Being able to understand and communicate the value that UX brings to your projects makes you more effective. It also improves the odds that important and critical UX work will get the attention it deserves in organizations that don’t already understand the value of a good user experience.
There’s probably nothing more frustrating to a UX designer than the feeling (or reality) that the value of one’s discipline is constantly brought into question, and given lower priority to other business objectives.
In this situation, it is easy for the UX designer to feel that the end users are being neglected, and that the quality of the product or service will suffer due to neglect. It is also extremely difficult to debate your position without the support of the quantitative metrics used to argue for other business objectives—the same metrics that lowered UX priorities in the first place.
It does little good to whine, vilify project management and developers, or to retreat to your imaginary happy place where you work for someone who just “gets it.”
It’s Your Job to Provide Real Business Value
It is the job of the UX designer to demonstrate the value that UX work brings to a product or service. If the UX designer can’t articulate the value of their work, can you really blame business managers for lowering its priority or for being suspicious of the value it brings to their project?
The need to communicate the UX value proposition is often overlooked by UX practitioners. This probably happens for several reasons: it is hard to do, it is not part of the UX practitioner’s skill set, and sometimes it just hasn’t been needed.
Some companies have a corporate culture that unconditionally values and performs UX work. Unfortunately, most UX practitioners do not work in such an environment, and the simple argument of “you just don’t get it” won’t cut it.
It is neither uncommon nor unreasonable for a UX professional to be asked to justify the cost of their work in quantitative terms so that a determination can be made on whether or not to proceed. Communicating the business value effectively will help you focus on the most important work, and will help your team and other stakeholders understand the value that attention and focus on UX will bring to a project.
A Framework for Communicating UX Value
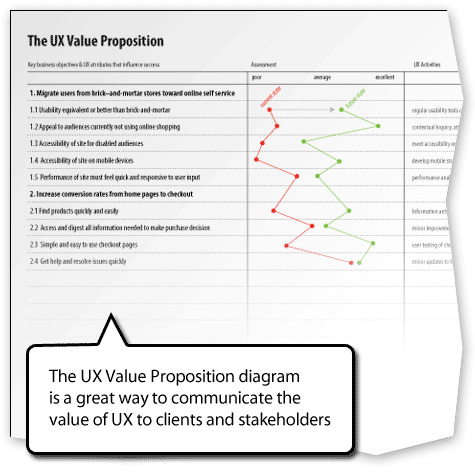
The following framework and the accompanying diagram can help you more effectively communicate the business value of UX. It’s a simple process that will help you articulate and visualize the value that UX activities can bring to your projects. To describe the process, we’ll be using an example based on an e-commerce website, but the diagram is applicable to any project.
The completed diagram provides a visual representation of key business objectives, how UX attributes relate to those objectives, the current and desired state of success, and the activities that will be completed to meet those objectives.
To get started, we’ll walk through the process of creating a UX value proposition diagram using a simplified e-commerce project as an example.
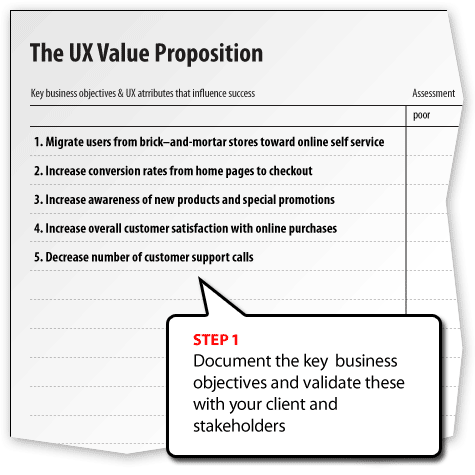
1. Identify key business objectives
Communicating the value proposition starts with a solid understanding of the project strategy. If you don’t understand the key objectives of your project, you can’t begin to demonstrate how your work will help customers achieve those objectives.
The first and most important thing you can do is to ensure that everyone understands the key objectives or desired outcomes. It is critical that your understanding of these objectives is validated with your customer and end users.
Example objectives for a simplified e-commerce project
- Migrate users from brick-and-mortar stores toward online self-service
- Increase conversion rates from home page to checkout
- Increase awareness of new products and special promotions
- Increase overall customer satisfaction with online purchases
- Decrease number of customer support calls
When you have identified these key objectives, place them in the left column of the diagram.
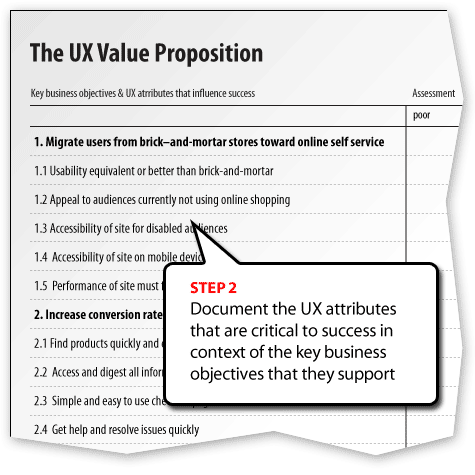
2. Identify the UX attributes that will influence the success (both directly and indirectly) of the key objectives and desired outcomes
This is a key step, and is often overlooked by UX designers. It’s important to remember that not every key objective is influenced by UX design, and it’s also important to not overlook how UX may subtly impact the objectives. For this exercise, identify every aspect of the user experience that may be critical to the success of the project, even if the needs are currently well met.
