Everybody has chosen categories while filtering the content out. This action might have been overwhelming or boring for some of us while facing the ‘family tree’ of categories, their child categories, grandchild categories, etc. This endless hierarchy can make us feel lost at some point.

This problem is easily solvable if we have two levels of categories. To my mind, Reddit has found the best way to provide categories and subcategories in a visually appealing way.
After testing several potential users of our application, it turned out that the tree structure didn’t sound amusing for them either. Looking at the competitors of our eCommerce platform, it turned out that an optimal solution had yet to be found.
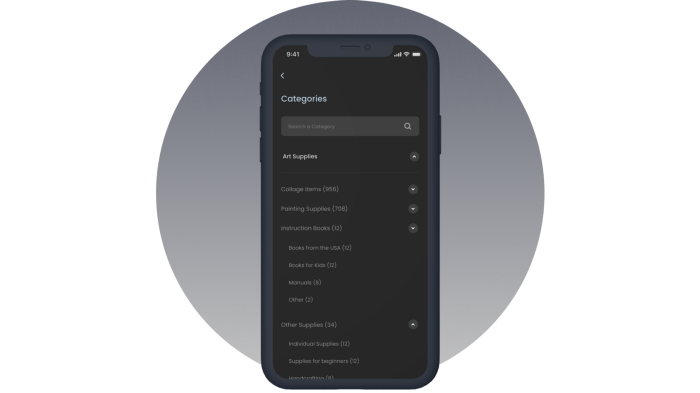
For example, on eBay, after choosing a category, you get redirected to the list of its subcategories, choosing which guides you to another list showing all the parent categories that are not highlighted enough to be easily differentiated.
I had to find a better solution for the eCommerce app with multi-levels (about 5) of categories.
The main challenges were the following:
- Users should be able to see the path of his/her current selection.
- Users should be able to return to the parent or any descendant category easily
- Child categories should be different from the parent one
- Users should not have to scroll a lot
- Users should be able to search with keywords
- The overall interface should be smooth and intuitive
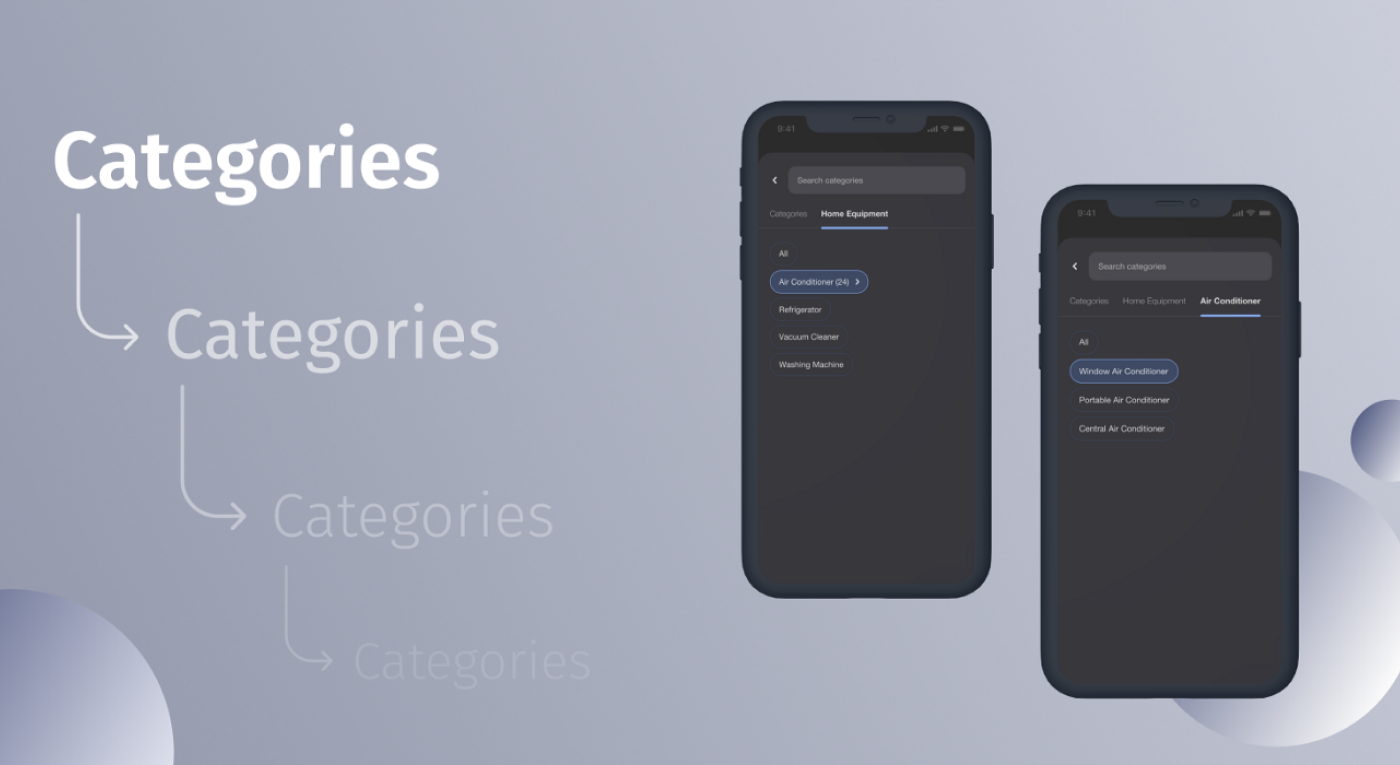
Instead of a mere list of categories, I decided to present them in the form of chips — chips are easy to use and look cool and modern too. You will ask, how it is possible to show hierarchy via chips? After thinking it out, the following turned out to be the solution:
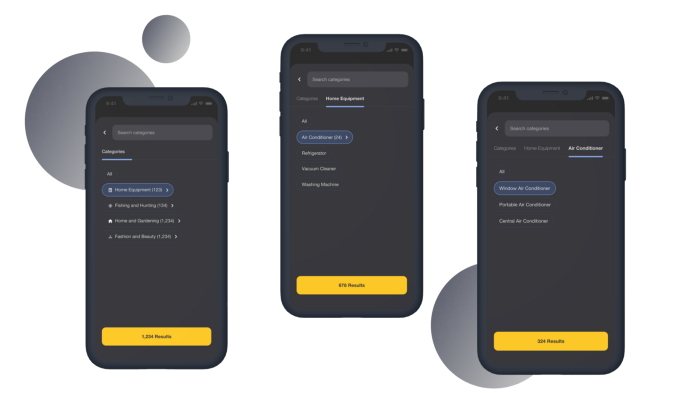
I provided categories as a default in the form of chips. Each chip that has subcategories — has an arrow, showing that users will be redirected to the second level when they tap on it. There are several subcategories shown right on the chips too so that users have a full expectation of what kind of interface they’ll have to deal with when they follow the flow.
In addition to the section with a bunch of chips, I placed the navigation bar at the top of the screen, right below the Categories’ search input. As a default, there is a single tab called categories, but as soon as the user chooses a category, the second tab with the name of the chosen category appears right next to the ‘Categories’. If the user goes deeper into the subcategory, the third tab appears with the corresponding name. In the end, the user has it all in hand — All the tabs to navigate or go back to any level, and easily scannable chips for the subcategories.

Later on, after building the product, I tested the flow, and turned out that 87% of the users (132 participants) were satisfied while interacting with the interface.
Future improvement ideas:
- When only two levels are left the Reddit model can be integrated into the process.