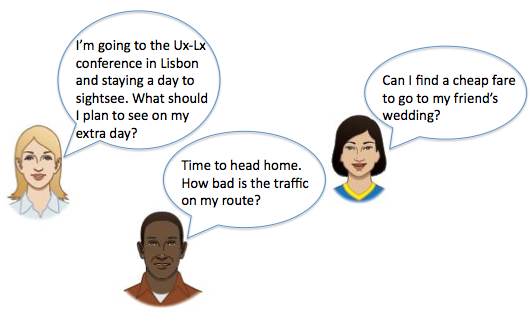
Every use of your website is a conversation started by a site visitor.
Think about it: why do people come to your site or app?
IA, Search, Design, and Technology All Support the Content
Site visitors and app users come for the content. Of course, the information architecture (IA) and the site search must make that content easy to find. The design must be attractive and usable. The technology must work.
But IA, search, design, and technology are all there to support the content that people come for: the words and images that make up the conversations between your visitors and your site or app.
Planning Successful Conversations
Planning is critical for successful conversations. I find that answering these three questions helps greatly for everything I write (even emails):
- Why? What do I want to achieve by writing this bit of content?
- Who? With whom am I conversing?
- When and why? What brings those people to my site or app? What are their top tasks? Top questions? Conversations they want to start?
Why?
As you state your goals, make them specific, measurable, and focused on what you want your site visitors to do.
We want to tell people how great our services are.
We want people to choose our services.
Who?
To have people to converse with, you need personas. You probably have personas for your site or app, but do you converse with them? As you plan, organize, and write each bit of content, think about which persona (or a new persona) is going to come for that content. “Hear” that persona’s conversation. What question is she asking? What words are in his head as he searches for what he needs?
When and why will they come?
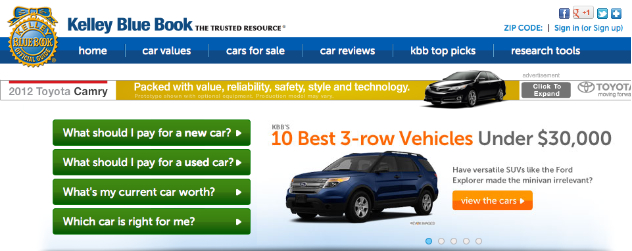
Focusing on your site visitors’ or app users’ top tasks and questions will make you a good conversational partner. The Kelly Blue Book site—the place to go to find out the value of a used car—does that well:
Writing Successful Conversations
Many of the guidelines for good web writing come from research in linguistics where people study successful (and less successful) conversations. Let’s look at four guidelines:
- Take turns with headings
- Converse with personal pronouns
- Invoke action with verbs
- Write visually with fragments and lists
Take turns with headings
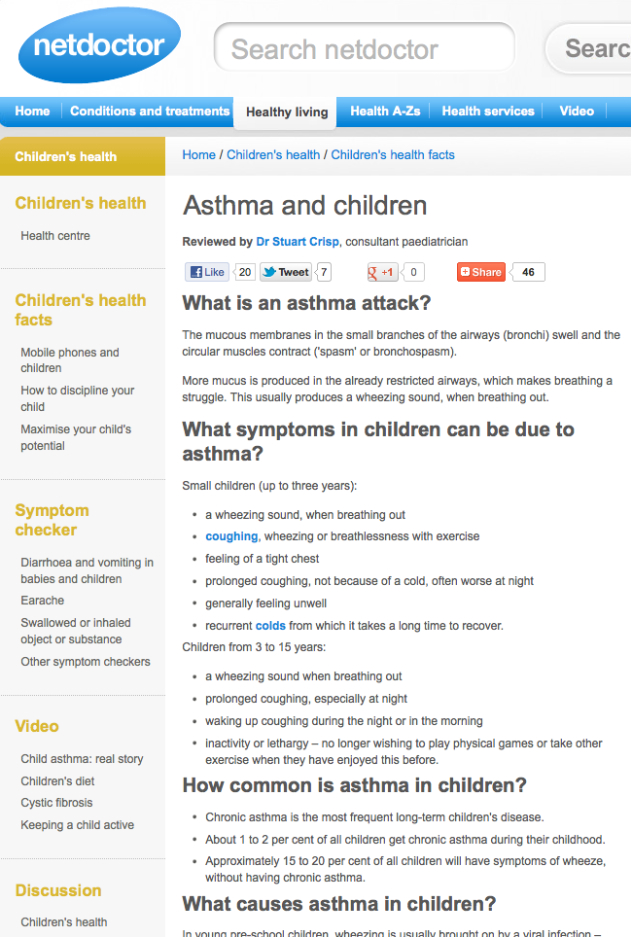
