I had a recent engagement in the heartland of the United States which involved a room full clients who labeled themselves user experience professionals. One of the UX pros was a darling lady with cats on her sweatshirt whose sole responsibility was emailing basic summative data on a system’s users count once a month. She indicated that she was on the verge of ending her career to continue developing her poultry farm. This, in contrast to another attendee with the same title, who’s position involved conducting regular qualitative feedback sessions with users, authoring functional requirements for new features, sketching interaction elements for design teams to iterate, and finally providing project management and quality assurance for any development efforts. Quite the disparity between two roles with similar titles.
LinkedIn shows that the number of self-identified UX Designers has grown 12% in the past year. We even have a bevy of different professional associations (IXDA, UXPA, CHI) to choose from. Composed of User Researchers, Interaction Designers, Information Architects, and Content Strategists, just to name a few, the umbrella label of “User Experience” is that of a generalist, as one’s experience is a holistic term that can be applied across any number of elements of an interactive experience. This usually continues a false perception of relevance and mimicks the allure of the latest model of shiny technology gadget released. Not coincidentally, I change my own title at about the same rate that I switch out my laptops and smartphones. (At this point, I’m considering just going back to being the Human Factors Generalist that my father’s generation knew.)
This article does not attempt to establish a concrete definition of what the proper definition of user experience is—there are several excellent examples already out there (Smashing Web, N/N Group). Instead, I hope to illustrate best practices for how to discover talent and be discovered in this ever-changing professional realm. I’ll be answering questions like: What are the nuances and qualities that make our industry unique?; How do they relate to matching potential employers with candidates?; and How do we find the rockstar and avoid the poultry farmer? A chicken and egg dilemma, for certain.
To begin, I’ll examine this road to discovery from the perspective of the interviewee—the aspiring professional wanting to develop their career and expand or refine their skill set. In a subsequent article we’ll look at things from the POV of the interviewer—the one responsible for posting, sifting, and selecting in the face of a growing wave potential candidates. These roles exist in correlation with one another, as in this fluid economy, the tables can turn quickly, with the interviewer unexpectedly turning into the interviewee.
The Applicant
The first advice is I give you, oh lonely applicant, is this: Don’t apply to the job, apply to the person. It is rarely the construct of a company or even the product that makes a position rewarding and enjoyable. Instead, it’s the person that you’re attempting to match up with who offers professional growth. Trolling job boards for an evening will not be nearly as engaging as attending talks or panels with industry leaders. Often, the reason a hiring entity is putting him or herself out there on behalf of the company is that they are indeed looking for assistance. Business is good and they’re evangelizing from on high (if business were not good, they’d be out working on client projects and trying to create new work for themselves).
If you’re approaching a speaker after a talk, get in, get your point across, and get out. A firm handshake, a quick exchange of business cards, and statement of intent (“Can we continue this conversation over lunch or coffee?”) comes across much more professional than gushing awkward comments about PowerPoint slide #23 or their divine use of design thinking in front of a large crowd. If you’re there talking to them, you’ve already come face-to-face with a likely hiring manager, miles ahead of where you would have been with an anonymous email. A face-to-face and the promise of a resume is a great way create a warm introduction that gives you a head start on the application process.
Initial Response Email
Alas, there are not enough hours in the day to be at every talk or track down every lead (do not stalk, repeat: Do Not Stalk), so the majority of applications are going to be made online and with no warm introductions at all. Your first impression on either a hiring manager or screener is likely going to be a body of text—if you’re lucky, possibly stylized text instead of the raw output of a form field. It gets no better, as this description of your career accomplishments and goals will likely not be read, only scanned.
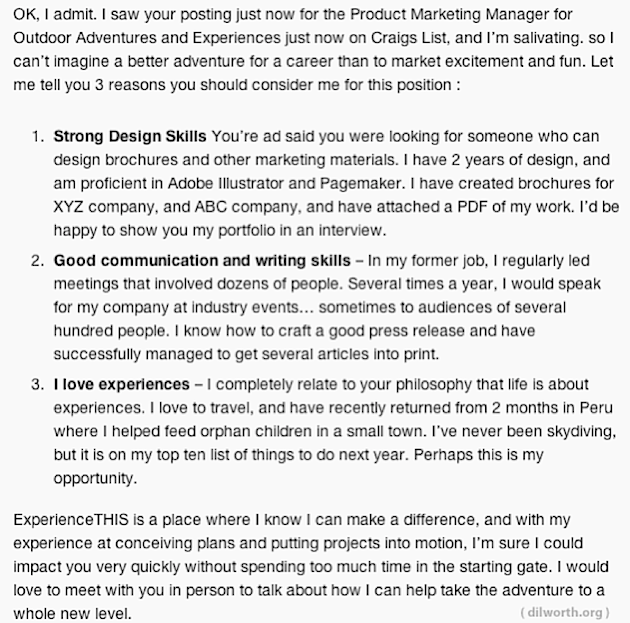
Our first hurdle: the email cover letter/big text area box. As you’ll see below, despite the odd spelling choice on “Craigs List,” James Dilworth does a great job of defining what the composition of this initial contact should be: a short, introductory sentence on how you heard about the job followed by three bullet-pointed paragraphs of past accomplishments—each one introduced by bolded statements of confidence and ability. Final few sentences are preceded by a catchy hook-in before a specific recognition that the place you’re applying makes a great product or does great work. Wrap it up by thanking them for their time and mentioning that you look forward to hearing from them soon. From a scannabilty standpoint, it is easy to see the three bolded tenets that Dilworth’s introduction was meant to provide.
