Just as in the real world, when navigating in digital products, people need to know where they are, how they got there, and how to get out. That’s why having clear spatial logic between components is necessary.
1. Good spatial logic often maps to physical world metaphors
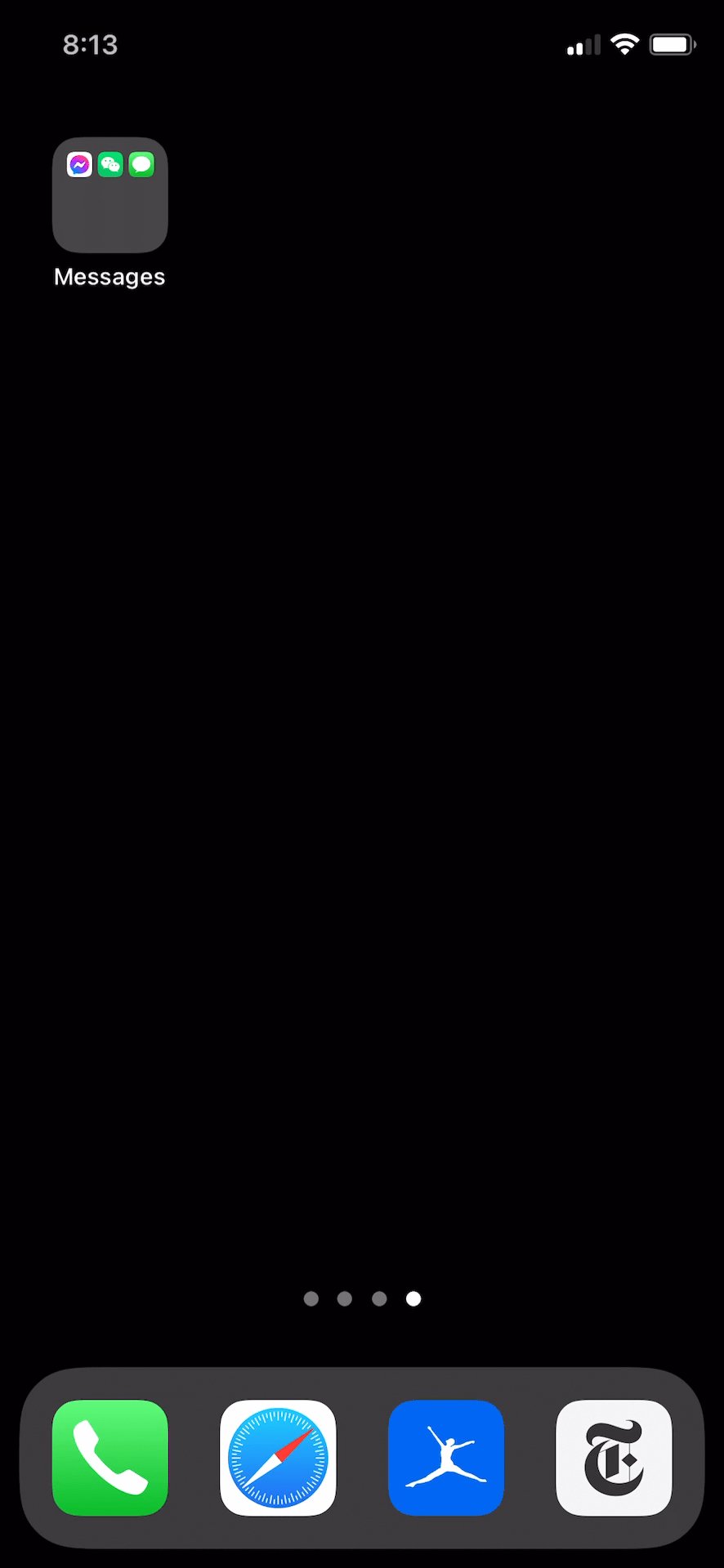
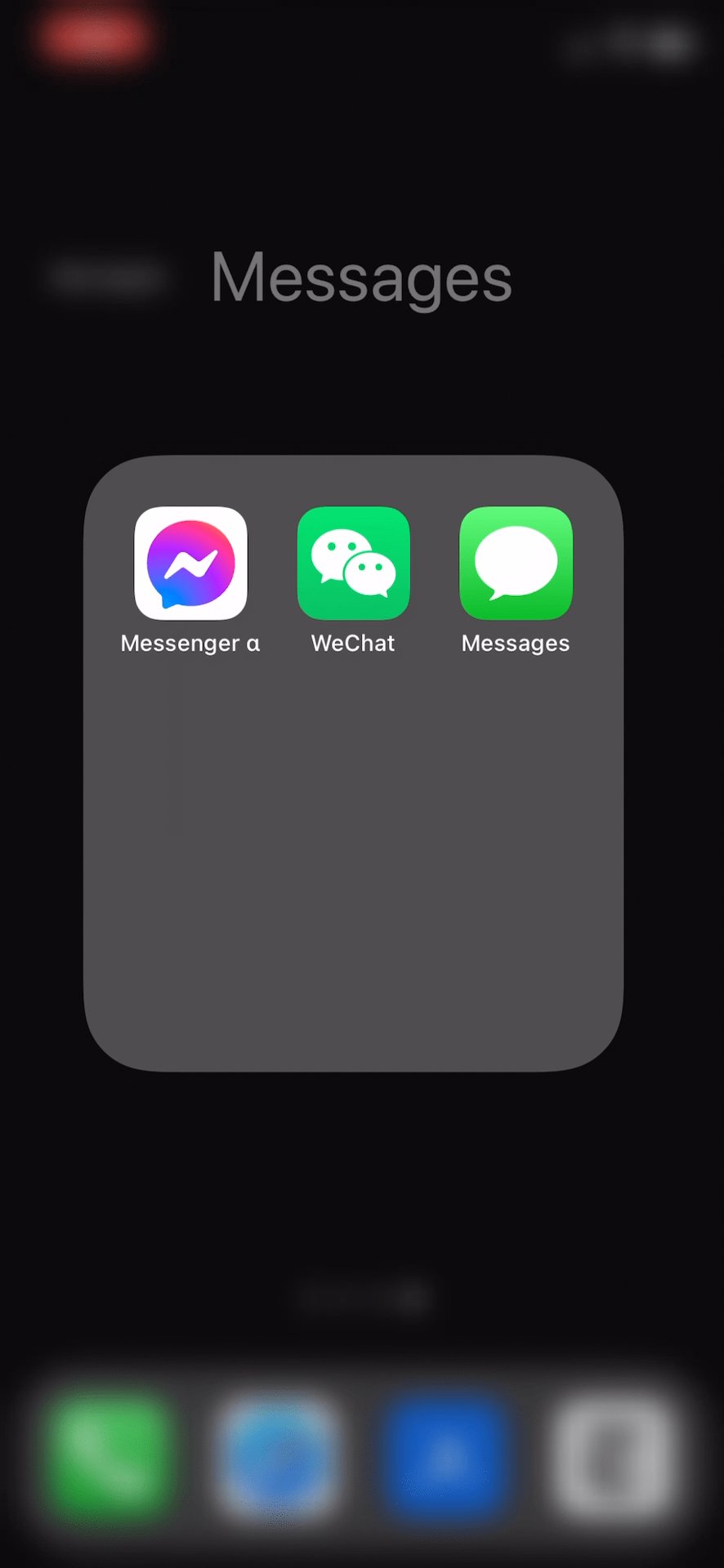
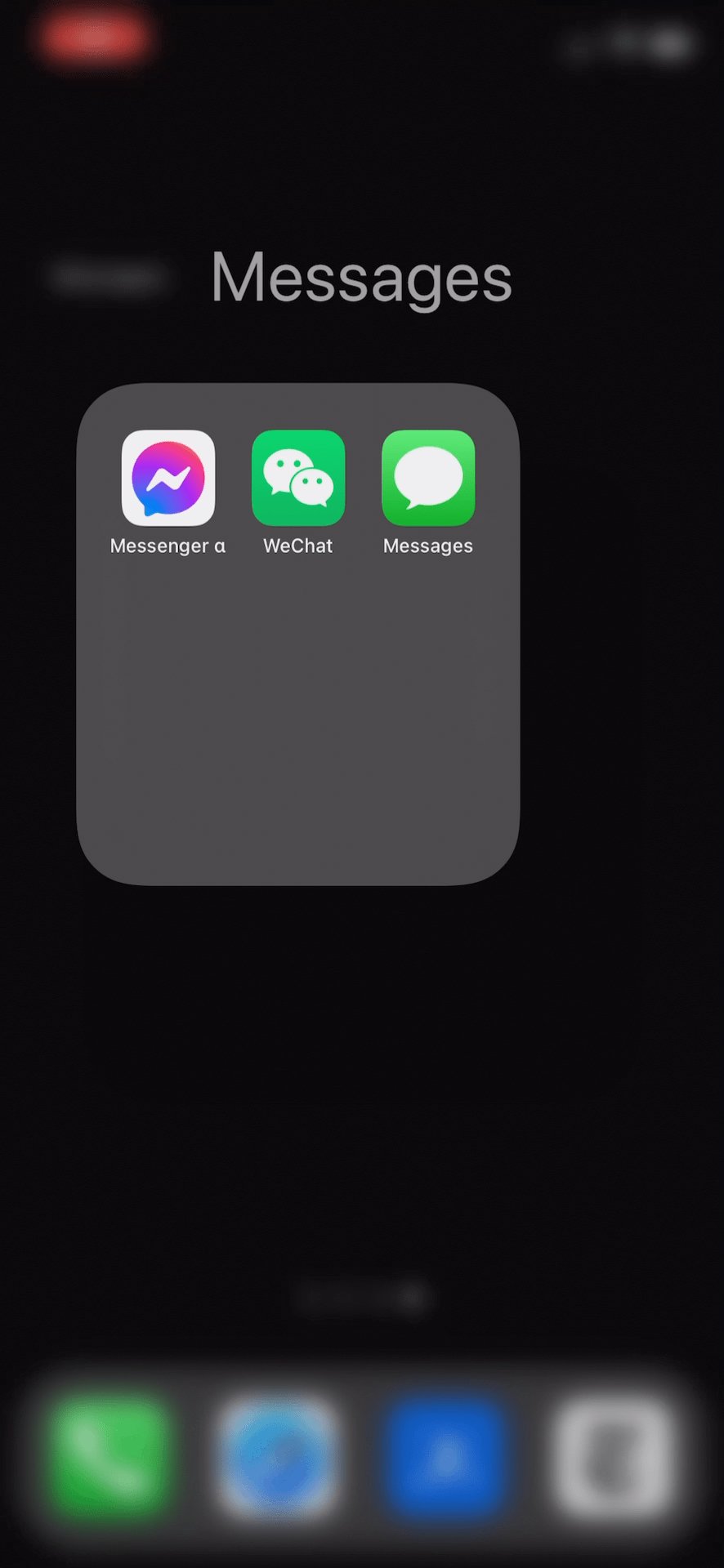
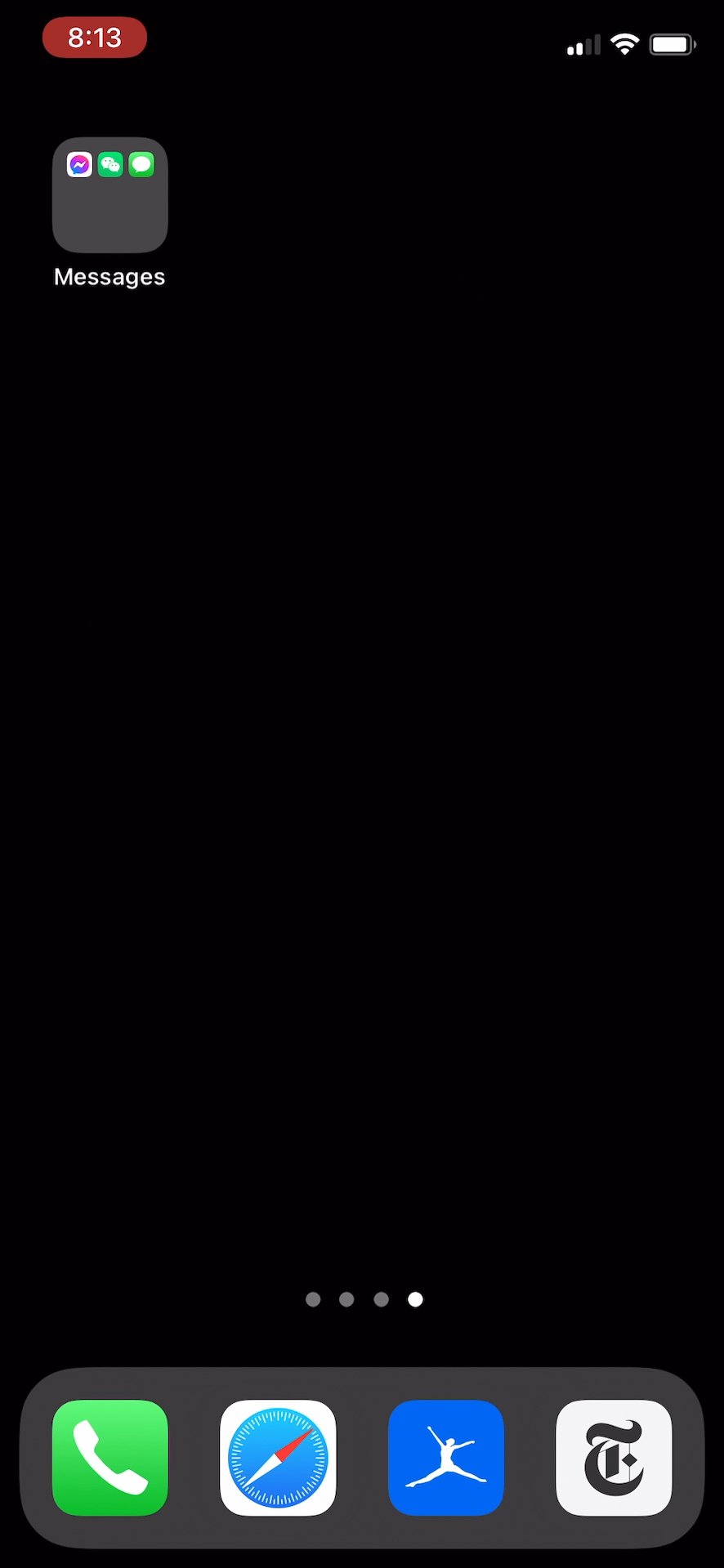