Don’t hog the conversation. Headings, especially question headings, are your site visitor’s turns in the conversation. Headings break up the information, create visual separation, make information manageable, and provide context (assuming they are relevant and well written). The headings in this content from NetDoctor in the UK show how to converse well on health topics:
Headings don’t have to be questions. Great headings can also be:
- Key message statements. You “hear” the question the visitor is asking and answer it right in the heading.
- Calls to action. Your conversation is answering, “What should I do?” or “How do I . . .?” questions.
Converse with personal pronouns
Your website or app is your customer service department, your marketing department, and your ordering department. Websites and apps are meant to help people serve themselves. They are the way you have a phone conversation without the cost of the call. Write as if you were speaking or texting with your customer.
The student must register and the fee payment process started before the first day of classes or the student will be purged from classes.
You must register and arrange to pay before the first day of classes. If you don’t, we will take you off the class list.
Invoke action with verbs
A usable website or app is one in which people can:
- find what they need,
- understand what they find, and
- act appropriately on that understanding.
You want people to act—to buy, donate, join, understand and use information. You probably have action buttons on your site or app. Do you also promote action with your writing or do you bury the action in nouns?
Upon successful completion of the online renewal transaction, printing your membership card will be an option.
Renew online. Then print your membership card.
Write visually with fragments and lists
In conversation, we don’t always speak in complete sentences. We answer with pieces of information (fragments). We tick items off on our fingers (lists). Do that in writing, too.
People don’t come to your site or app because they want to spend time reading (with obvious exceptions such as news sites or eBooks). They come for information.
When you come to blogs or an online magazine like UX Magazine, you are probably coming to get new ideas to help you act and to improve your own work.
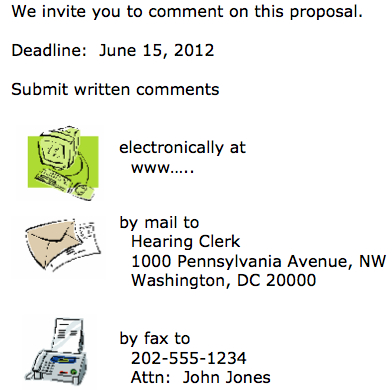
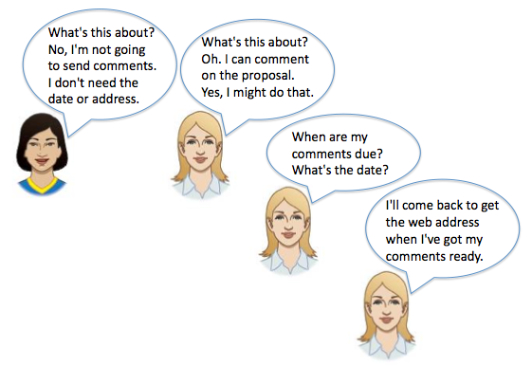
Consider the following example in which the writer is soliciting comments. Which version does a better job of meeting both site visitors’ needs and the writer’s goal?

As you write, think through the conversation you are having with your site visitor.