At a minimum, the UX attributes that should be considered in a project include:
- Usability– How easy to understand and operate does the product need to be?
- Appeal– How professional does the product need to appear? How much does the audience need to enjoy using it?
- Accessibility– What audiences need to access the product? On which devices?
- Performance– How well does the application need to perform? How fast does it need to load and respond to input?
- User Assistance & Help– How easy does it need to be for the audience to get assistance when they get stuck?
Simple statements or descriptions of how these attributes influence the key objectives are sufficient. Adjust them to the needs and understanding of your customers.
1. Migrate users from brick–and-mortar stores toward online self-service
1.1 Usability equivalent or better than brick-and-mortar
1.2 Appeal to audiences currently not using online shopping
1.3 Accessibility of site for disabled audiences
1.4 Accessibility of site on mobile devices
1.5 Performance of site must feel quick and responsive to user input
2. Increase conversion rates from home pages to checkout
2.1 Find products quickly and easily
2.2 Access and digest all information needed to make purchase decision
2.3 Simple and easy to use checkout pages
2.4 Get help and resolve issues quickly
And so on for the other three objectives. Expand the diagram to include the UX attributes.
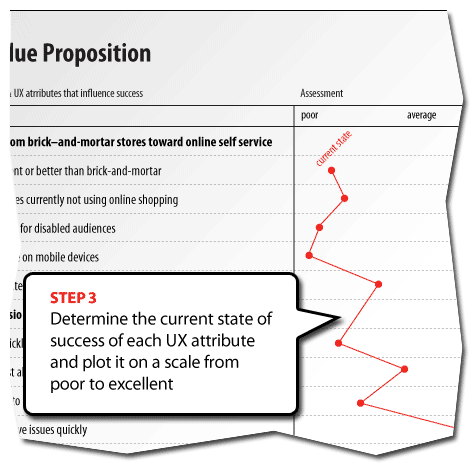
3. Identify the current success of these UX attributes
For each of the UX attributes you’ve defined, assign a rating or assessment to the current state of each. Depending on the needs of your project, this step may require a quantitative assessment and supporting data, or subjective analysis involving customer input and user data may suffice.
The assessment provides you with a starting point, allowing you to clearly focus on the areas that need and will benefit the most from improvement.
In the diagram, place a dot somewhere between “poor” and “excellent” to describe how well each attribute is currently influencing the key objectives.
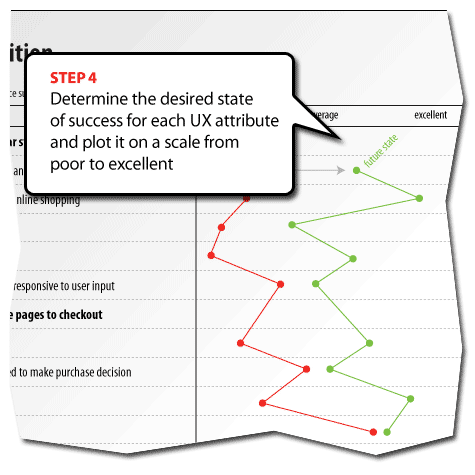
4. Identify the desired state of these UX attributes
Now that you have completed a current assessment, you can determine to what level each of the identified attributes need to be improved. Just as when determining the current state, your project may require clearly identified metrics for success, or a subjective forecast may be enough.
When the requirements for improvements are marked on the diagram, the value provided by UX becomes very clear and can be communicated clearly to your clients and other business stakeholders.
When the current state and the future/desired state are displayed next to each other, it becomes easy to visualize the gaps—areas where UX can make the biggest difference in a product or service.
This exercise also helps you identify the activities and production work that will be done to improve the experience as it relates directly to key business objectives.
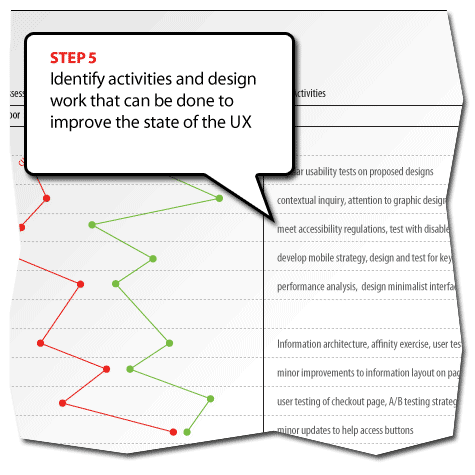
5. Identify the activities and design work that can be done to improve the state of the UX
Now that the key business objectives and how UX attributes influence them have been determined, a plan can be made for how to improve those attributes from the current state to the desired state. These plans for UX work can now be focused directly around improving business objectives and providing value to the products and services you will be working on.
It’s important to remember that the details of this exercise will vary greatly from project to project. Some projects may require detailed and quantitative analysis and projections to accurately assess the current state. Other projects may allow for more subjective and qualitative assessments. An important aspect to the success of any project is to obtain consensus with stakeholders on what it means to succeed, and how we will know if our UX work has been successful.
When the value proposition of UX is directly associated with key business objectives, it is much easier to have quality discussions about time and budget for UX activities. Helping your stakeholders understand how UX directly and indirectly influences their key business objectives allows you to focus more time on critical work and might help you increase the budgets and time you are allocated for UX initiatives.