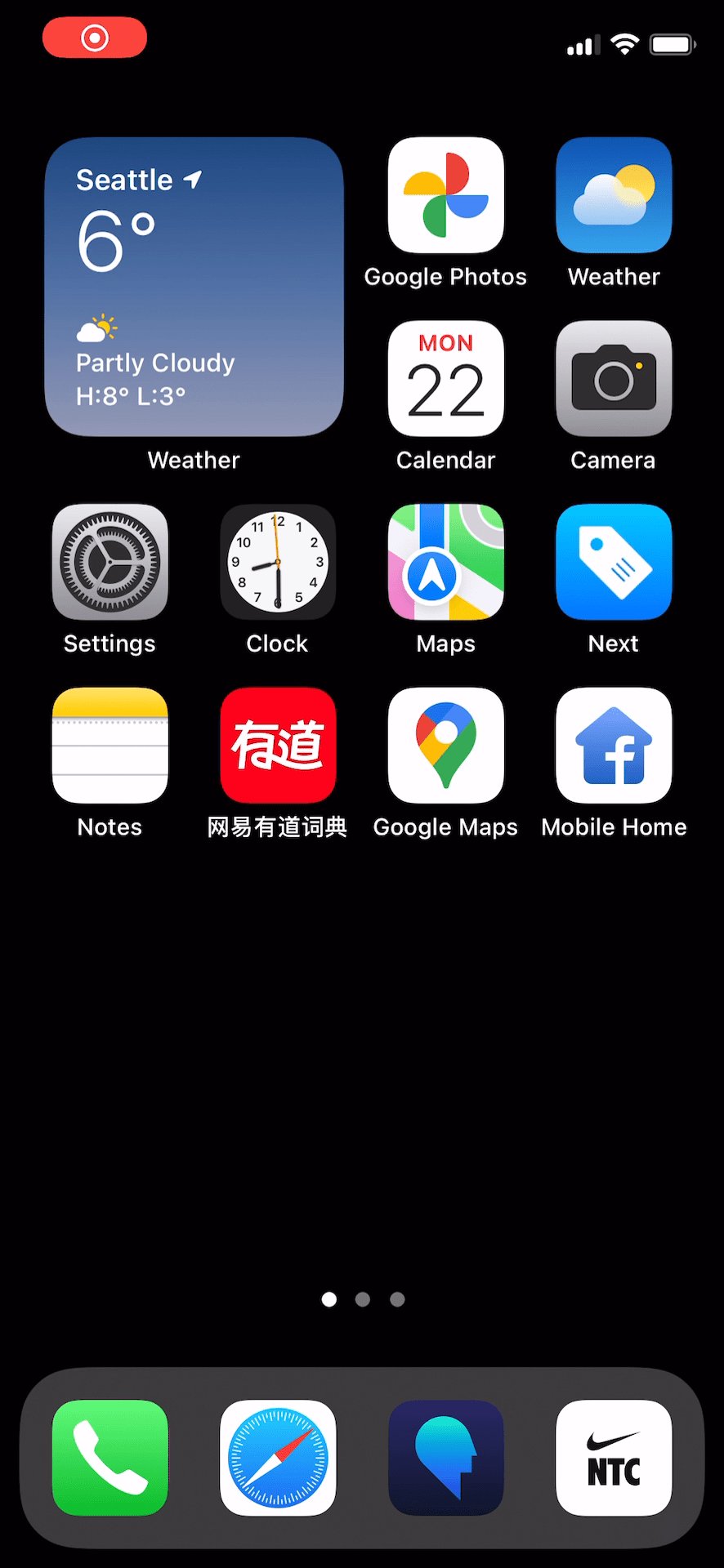
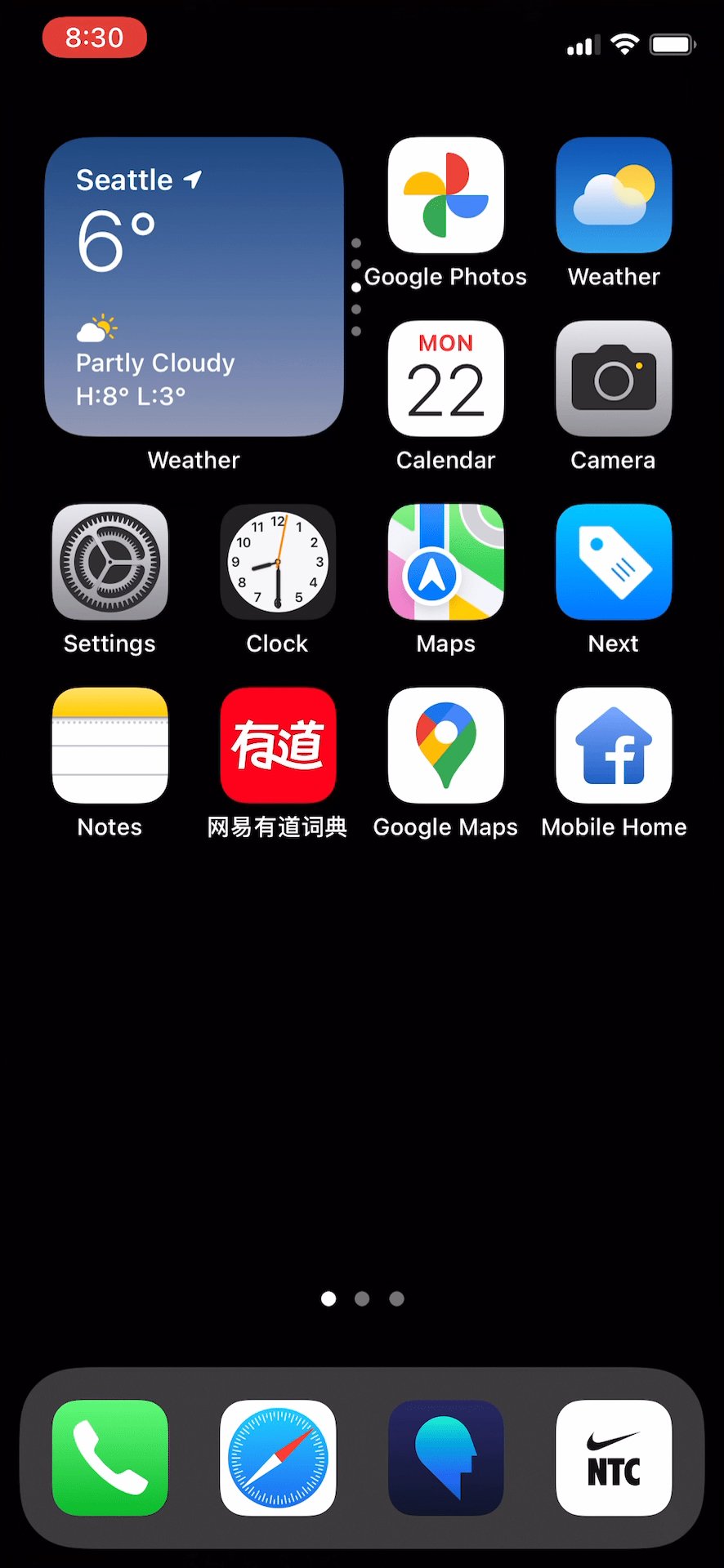
Opening a folder on iOS is like opening a folder or a box in real life. The expanding animation keeps the continuity of the “folder” — it’s as if we brought