For the past 15 years, I’ve fancied myself an amateur web designer. I don’t like wireframes or prototypes; I lean on prefab WordPress themes and tweak settings and widgets until clients are happy.
In all of the design projects I’ve taken on, I confess I have never thought much about UX. This lacuna came to light a few weeks back when I was talking to a friend about my “side gig design stuff.” He asked how I choose my themes and figure out how to set up each site from scratch. “Do you just work with clients,” he pried, “or do you test things with users, too?”
Eventually, he circled around to a fundamental question:
“What is UX anyway? I’ve seen it online a lot but don’t really know what it is.”
I couldn’t answer his question. I made something up at the moment, and then I hurriedly transitioned to highlights of other projects on my plate.
Later, I did what any amateur web designer with no real UX experience would do: I Googled “user experience.”
What popped up was a mix of meaty articles on UX praxis and a treasure trove of fancy-looking graphs and memes. As a visual learner, I dove into the graphical representations first.; While numerous flowcharts and infographics suggested “best practices” for UX design, the memes told a different story: UX designers are getting it wrong.
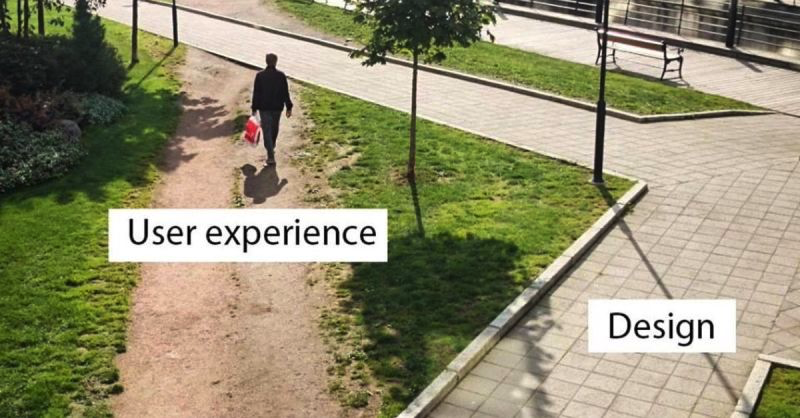
Here’s one example, recently posted by UX Magazine on LinkedIn:

Source: UX Magazine’s post on LinkedIn
There are many variations of this — what I’ve dubbed the “campus meme”— but they all did one thing exceptionally well: They illuminated my utter lack of consideration for users in website design.
For a decade and a half, I pieced together websites based largely on my own intuition and aesthetic. I never talked to a user and seldom thought about how they would use a website. I had one constituent to please: the client.
But I knew I could do this UX thing better, so I did some digging. I wanted to find the creator of the original “campus meme” so I can ask him/her, point-blank, what they thought UX should be. Given the evident foibles of designers, how could I best align design and user experience?
Unfortunately, as with so much multimedia floating around the web, original attribution was impossible to find. From what I can tell, iterations of the “campus meme” go back to 2010 or earlier. And while quotes from the source could not be secured, I got plenty of fiery commentary of designers who stumbled across the meme themselves.
In 2015, for example, designer/architect/general tech guru Mike Atherton called out a fundamental flaw in the meme’s message: It failed to account for the iterative and relationship-centered process that is UX design. “[We define] UX as the process itself. That act of creation, informed by field research and validated through usability testing.“ What’s more, he stressed, “[UX designers] build all the enabling means by which the business and customer connect. We’re relationship engineers.”
To take that a step further, he decried the meme’s implication that there’s a best practice designers are somehow missing. “In UX, there’s no ‘one-size-fits-all’ design pattern for a given situation. Despite what clients ask, there’s no more a best practice from a UX perspective than there is the best recipe from a cookery perspective. It’s about research, understanding, and evaluation.”
Shain McAlindon, a Senior UX Designer, echoed many of these sentiments two years later in 2017:
“The problem with the original image is that User Experience is much more than what it depicts. User Experience is not a single thing, it’s not a single job. It’s a continuous, holistic process.
The original image has no outcome, nobody has identified a problem or intervened to make the product better for users, so it can’t be labeled as User Experience.”
Given this flaw, McAlindon thought the following more accurately depicts modern UX design:

Source: Shane McAlindon/Medium
Lesson number one: UX is an ongoing process that should allow for positive relationship-building between a consumer and a business via a user interface. In my case, a website.
Oddly, though, despite the flurry of arguments against the “campus meme” — calling it reductive and largely unfair to thoughtful UX designers — the meme is still very much alive. Even in the comment thread that followed UX Magazine’s LinkedIn post, commenters agreed the design-experience bifurcation is still a modern UX problem.
Can both sides be right? Yes, it seems — because there’s no one way to “do” UX design. Stewart Pressney, a designer at freelance network company Toptal, captures it pretty well in a single line: “Since the advent of the computer, there has been no consensus on how to engage with technology.”
Specifically, about UX, he adds: “All in all, UX design is the practical application of empathy used to observe, analyze, and evaluate a user’s engagement with a digital product. It is a broad field with opportunities to engage in user research, information architecture, content strategy, user testing, prototyping, and more.”
Pressney is distinctly positive about this “broad field,” but anything broad is hard to get right. Indeed, UX designers are constantly challenged with achieving a smattering of goals at one time: “UX design attempts to deliver the right solution, in the right way, at the right time, and delight people when they interact with a digital system,” Pressney points out. That’s a big ask.
Lesson number two: Complexity and ambiguity open the door to innumerable UX design possibilities — and problems. Whatever the design approach, however, the most important goal should always be to delight the user.
Back to our pervasive “campus meme.” If we agree that UX design is iterative and involves ongoing research, empathy, and agile development, it hardly seems that a static image captures its best side.
That said, there are moments when the “campus meme” holds true; as Anna Kaley of research group Nielsen Norman explains, budget constraints, miscommunication, stakeholder pressure, looming deadlines, and a dozen or more other factors often push UX designers to drop user testing, sidestep product vision, skip QA, or altogether disregard standards and style guides. That’s when you see designers carving out paths users won’t take.
For me, an amateur web designer with no formal UX experience, the “campus meme” offers much-needed insight into what UX design should be — and what its potential pitfalls are. For veteran UX designers, I can only hope it serves to keep the debate on best approaches and strategies ever-raging. How else will UX get better?
Indeed, as long as people are interacting with technology, UX design will never be finished.
We’ll call that lesson number three.