paralysis that it forces the user to decide what she or he wants to know about, specifically. The page is a list of links.
As the saying goes, trying to be everything to everyone is the same as being nothing to no one. It muddies the message and creates a frenetic, disjointed conversation with too many threads to follow.
And as Ginny Redish recently wrote here in UX Magazine, content is a conversation. So what kind of conversation do you want to have with your users?
Flipping the About conversation
Every client website in my Google Analytics account to this day shows that the About page and its subpages consistently rank in the top three most-visited pages, usually behind the homepage and before a services or portfolio page.
In short, the About page represents an almost-guaranteed chance to get fantastic content in front of audiences. Plus, the About page content traditionally gives leeway to editorialize. It’s a chance to further convey personality to users.
So in capitalizing on this opportunity, the question to answer isn’t: “What can I tell my users about me?” Instead, the question becomes: “What do my users really want to know about me?”
With this flip, the conversation shifts to consider the user first—and what she or he wants to know in order to stick around.
This user-driven approach inherently helps you write content that results in a more meaningful, useful, and compelling conversation with your audiences.
This is the power of great About content.
Who’s doing it already?
Fortunately, many companies are writing great About content by speaking to users’ real sentiments. Here are a few standout examples.
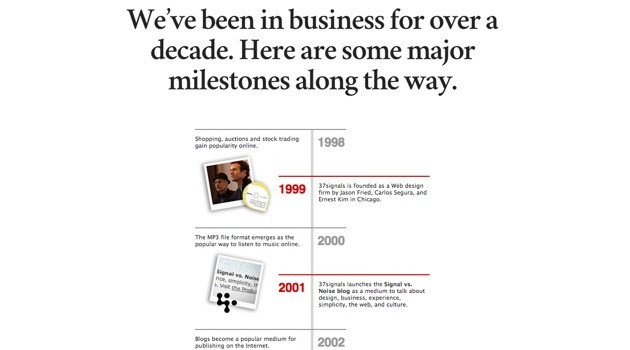
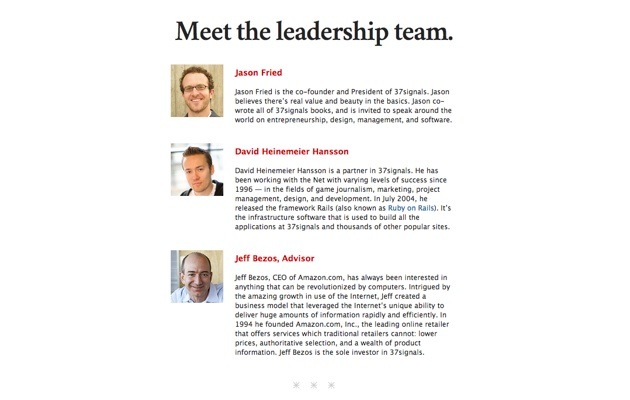
37 Signals‘ About page answers many questions about the company, its history …
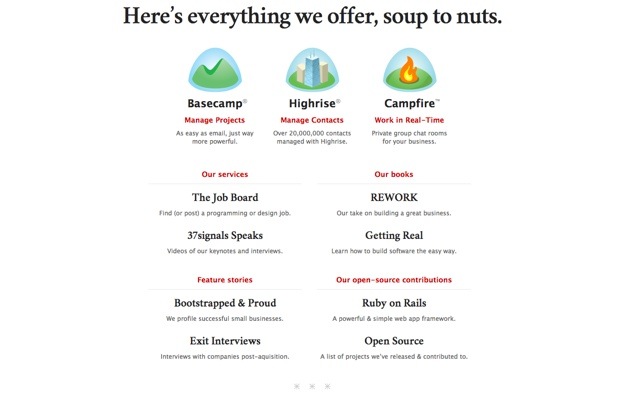
… its products
… and its people.
The page unabashedly describes these components without extraneous language, marketing prose, or lengthy diatribes.
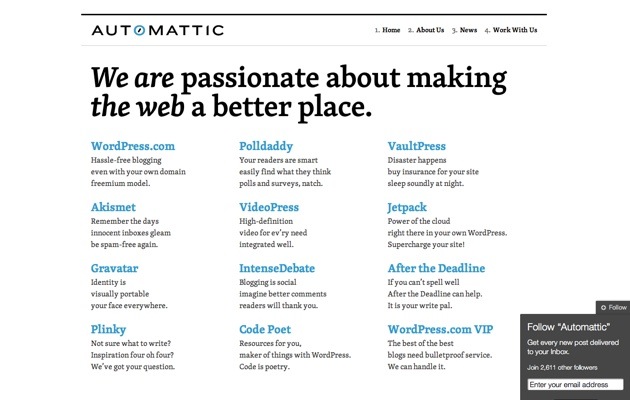
This is Automattic‘s homepage—it’s all in haiku. But as if that unique approach wasn’t enough, they describe their products in “how you’ll use them” and “who they’re for” terms. Brilliant. Then, their actual About page is reserved for team headshots, bios, and WordPress (of course) blog links.