a physical folder closer to our eyes to see what’s inside.

2. People have also gotten used to digital-native patterns that don’t exist in the physical world
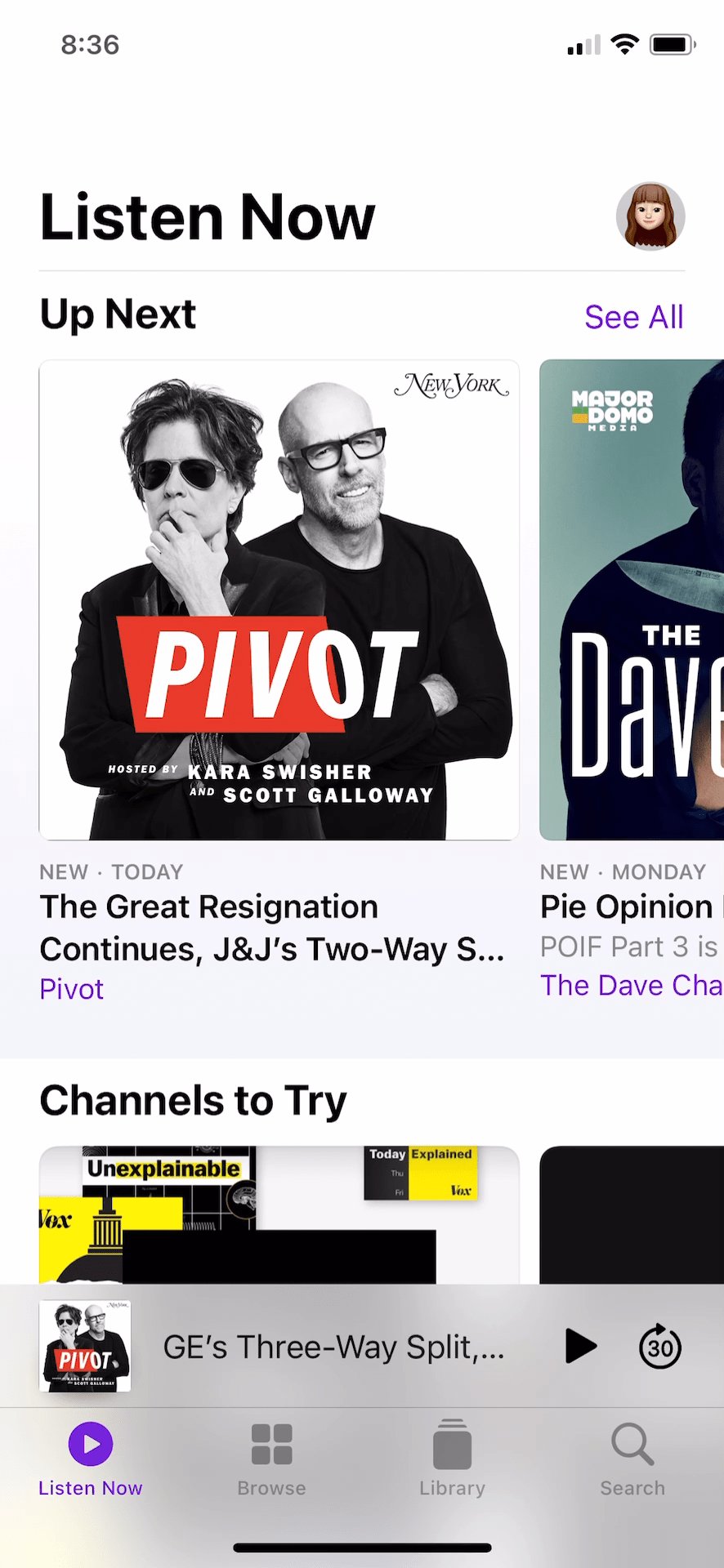
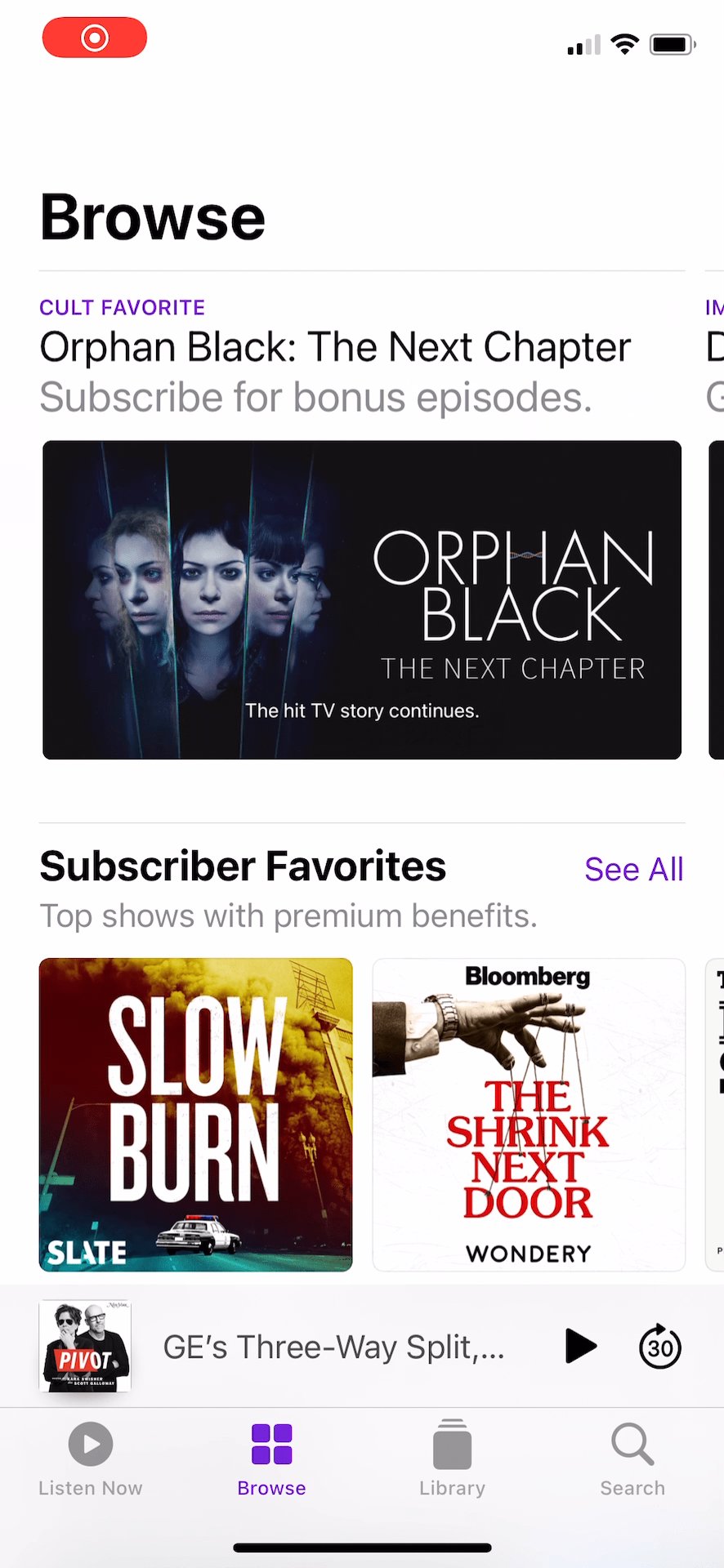
