If a picture is worth a thousand words, then a gif is worth a million. — Anonymous
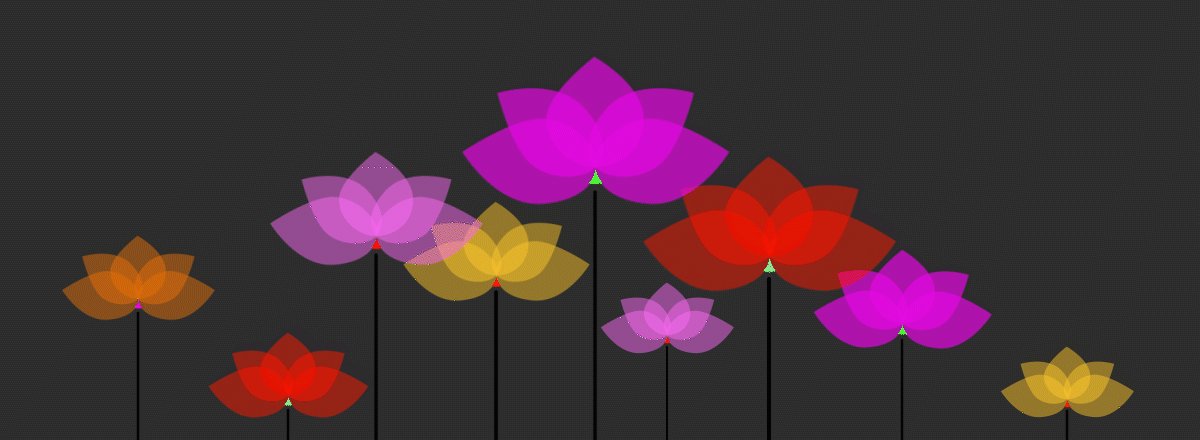
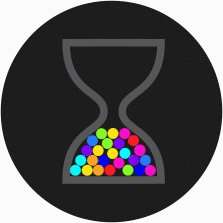
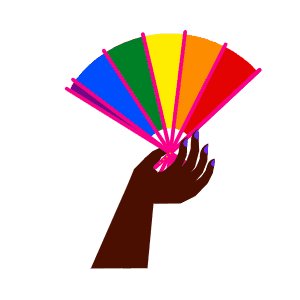
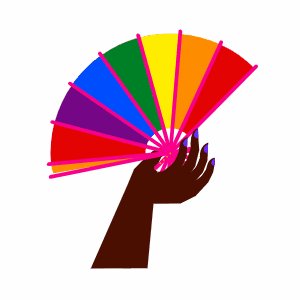
An example of how a simple animation can evoke community, love, and togetherness, all in one, AND build excitement

A line animation in 6 colors draws the shape of a flower. The lines then morph into a heart, which is then filled with the colors of the flower petals.
This simple motion flow tells the story of community, compassion, belonging, and unity. A short animation can evoke many emotive and empathetic reactions with your readers and viewers.
Digital animation is integral in app design, often displayed through icons that were clicked. The customers barely notice, but it makes the app experience more delightful.
Interactive design tools for digital creators
There are many animation tools available.
I use After Effects (AE), and Illustrator (AI).
There is a learning curve, but with any detailed technical skill, investing the time to learn pays off in long term. The global community of motion graphic designers is alive and bubbling with ideas.
A designer who is also a motion designer can bring exponential skills to presenting content in inventive ways.
Extensions

Extensions can make your animations blossom
Try them. There are many great ones available for free. Some of them come at a small price. It’s well worth paying a little money for a great extension, because it will save you a lot of time in the long run.
A few recomendations
{Note: I have no affiliation with the creators of the extensions mentioned. I want to illustrate a point, which is that there are hundreds of great extensions available.}
- LottieFiles is a powerful extension to export your AE animations instantly as Lottie JSON, GIF, MP4, or dotLottie format for web and mobile apps for easy implementation. It saves a great deal of time. Lottiefiles is best used for vector, motion, or icon animations.
- Try Battleaxe’s Overlord (1) extension by Adam Plouff to transfer files super easily between AE and AI, and vice versa. They call it the Vector Workflow Salvation, and it is exactly that.
- Battleaxe also offers Rubberhose (1), another AE extension that is worth exploring if you are doing character animation.
- Bodymovin by Hernan Torrisi is worth considering if you are exporting to html. A subset of AE features are supported. Export to html, svg or canvas.
- Smoke Video Overlays Pack. Providing pre-designed smoke templates for video.

Where to download free animations, with Creative Commons licensing
Lottiefiles – Lottiefiles is THE site to go to. Discover thousands of free animations from world-class animators and their creations for your products. Because the product is free, attribution needs to be given to the creators.

