Microsoft PowerPoint is a widely used tool for creating presentations, but designers often find it challenging due to its limited design capability, restrictive templates, and typically poor design outcomes.
While more sophisticated design tools and technologies are readily available, PowerPoint remains a widely used application in various professional settings, for a variety of reasons. For more about that, refer to my other article, “Why Designers Hate PowerPoint (and how to fix it.“
It’s no wonder PowerPoint is the last app a designer would want to use as a creative tool, but a designer can find ways to build a manageable “design system” in PowerPoint. It just won’t be bulletproof or without some manual effort — to bring a project up to the level of design polish and consistency one might need.
This article aims to provide step-by-step practical techniques and workarounds that can help designers create professional-looking presentations at scale in PowerPoint, even in the face of its inherent limitations.
Tip 1: master slides
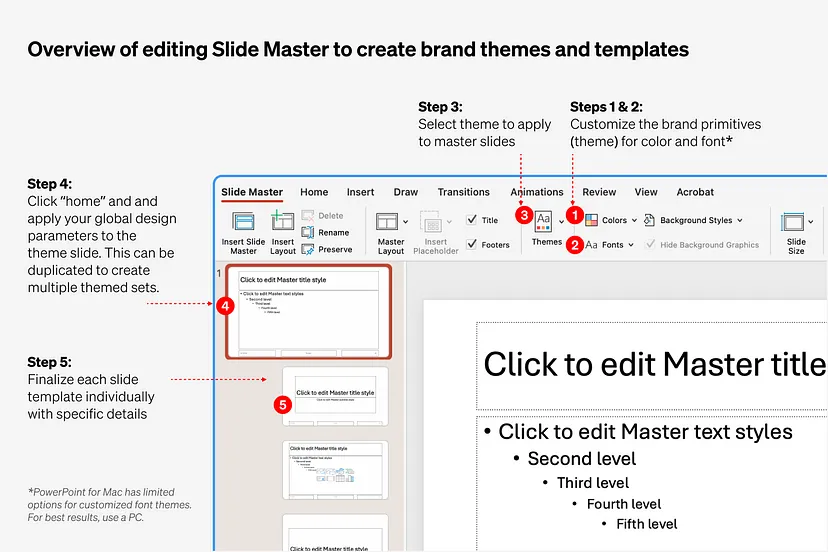
First, like any system, let’s start with the most primitive aspects. These are managed from the Slide Master view, as shown in Figure 1 below.

- Steps 1 & 2 show where to bring your brand styles into a theme. Like most designers, I’m using a Mac, which does have a vital limitation here — setting a custom font menu. If you’re a Mac user, you may want to borrow a PC for a moment to create just that custom font menu, or if one of the preset font combinations works for you, just go with that.
- Step 3 in the diagram shows where to select the theme. If you’re designing for multiple brands, this is very useful.
- Step 4 is setting the master title slide, which serves as the starting point for the rest of the slides. It typically contains the presentation title, subtitle, and any other information that should appear on every slide, such as the company logo or name. This is a good place to specify details for the headline and subheadline typography and add guides.
- Step 5 is creating the master slides for your presentation. Also referred to as layout slides, these are used to define the layout and formatting of specific types of slides in your presentation, such as title slides, content slides, and section header slides. Each layout slide corresponds to a specific slide layout that you can apply to individual slides in your presentation.
Tip 2: change the default settings for text
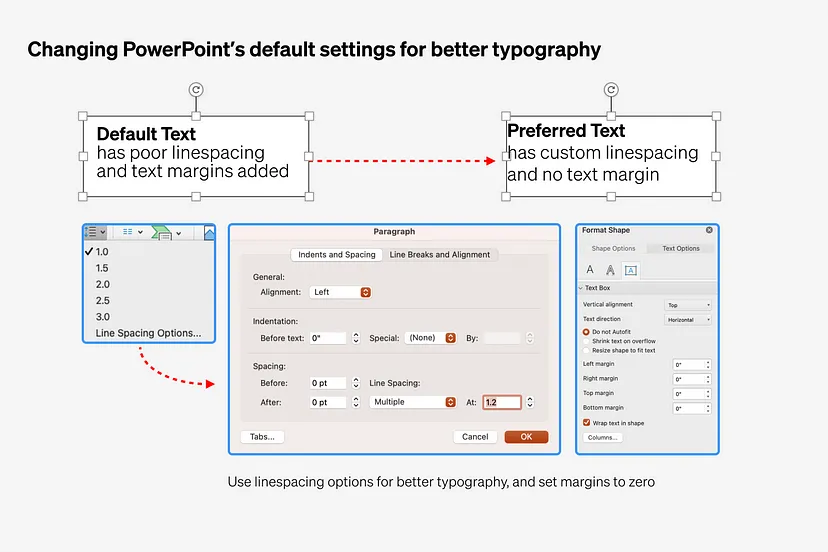
I prefer line spacing between 1 and 1.5, let’s say 1.2 (120% of the font size) for readability. It takes a few clicks to get there. Also, I prefer not to have a text inset, also known as a margin, in most of my text boxes, to align elements precisely. That is found (unintuitively) under the category of “format shape/text options.” (See Figure 2 below.)