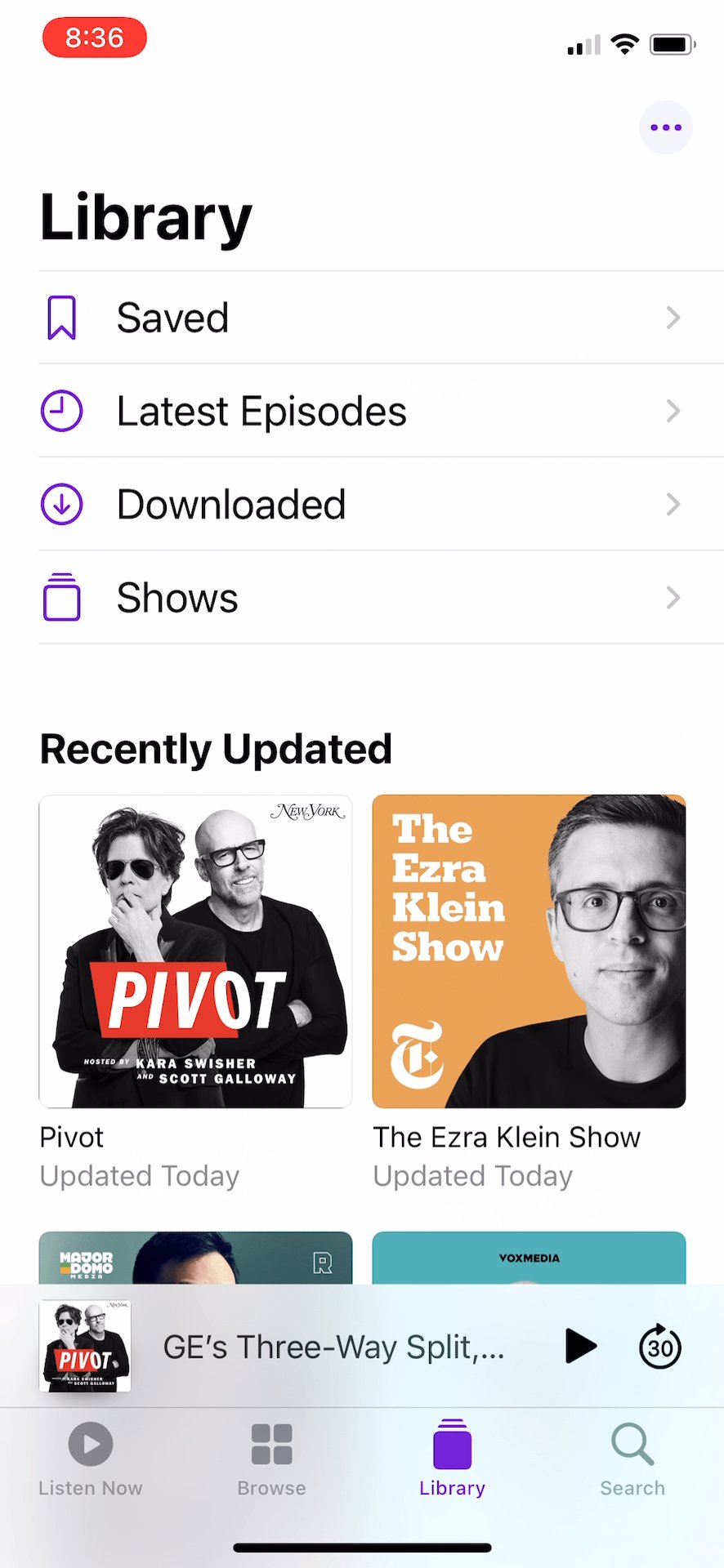
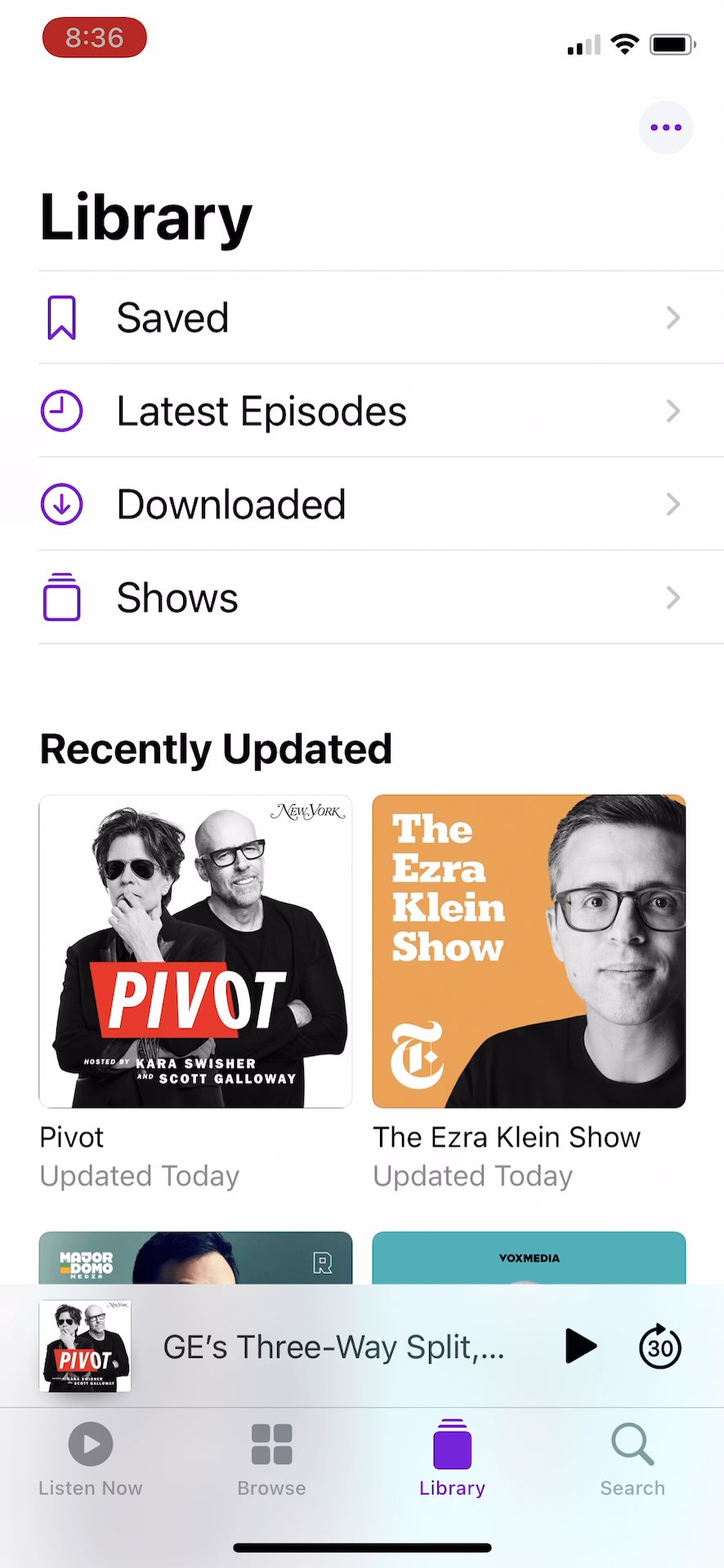
For example, iOS users are quite used to opening a list cell that pushes the next screen in, or tapping on bottom tab bars to see a different screens. These patterns don’t remind us of any physical world interactions, but people get used to them after thousands of repetitions. As designers, we should leverage these familiar patterns as much as we can.


