As a UX designer I’ve always been fascinated with error messages. How do you tell your precious visitor that they are doing something wrong? To make an overview for myself, I created an error chart for my book Web and UX Design: An Accidental Encyclopedia that I’d like to share that with you here.
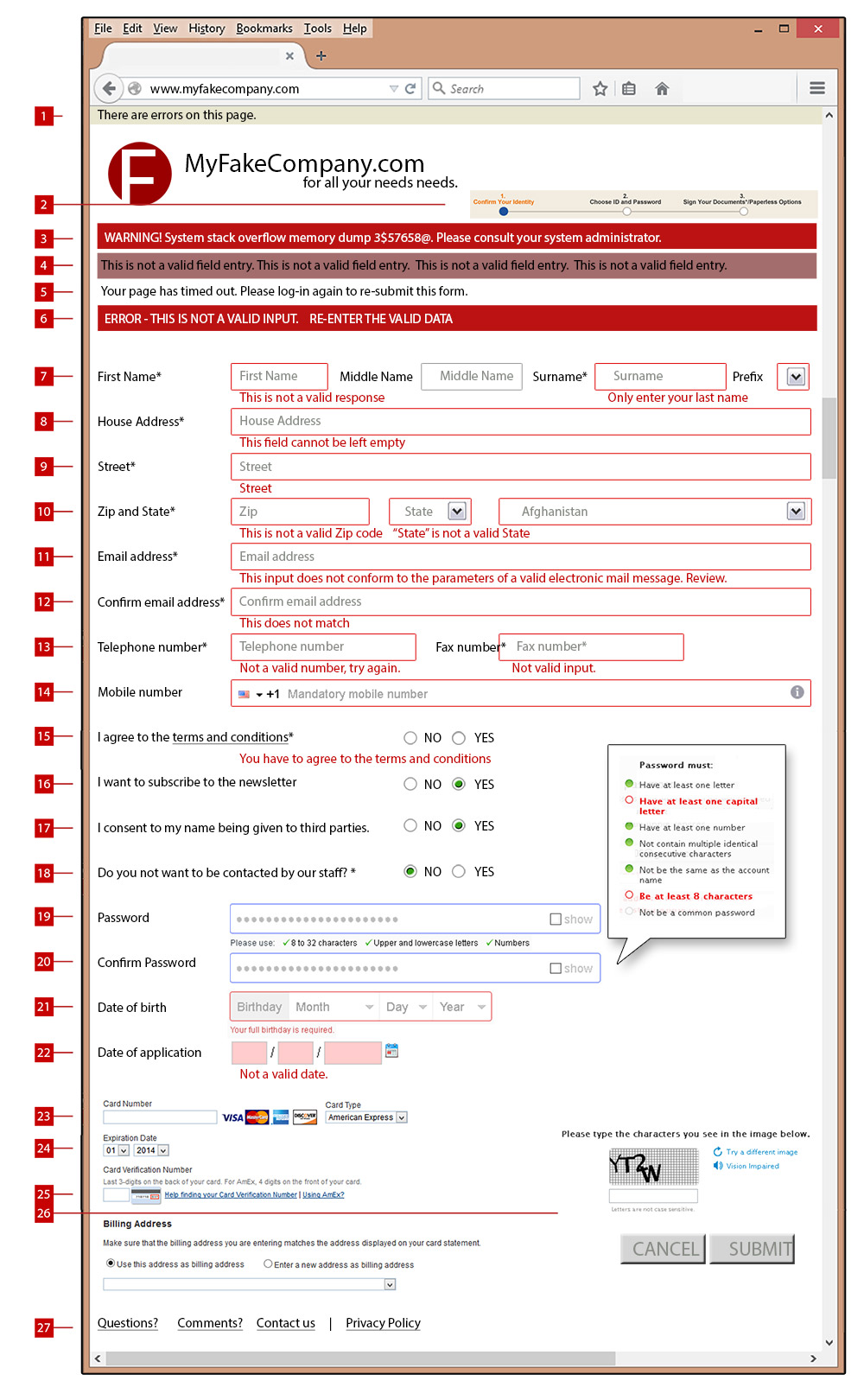
Welcome to MyFakecompany.com, a site with an unruly form to fill in. With every field users have to fill in their ROUI, (return on user investment) plummets. Users have to be really motivated to go through an entire form, and you owe it to them to make sure that any errors they make along the way are properly highlighted and explained. So let’s go ahead and dissect this form line-by-line and look at the best way to keep users on-track and as engaged as is humanly possible.
1: This is an error message quietly sitting at the top of the page. It’s almost invisible to users. They are likely to miss it and will get frustrated if there are no other prompts. Remember, some of the errors may be below the fold, out of the user’s view.
2: A useful trick if your form goes over several pages is to show a timeline—this is helpful and gives users hope that the hell of form filling will soon be over. Remember, however, that if there is an error at the submit stage, the user might not know on which page the error is.
3: If you want to tell users there is an error, don’t use geek language that 90% of them won’t understand. Advise them how to correct the problem instead.
4: Don’t give a generic response to an error, this will never be helpful, especially with multiple errors. Also remember that for some people, a field is where a farmer grows crops.
5: Give users time to fill in the form, they may be distracted or need to look something up. If you time them out, they won’t come back to fill in the form again, they will go away.
