Trade fairs are canceled, shops closed, and personal encounters reduced to a minimum. Since early 2020, the coronavirus has been striking around the globe. For brands, this means many of their traditional sales and experience touchpoints can no longer serve their intended purpose.
To make up for the loss, companies are looking for alternatives: Equivalent or even more powerful ways to create experiences and present brands and products digitally. Augmented & Virtual Reality are moving into the center of attention.
The technology is ready, but brands are not
Here’s the catch: When it comes to AR and VR, the technology is ready, but most brands are not. Very few are actually taking advantage of their potential. Even fewer have either their people or their design assets ready to start creating experiences on a large scale.
Then there are the users. In order for people to engage in your AR or VR experiences, they must offer added value and be super easy to use: Low entry barriers, intuitive navigation and hints that encourage discovery during use. For brands, it boils down to this: How can we create experiences that users really want and that are differentiating and on-brand at the same time?
Two key considerations
From a branding perspective, the answer has two parts.
- Create branded moments: Aim to offer special moments that highlight your brand’s uniqueness. They can be big or small. Something users remember and come back for. Start by identifying the use cases or interactions that are most important to your users, your brand and your products. How can AR or VR complement them in a meaningful way?
- Framework for implementation: Do you have everything in place it needs to start designing in virtual 3D space? From the very elements that make your brand recognizable to a target picture that everyone working on the experiences shares, defining how these interactions and experiences should feel like to users?
Although AR and VR have some similarities, they work in very different ways and serve different purposes. In the following, I will mainly focus on AR. Since the necessary hardware (smartphone or tablet) is widely available, we can expect a faster mass-market acceptance.
1. Create branded moments
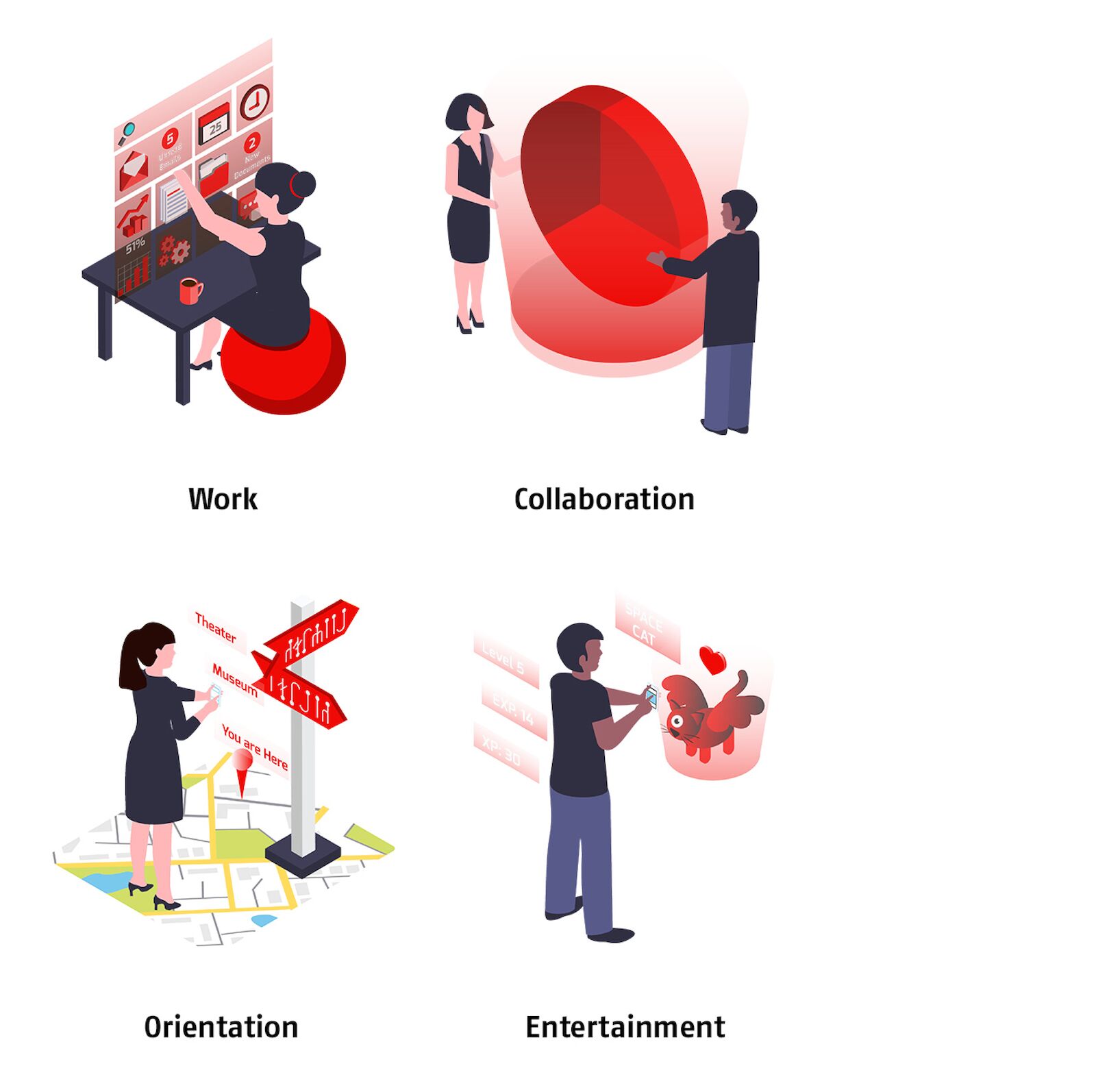
Branded moments in Augmented Reality make the brand become truly interactive. Which moments are suitable for your specific brand? In our experience, almost all types of situations have the necessary potential given that the use case is relevant to its users. As a through-starter, please consider these four main application areas for AR:

Most well-executed branded moments in AR build on already existing products or known user experiences. They are being enhanced in a way that they feel novel yet familiar at the same time.