3. Clear spatial logic your design more intuitive
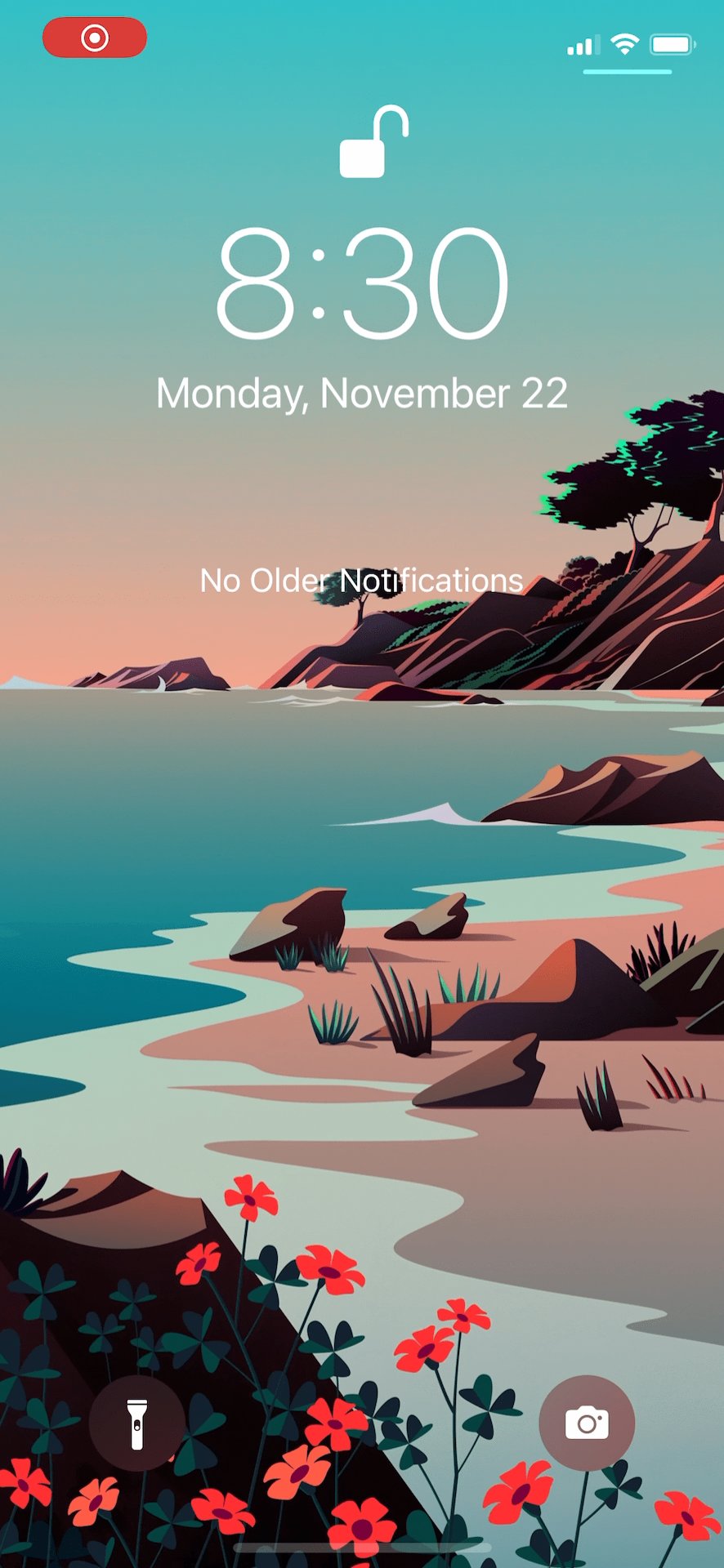
Compare swiping down to access notification center on iOS and control center on Android. On iOS, the spatial relationship between the notification screen (screen A) and the launch screen (screen B) is straightforward. A sits on top of B — edge swiping pulls it off, the gesture and screen movement synchronized. It’s straightforward because we can easily find a physical world metaphor.

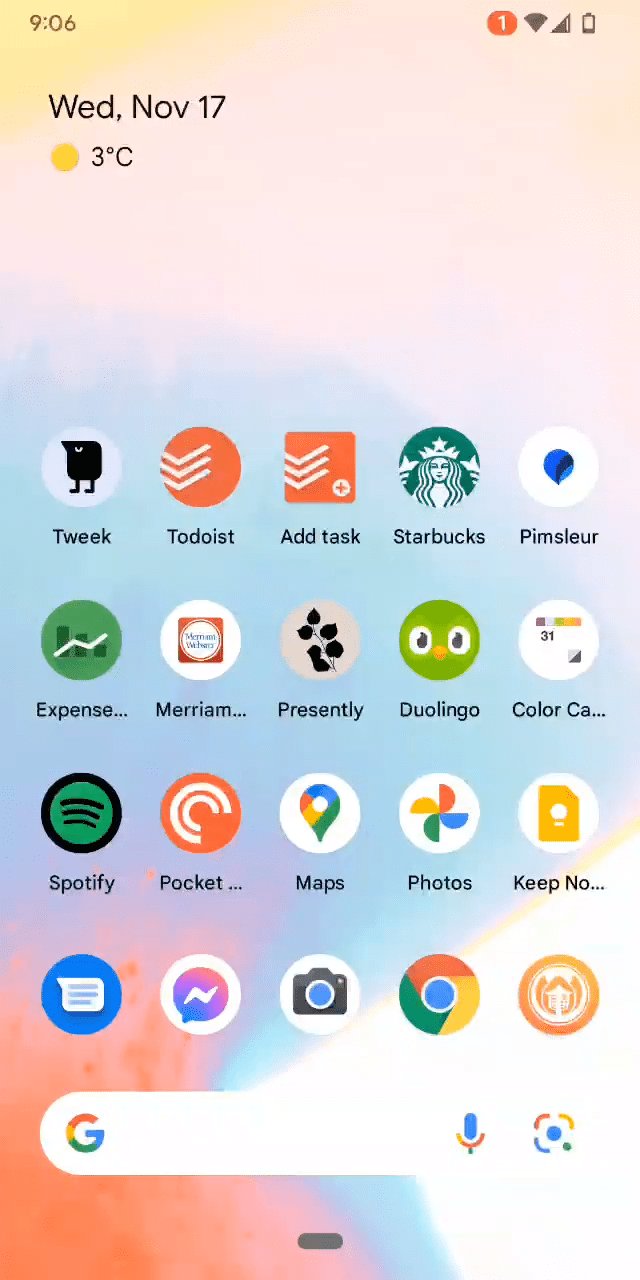
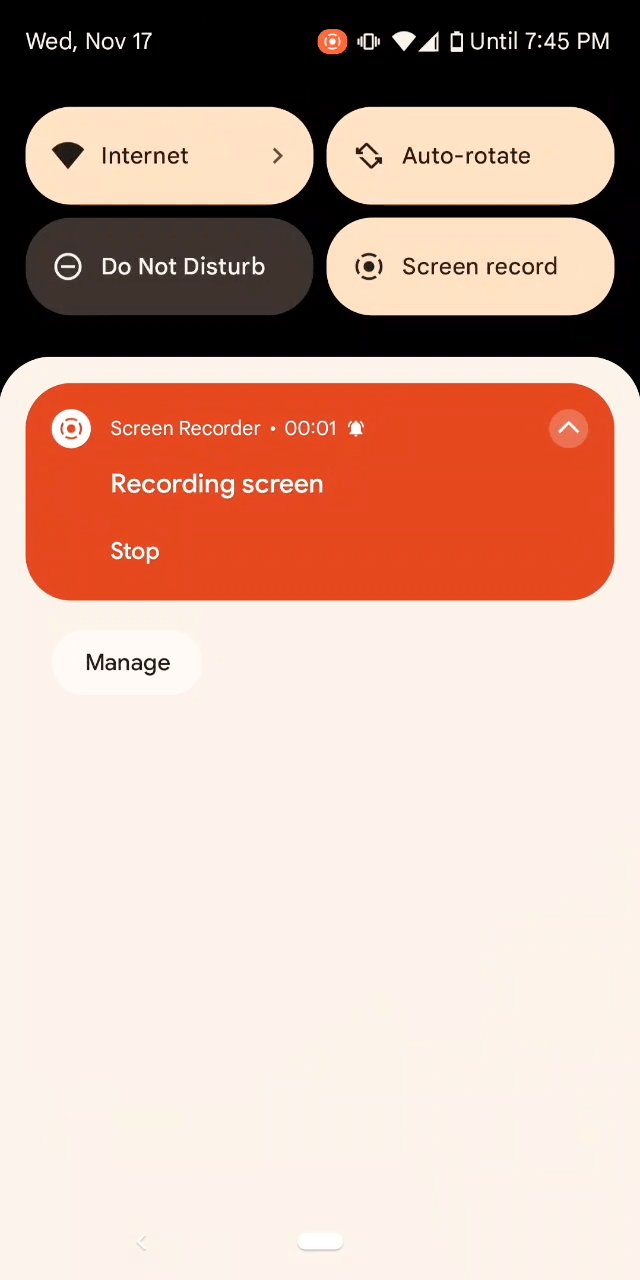
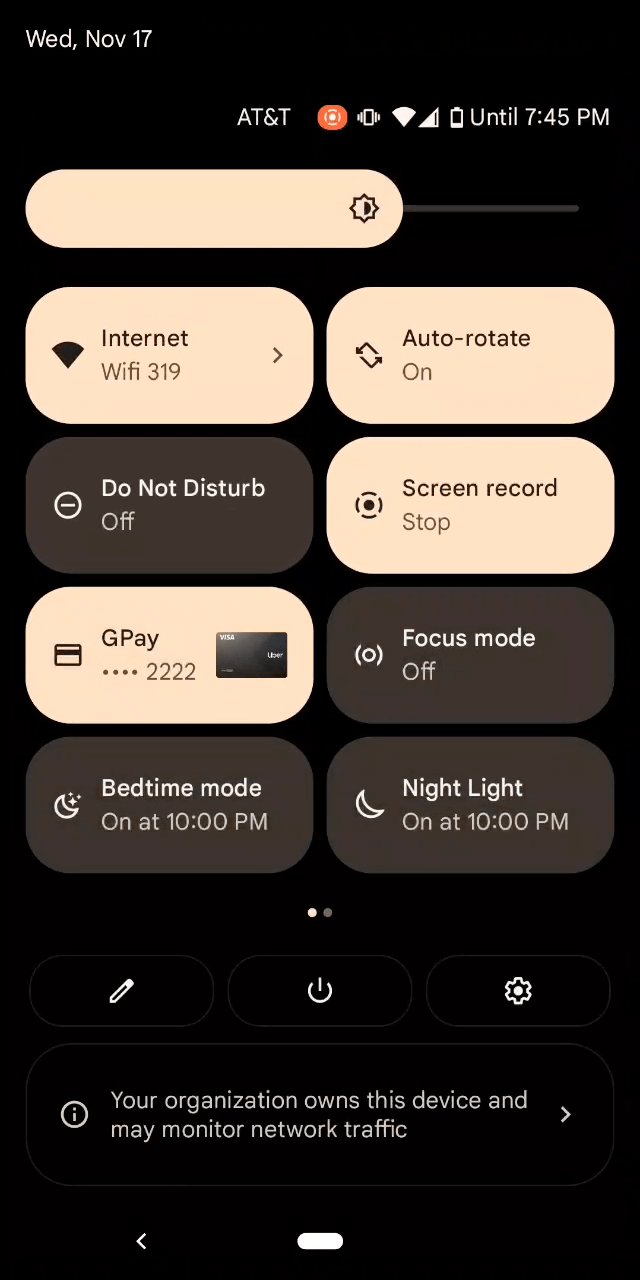
In comparison, the spatial logic of the same interaction on Android is much less clear. By pulling down anywhere on the screen, the launch screen morphs into a white layer — no mapping physical world metaphor here.
It’s also hard to tell visually the spatial logic between the control layer with the black background and the white layer. Are they on the same level or the black layer is one level lower? Whereas on iOS the blur effect on the notification screen gives a clear clue.
Users can definitely get used to this interaction with repetition, but the lack of spatial logic will always cause cognitive dissonance. Subtleties like this make the product feel less fluid and thus of lesser quality as well.

4. Seamless animation also plays a huge role in establishing spatial logic and elevating product quality
Let’s look at opening and closing an app on iOS. When opening an app, the app icon expands and fades out, with the app screen fading in and growing in size with the fading icon. The animation establishes the spatial logic and tells the user where the app lives in this digital space — it’s embedded within its icon. Closing app animation mirrors this behavior, which is expected, as the app goes back to where it came from.


In comparison, the opening vs closing app interaction on Android is somewhat fragmented. But I’ll leave it to you to observe and find out in the video below.

To summarize, when you think about elevating the intuitiveness and craft of your product, look into the spatial logic implied by the design.
- Does it map to real-world metaphors?
- Does it follow an interaction pattern that most people are familiar with?
- Does the spatial logic simply make sense?
- Are you using animation to demonstrate the spatial logic?
In design, subtleties like these always matter.