6: Don’t be hysterical and don’t shout. Be nice to your users, they are not doing something wrong, they are trying to do something right.
7: A pet peeve of mine. Often there is an asterisk (*) to denote that the field is required, but there is no explanation. Names can be tricky, especially if you are open to the global market. When labeling these fields, be aware that some things are named differently. Some people don’t know what a surname is (last name). Also, a prefix can be spelled many different ways, so set limits by using a drop-down menu.
8: Here, the label “House Address” is in the field—this is fine and is becoming more popular, sometimes taking the place of the field labeling. However, make sure that when users click on this field to enter data, the text is deleted or it might end up in their data. Don’t make the user manually delete all the labels in the field. Also, if users forget to enter something and click on a different field, the labeling should return, otherwise they won’t know what to enter.
9: A second street field should be available, but is not always needed. Don’t make it required.
Some websites add a Captcha element to block spamming. Really? Is this his problem?
10: If your market is a single country then you can limit the zip (postal) code, but you need to keep this flexible for an international website. Remember, folks that live in England or Dubai, don’t live in a state. Don’t force them to choose one. By adding a country drop down you can make your form contextual. Its best to offer a drop down instead of an input field as there are many ways of spelling a country. Also, I am British and English. I am from the UK, Great Britain, the United Kingdom, and also England. All valid choices. If 90% of your users are from one country, put them at the top of the drop down list. I wonder how many pairs of shoes have really been sent to Afghanistan?
11: An email address follows a clear set of parameters and this can be validated by most forms, but make sure that if a user inputs an invalid email address, the error message explains why it’s invalid in clear language.
12: Confirming an inputted email address is common these days (as many typos in emails have led to missed leads) but be clear if the emails don’t match and that this is the reason for the error.
13: As with countries, phone numbers follow different rules, the land code for the US (+1) is different than that of England (+44). Don’t make fax number required, these are not as common as they used to be.
14: This shows how the designer of the form can help the user input the data in the right way, making it easy for the user and keeping the data inputted uniform and accurate. A “more information” icon is also available, and being in the field itself, is contextual.
15: If the user has to agree to terms and conditions (and they usually do) then make sure that they can easily do that.
16 and 17: Don’t be crafty by sticking in stuff that users may not want, it’s a distraction and makes them suspicious. They are already doing lots of work for you, don’t push it.
18: Get the wording right. What is the right answer to the question, “Do you not want to be contacted by our staff?” YES or NO? It’s at best badly worded and at worst manipulative.
19 and 20: Password creation and input is a science unto itself, and tool tips like the approach shown above from Apple, help users create a good password. Also, your system may make minimum demands on password complexity. If so, make sure if users create a password that does not meet these criteria that they are helped in creating one that does. Also consider if users needs passwords at all. Why put them through it if you don’t need to?
21 and 22: As with countries, dates are tricky to input. In the US, the month comes first, in Europe, the day. This means a date like 08/04/2015 can mean August 4 or April 8. Some people may type in the text as a word or as an abbreviation (August or Aug.), the date as 8th or the eighth. Constrain them as much as possible but make it clear what the constraints are. Again, if you need the date in a database, you don’t want to have to hand-edit thousands of inputted dates. Also, what are you going to do with this data—if you’re not going to use it, then don’t ask in the first place. Using a pop-up calendar is often a useful help, but always ask yourself if this is information you really need.
OK, the meat and potatoes. 24 and 25: the credit card details. Let’s create a persona: Frank. He’s had a few beers and he’d decided to buy his mother a present because he forgot it’s her birthday. This is a spontaneous act and he’s struggled through your form to get the order complete. Deep down inside him there’s a little buyer’s remorse already creeping in. You need him to input that credit card and click submit as quickly as possible. He pops another beer and then blurrily types the digits. Make sure he knows what card type you accept without him having to use trial and error. Don’t ask him unnecessary questions to delay him (like what type of card it is—the first four digits of the number of the card has the answer).
Be aware that some cards have the date like JUL/14, while others have 07/14. So help him out by making a drop down were both are given – 01 (JAN) 02 (FEB) etc. If the billing address is the same as the address he has already inputted, make that simple for him to state that. If the product needs to be delivered elsewhere, then inputting another address is the only option, but keep that as simple as possible.
26:Some websites add a Captcha element to block spamming. Really? Is this his problem? Why make Frank work even harder by giving him a puzzle to solve. Imagine his frustration if he has to re-enter all the card details just because he screwed up the captcha field. Don’t do something just because you can, or other people do it. In this case, less is much, much more.
Then there’s the submit button. Some forms gray this out until all the fields are properly inputted. This might be fine on a short form, but if the submit button is below the fold, users don’t have an overview and may not get why they cannot click on the button. Also, don’t put a cancel button close to the submit button: imagine if Frank accidentally clicks cancel instead of submit. He will give up and buy some flowers at the gas station instead of your product. Consider if a cancel button is even necessary.
Oh, and a few words about “submit.” Never use the word submit. Use the right call to action like “complete purchase,” “subscribe,” or “download the brochure.”
Lastly, 27: don’t distract Frank with links to other things. He is focused on doing something that is the whole purpose of him being on the site—buying product—so don’t let him click a link that will take him off somewhere else and potentially lose all that hard inputted data.
These are just a few things that show how difficult it is to craft a smooth interaction between user and website. SSCC:
Image of endless stairs courtesy Shutterstock.