Videvo – Videvo is an interesting downloading hub for videos, animation, and sounds. Some animations are free, most come with a price.
When you are creating your own animations
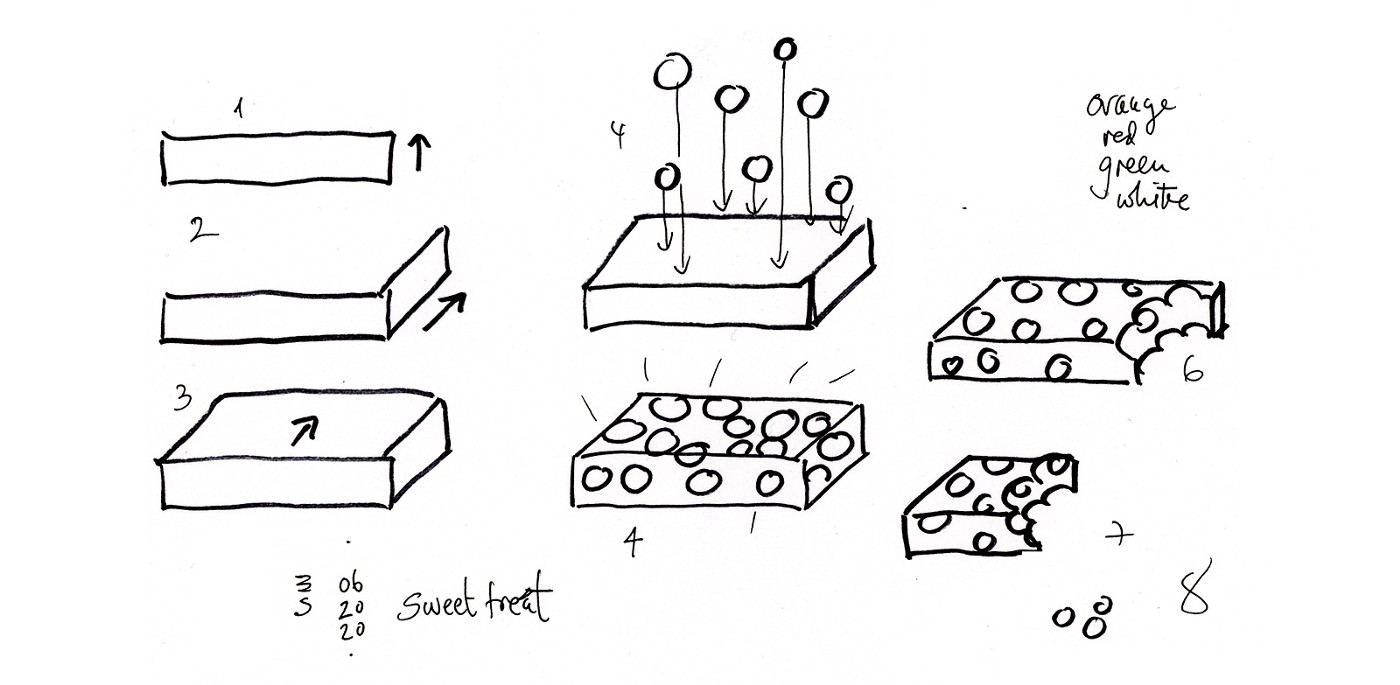
Always start with a sketch for your idea.
Motion design depends on a solid vector design. The flow of the animation needs to be worked out in the illustration stage. Think of the movement through geometry.

In your sketch phase, plan out your animation steps, however many. This is a simple animation flow, showing 8 steps from beginning to end.
Analyze how your animation builds. Consider the whole shape, (step 4 in my sketch) and how it animates from step 1, and ends on step 8.

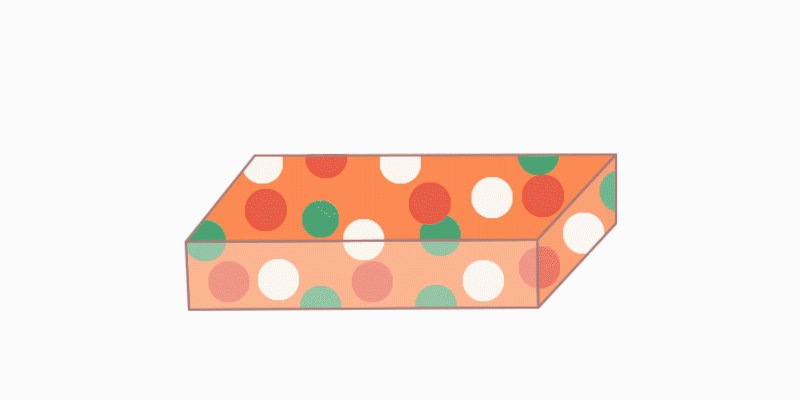
A quick vector animation, following the sketched idea above.
In the animation process, sketches might have to be simplified. What can be sketched by hand easily, might be difficult to get translated into a geometric design.
In this example, the bite taken out of the candy, sketched in steps 6 + 7, was too difficult to reproduce for animation. The candy is shown being cut away instead. In animation, simpler solutions always lead the design.
Try animation, whether as a designer, or a digital content creator. You may be amazed by how much animation can enhance the screen experience.
In summary
Motion design is about telling a story, however short or long. It can last a milli-second, or several minutes. Simple design candy can go a long way to create a lasting relationship with your viewers. If animation is integrated into the customer’s brand experience, they will thank you with longer screen time, more clicks, and more general satisfaction. Make it interactive.
Sources:
- www.battleaxe.co
- www.Lottiefiles.com
- www.videvo.net

All animations are designed in Illustrator, After Effects, and LottieFiles extension. © Eva Schicker, 2020.