I’ll add to the Dilworth formula that the link to your portfolio site and contact information should be in the header. Treat this email like real estate on a heavily trafficked web page. Anything below the fold leads to a reduction in click-throughs. Placing your name, portfolio link, and contact number first and foremost at the top will increase the likelihood of your potential employer actually viewing your work—a good thing.
Resume
Probably the least important of your deliverables, as someone is more likely to go online versus looking for something in print, keep your resume to one page. Omit your objective sentence. Apply the same level of aesthetic and design to this deliverable as you would to your portfolio. Don’t use LinkedIn’s default output, as it’s bloated and typically spans four pages. Do not, under any circumstances, try to insert portfolio work into this format. Don’t put your photo in the header, it shouldn’t matter what you look like. The person screening will simply be asking, do you understand the technology and process you would be designing in? If a UX portfolio is delivered in a print-focused document, it doesn’t speak well for your ability to design for the web. Creating a PDF of anything but your work experience in your resume shows that you don’t understand the web enough to start a WordPress, Squarespace or Behance page on your own, something any decent designer should be able to do. This is probably a bit premature, as tangibility still has virture, but I’ve gotten in the habit of rejecting recruiter requests for a PDF of my resume, pointing them instead to my portfolio or a LinkedIn page.
Portfolio
The single most important thing you’ll build for your career—there should never be any apologies for your portfolio. It is a microcosm, good or bad, of what you do and who you are. The previous section discussed how to get past the initial screening, how you can at least get a foot in the door for consideration, but your portfolio is what should win you the job. If there was ever a scenario in which the poultry farmer went through an application process—here’s where she’d be weeded out. When reviewing portfolios for a UX position, here’s what I look for:
-
- Do you understand that this is not purely a Web design position? Also, if you’re still using the word ‘Web’, there’s a problem.The term ‘Web Design’ is long obsolete in our field, generally limited to creating visual representations of final sites. Do you understand that there is some need for artifact and process to be presented alongside the finished product? A portfolio full of finished-product screen captures means nothing, as it’s the steps along the way that hold importance in UX. Our work is an artifact, not a result of design. The design of the final outcome is not the type of problem that you are being asked to solve. You need to focus on the user and the process needed to get to the final design. Even featuring a separate, design-only portion of your portfolio is a red flag that you’re still trying to find your identity somewhere in-between visual design and interaction design.
-
- Knowing software doesn’t make one a good UX/IA practitioner, the understanding and solving of presented problems that come through discussion does. Pen and ink on scratch paper are just as relevant in our careers, and probably much more efficient for communicating concepts. Today’s Axure or iRise is yesterday’s Visio—if you’re any good, you’ll learn the new tools as they gain relevance within the industry.
-
- Not to say education is undervalued, as it is the first thing that I refer to as a data point on an application. But by-and-large, academic projects rarely translate into what an interviewer is looking for. There should always be a real-world project (whether self-initiated or not) that you are able to speak to about obstacles that were overcome. This is the main difference between projects completed in academia and in the real world: no one constrains your ideas for a class project, it is a exercise of your own talent and ability. If you’re just breaking into the field out of school, then go build something of your own while you’re looking for work. It is ten times more valuable to walk in with a prototype or startup concept that you’re currently engaged with, than to present your student work.
-
- Show that you’ve iterated something more than once. Either through user research, stakeholder interviews, or even just by illustrating an evolution of a design that shows your work is not set in stone. This demonstrates the ability to collaborate and indicates flexibility in a potential hire. If you have past versions of your portfolio, archive and link to them, as they’ll show your evolution, and at the same time, appear self depreciating (a good thing).
- Given that the nature of the medim is temporal, if there is no indication on your site of any recent activity, either through tweets, editorial copy, or even updated portfolio pieces, it says that you’re not engaged in your own work on a regular basis—a troubling sign. Blog, write, crack jokes, read books, and review articles. Show that you’re constantly moving and that the employer is lucky to catch you when they did. This also shows that you’re able to republish found content with original thought, hopefully providing more insight than “check this out! this is cool”.
With the exception of a casual Google search or a LinkedIn (or better yet, AngelList) profile—there’s not really much more that is (hopefully) being referenced publicly about you and what you do. Personal contact with as many of your industry peers as possible will help employers see that you’re only one or two degrees of separation away from becoming their co-worker. Attending or helping organize industry events will increase this network and the possibility of a shared connection—also great fodder for a cover letter.
The above suggestions are meant to help you get to the point where you’ve successfully showed off your design portfolio, distinguished yourself within the interaction design and user experience industries, and are now able to control the conversation with your potential employer. Getting in the door should be the hard part, and if you make it past the initial screening, then your work and intellect should be apparent when it comes time for the face-to-face. Take heart, as this is a great time to be working in the field. Our skills are in demand and the expansion of the industry bodes well for the future … and who knows what we’ll be calling ourselves then.
Handshake image courtesy of Shutterstock