Marketing at the Right Time in the Conversation
Marketing online is different from direct mail or email marketing. When you send out mail, you start the conversation. But when someone comes to your site or app, they start the conversation.
Yes, you can distract some people with marketing on the home page, but most site visitors will bypass marketing that’s not related to their needs. Their goal on the home page is to move beyond the home page. They want to click onto a good path to just what they came for or have search find good results for their keywords.
You must first satisfy the conversation your site visitors came with before they are ready to “hear” marketing messages from you. When they are ready, you have a “marketing moment”—a time in the conversation when site visitors are most open to new suggestions. Watch for these moments.
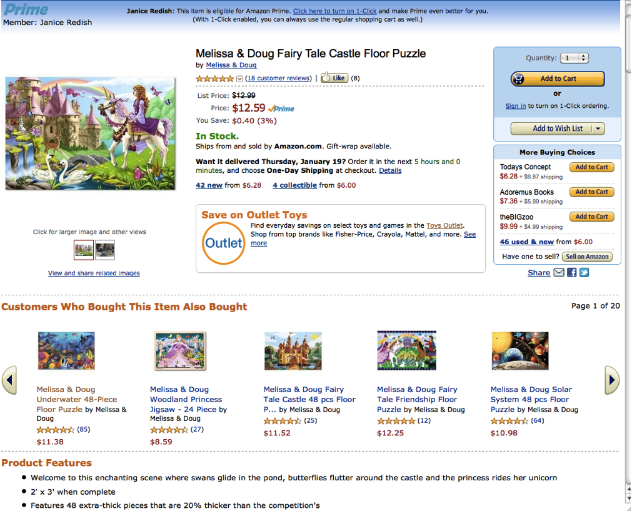
Amazon.com is a master of both satisfying the customer’s conversation and then capitalizing on marketing moments.
Satisfying the conversation
Customer: Should I buy this?
Amazon: It gets five stars. That’s the best.
Customer: What do other people think of it?
Amazon: Look at the customer reviews. They’re right here.
Customer: Am I getting a good deal?
Amazon: You’re saving 3%.
Customer: How quickly can I get it? Should I just go to a store?
Amazon: It’s in stock. Don’t go to the store. We can get it to you tomorrow.
Customer: It’s a gift. When I go to the store, they wrap it for me. Will you?
Amazon: Sure we will. “Gift-wrap available.”
Customer: Can I get something less expensive?
Amazon: Check out Outlet Toys.
Customer: What do I do if I want to buy it?
Amazon: Right here. Add it to your cart.
Capitalizing on marketing moments
And then Amazon adds to the conversation:
Amazon: Not ready to buy it? Add it to your wish list.
Amazon: Now that you’ve decided to buy that, don’t you also want these other puzzles? Other people also bought these.
Walking Personas through Their Conversations
You can also use the conversation model to get an early check on whether people will be able to find, understand, and use what you have in your website or app.
I hope you are usability testing your site or app, watching and listening as relevant people work with the site or app. And you may be doing A/B testing, trying out different versions in the marketplace.
You should do both usability testing and A/B testing. But first, get a good idea of how your site or app is doing by walking your personas through their conversations.
Who would come to your site or app? Why would they come? What task do they want to do? What question are they asking? What words are in their minds? What attitudes and motivation do they bring (frustrated, anxious, curious, busy, tired)?
Select a persona. Be that persona. Get into the persona’s mind and life. Then go to the site or app as that persona with the persona’s attitude, motivation, knowledge, vocabulary, and task or question.
How well does the site or app converse with you as you channel the persona? Would the persona quickly and easily find what they need, understand what they find, and know how to act?
Wrapping Up
Think of your website or app as replacing not file cabinets but phones. Whether you text or talk on your phone, you’re conversing. You interact with people. You help them achieve what they came for.
Websites and apps are our modern equivalent of phones. You create them so that people can serve themselves. Make your site or app a good conversational partner.