Great examples are the augmented walking directions in Google Maps, the popular game Pokémon Go or the virtual glasses fitting service by Mister Spex.
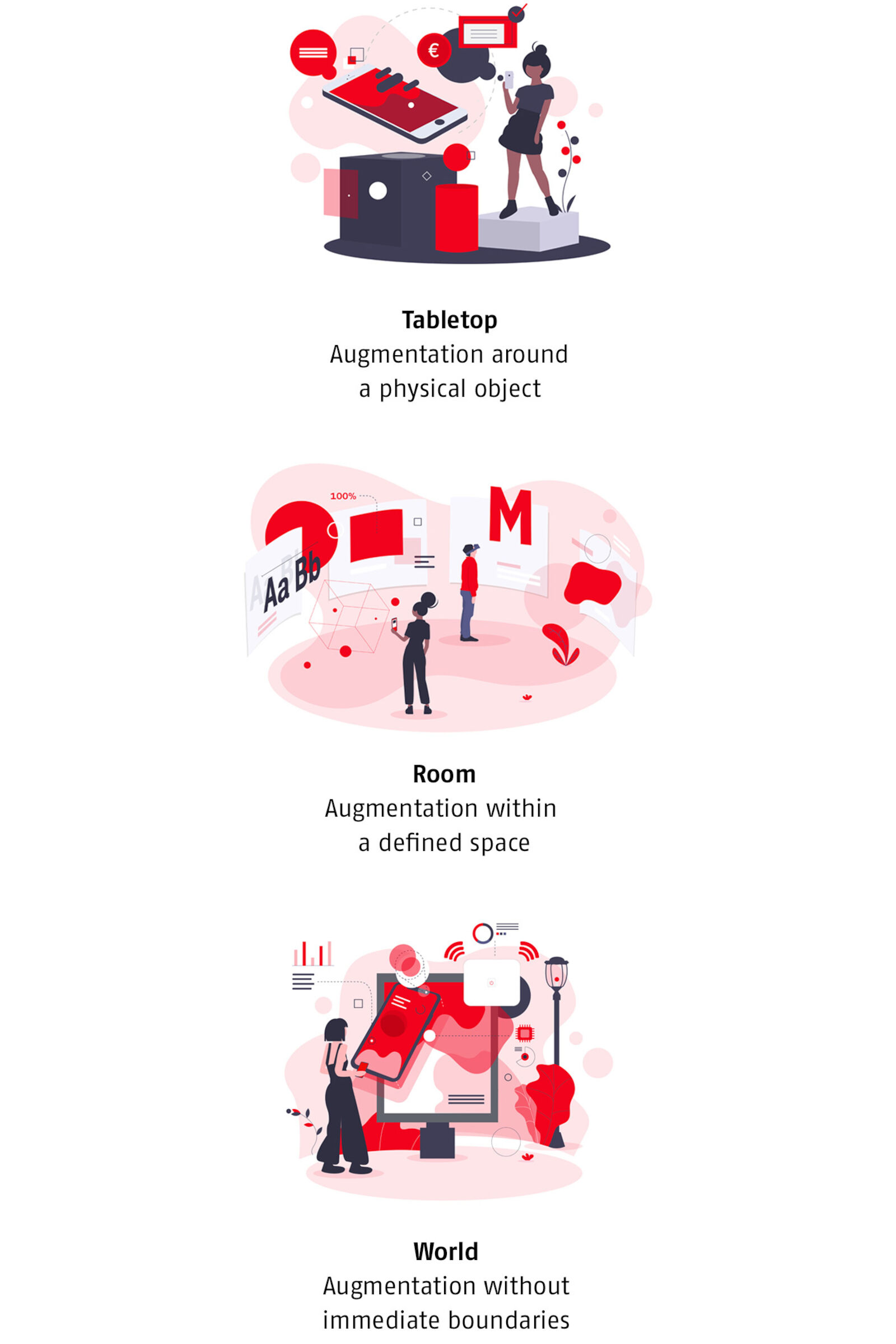
All three examples focus on one specific situation to which they apply AR. Within that situation, they guide the interaction intuitively and precisely to work with the user’s movement. To do so effectively, it is helpful to define the setting beforehand. There are three main settings:

While a tabletop setting is great for demonstrating a product, the room setting allows for conveying larger amounts of information or multiple topics in a single space. The world setting is best for location-based activities while moving around.
2. Framework for implementation
The next step is to actually start creating the experience. If your brand design was created with regular screens or print in mind, it will most likely need some extensions to work in augmented space. This means for example to rethink how your logo, typography or colors work to ensure efficient branding in augmented space.
But it is not just about getting the branding right and applying all assets correctly. It is much more about how the experience you deliver feels like in the end. What is your target picture of how users experience your brand in AR interactions? What emotions do you seek to evoke? This might raise some big and profound questions. Try to figure out how your AR branding can contribute to that. In doing so, brands must increasingly draw on the knowledge they have about their users. And they need to be ready to adapt the individual user’s experiences accordingly. From the user’s location, to the time of day, to the type of device or personal preferences they might have, just to name a few.
Once you have everything in place, make all resources available to creators, creatives and project managers. They need different levels of guidance to create on-brand experiences. Provide a clear set of rules and a lot of inspiration to enable everyone to do their best work. This will enable your brand to take advantage of extending the reality.