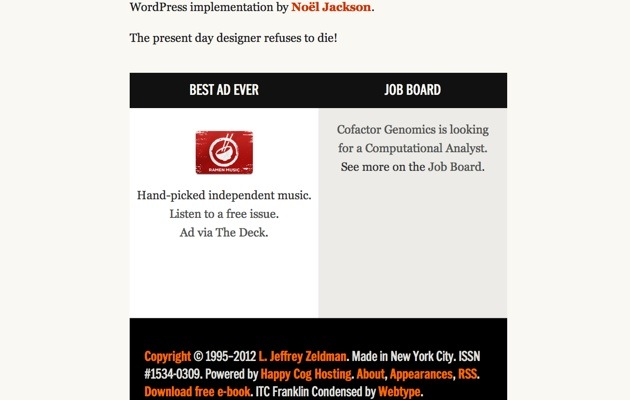
Jeffrey Zeldman addresses central user questions in a crystal clear manner—he defines the answers as headings to set readers’ expectations.
He’s also relegated the “Job Board” and funny “Best Ad Ever” business stuff to the bottom; they don’t interrupt what audiences have come here to read.
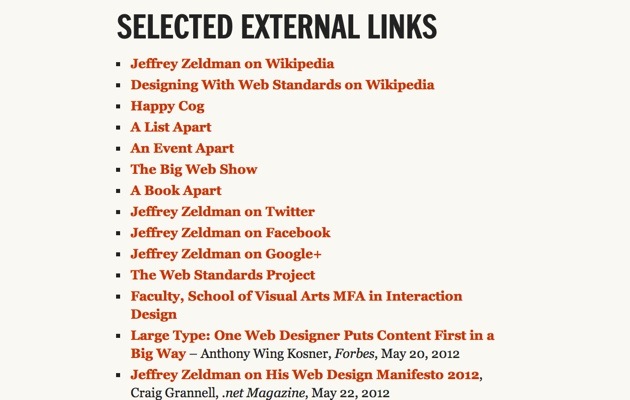
And although I think the “selected links” section seems more aggregated than selected, he’s using them to direct readers into ongoing conversations—many beyond his website.
But what happens if …
True, curating and editing are both key to writing great About content. It begs prioritization. But that only helps us consider what our users want, organize that content in a conversational hierarchy, and then craft the content to be compelling and useful.
Knowing this, one concern might be business-driven. You have goals to meet, which is why About content turns into a list of links with a sidebar full of calls-to-action. But asking them to make decisions after they’ve already decided they want to learn more about you is a missed opportunity. Can you dismantle your information architecture to answer at least a few questions before asking more from your users?
Business goals might also show up in the About content itself as calls-to-action like “contact us for a quote” or “apply for a job.” Because these likely live on other pages already, perhaps soften the business push with conversational alternatives like, “No cookie-cutter pricing here!” or “We hire people who show initiative.”
A second concern might be that users won’t find what they need if you cut too much or offer fewer choices. This is a concern for everything content-related, but the bottom line is the same: find out what main questions your users have, and answer them first. (You might already have this data in the form of contact page messages or common questions asked of you by phone.)
A third concern might be marketing related: What if it sounds boring? This is understandable, but not worth fretting over. Users don’t think it’s boring to find what they were looking for; they’ll only be disappointed if what you give them doesn’t help them actually learn about you.
Design, imagery, videos, and hullabaloo aside: About content needs to be genuine. There’s already enough jargon, attempted cleverness, and formulaic About content out there. And that’s exactly why doing more of the same won’t differentiate you.
But a real conversation will.
How can I do this?
Great About content requires prioritization. We have to work hard to consider what our users want, organize that content in a conversational hierarchical, and then craft the content to be compelling and useful.
Fortunately, accomplishing this means undoing bad habits more than learning new techniques. Namely: write without perfection in mind.
Here’s one way that works well, regardless if you’re a writer by trade: Imagine one person sitting across the table from you. This person is a member of your primary target audience. She wants to know more about you. What 3-5 things, specifically, does she want to know?
Imagining this one person—rather than a faceless demographic—will make the conversation in your mind flow more easily. You can always go back and fold in more audiences, but start with one.
And if you don’t have this answer already, try this 4-step approach:
- Get away from your desk and find people whom you think are representative of your primary target audience. It’s not a requirement, but it’s helpful.
- Tell them the name of your organization and what you do in 20 seconds or less.
- Ask them what else they’d like to know about you. Write down the questions they ask. Be sure to have this conversation with enough people that you start recognizing patterns. (In fact, you’ll likely start to change your 20-second pitch.)
- Use their questions as your basis for writing new About content.
The first three steps will take you about an hour, and they’ll cost you nothing.
The fourth step; well, that might take a few hours. But don’t spend too much time writing initially, because you can always refine it further by putting your words in front of users and asking them what other questions they want answered.
In the end, taking this approach will crystallize your efforts around the goal: writing user-driven content that addresses what your users truly want to know about you.
Thinker photo courtesy Shutterstock.