Tip 3: separate text from shapes
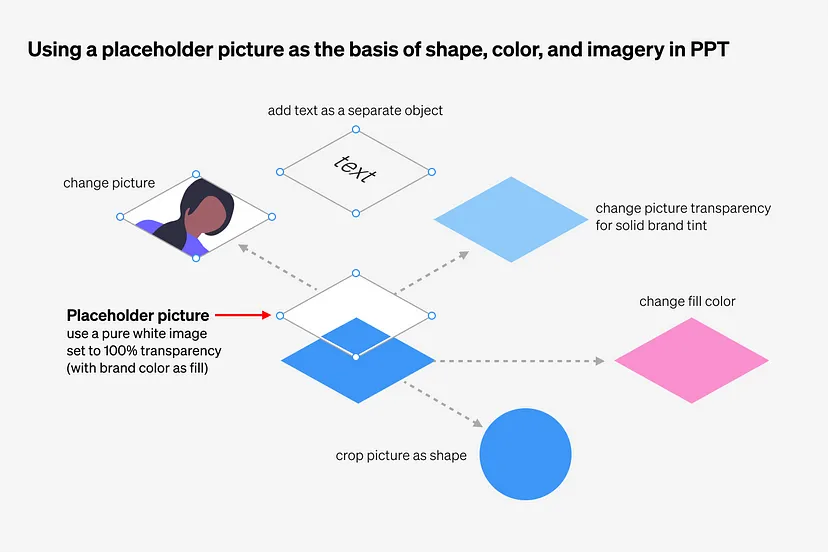
PowerPoint text boxes are editable shapes, but I’ve found that unless I want the text to act like an all-in-one object, it hinders my ability to design nuanced patterns. I would prefer to manage shapes as pictures instead, for more nimble control, independent of text. For this, I use a simple white PNG as a placeholder for most shapes. See the diagram in Figure 3 below.

Creating themes and layouts in PowerPoint is a good start, but it doesn’t nearly complete the process of building a reusable design system for corporate presentations. The built-in features for using sub-elements, like tables, charts, or flow diagrams, are either famously flawed, poorly integrated (from a design perspective), or non-existent.
Tip 4: manage design themes
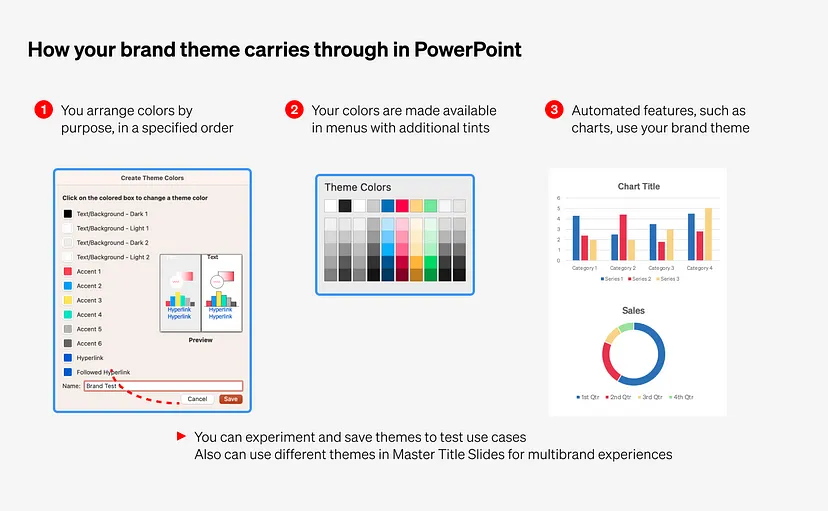
To address this gap, it’s important to understand how PowerPoint themes behave and how they carry through into different elements of your presentation. One notable strength is PowerPoint’s ability to support multiple themes within Master Slides, enabling you to manage distinct brand identities (or use cases) within a single document, as well as different fonts or text styles.
The diagram in Figure 4 below illustrates how setting up a theme impacts the presentation design workflow — the process of arranging theme colors, how they appear in menus, and how they are automatically applied to charts and other features.

Tip 5: use automated design features
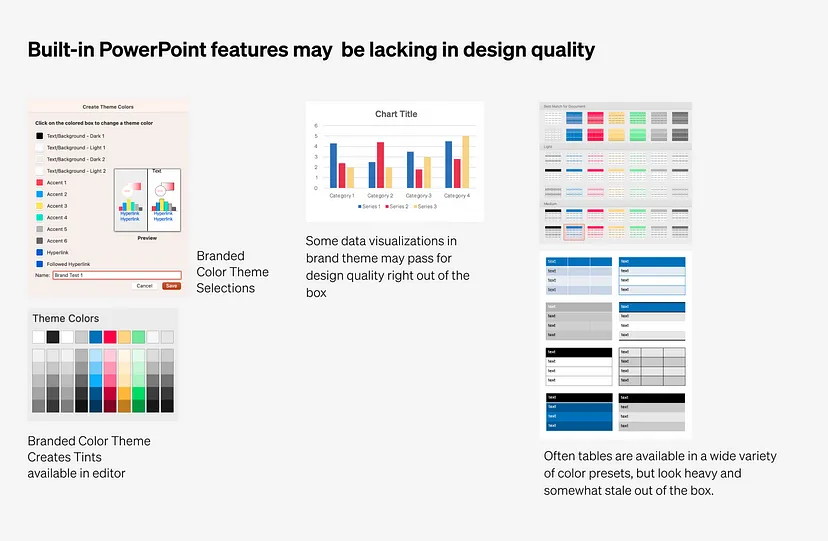
PowerPoint’s automated features often produce inconsistent quality results, and since the master page is the only way to manage that automation, maintaining design consistency across slides becomes a challenging task. If your template requires heavy amounts of data visualization, you may want to prioritize how your brand primitives will behave when using the automated features. (See Figure 5 below.)

To achieve better design results, you may need to forgo automation for a more manual approach. To achieve more prescriptive design parameters, especially for general design objects, see Tip 6 for creating sticker sheets as design libraries.
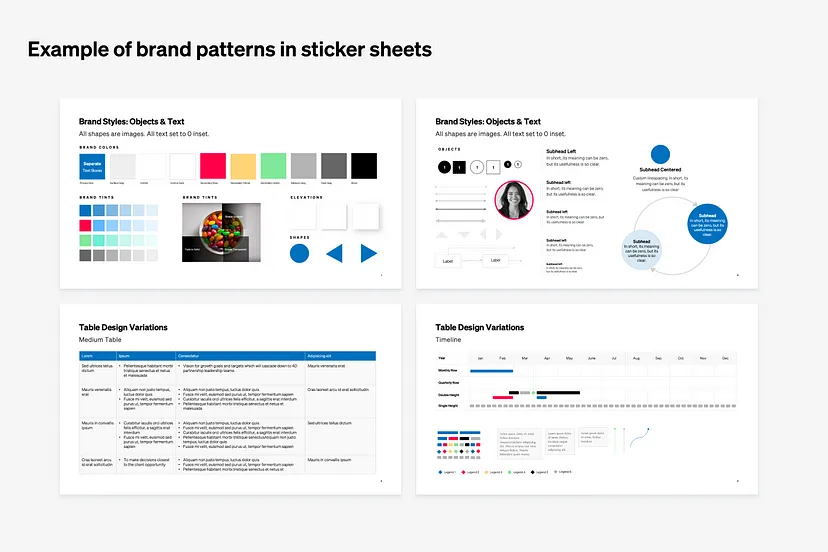
Tip 6: create sticker sheets for design patterns
Master Slides can’t create anything as complex or useful as Figma Components. As a workaround, I found creating reusable patterns as design examples in a separate document for slide content is the next best substitute for a component system.
Think of the typical structures that your team needs to build to tell stories in PowerPoint, whether that’s diagrams, org charts, tables, timelines, or even simple geometric objects; these can be branded and standardized. Also, make sure to add exemplary slides from ongoing work to your library of patterns as time goes on, to be shared and reused. (See Figure 6 below.)

More tips
- Design Outside PowerPoint: Design elements such as backgrounds, graphics, and icons can be created in better graphic design tools like Figma or Creative Suite, and then imported into PowerPoint. You can also design whole slides in Keynote with virtually no trouble integrating with PowerPoint, just make sure your page sizes match.
- Grids and Guides: It seems obvious, but use grids and guides to help align elements. This makes it easy to check for quality.
- Animation and Transition Effects: Use animation and transition effects sparingly to add visual interest to your slides. Honestly, nobody wants to watch a transition, so the shorter, the better. Also, in most cases, it’s best to avoid dependence on animation to tell your story — it won’t export anyway.
- Export as Images or PDF: If you need to share your presentation outside of PowerPoint, it’s best to export it as a PDF. This ensures that your design remains intact, especially if the recipient does not have PowerPoint or the fonts installed.
So if your organization must collaborate on PowerPoint documents, using these workarounds can empower designers to overcome some of the limitations of the app, proactively manage the team workflow, and ultimately, improve the quality of the outcomes.
The article originally appeared on Medium.
Featured image courtesy: Jim Gulsen.





